Kuidas lisada uudiskirjaga liitumise pop-up'i kodulehele?
Pop-up lahendus on lihtne ja kiire viis, kuidas kasvatada oma uudiskirjaga liitujate baasi pakkudes neile mingit väärtust nende meiliaadressi eest. Siin lehel on välja toodud detailne kirjeldus, kuidas lisada pop-up liitumisvorm oma kodulehele.
Pop-up liitumisvormi saad oma kodulehele lisada kasutades Smaily maandumislehtede abil loodud vorme ning kolmanda osapoole teenust. Mõned näited pop-upi loomise teenusest:
Smailys maandumislehe loomine
Loo Smailys maandumislehe tööriistaga uus uudiskirjaga liitumise vorm ning kujundada täpselt selliseks nagu soovid.
NB! Kui sa lood maandumislehe, kus on kaks küljenduselementi kõrvuti (näiteks vasakul pilt ja paremal vorm) siis tuleb määrata/arvestada minimaalseks vormi laiuseks iframe’i koodis (koos paddingu ehk õhuga) minimaalselt 770px, et iframe’s vorm ei muutuks mobiilseks.
Pop-upi loomine Elfsighti näitel
- Mine lehele https://elfsight.com/popup-widget/
- Loo endale uus konto või logi sisse olemasolevale.
- Kliki “Create Widget” nupule.
- Kirjuta otsingukasti “popup”, et leida üles õige moodul.
- Kliki “Popup” moodulile.
- Vali suvaline näidis aluseks ning kliki “Continue with this template” valiku kinnitamiseks.
- Menüüs “BLOCKS” kategooria alt kustuta ära kõik pop-upi elemendid ning seejärel kliki nupul “Add Block”.
- Vali “iFrame” avanenud menüüst.
- iFrame seadetes sisesta oma Smaily kontol loodud maandumislehe URL ehk link vastavasse lahtrisse “URL…”.
- Muuda käsitsi ära pop-upi kõrgus, et maandumislehe vormi kuvataks seal ilusti.
- Kliki “Back” nupul, et pääseda taas pop-upi enda seadete juurde.
- Soovi korral saab muuta pop-upi enda taustavärvi, et see sobiks maandumislehega ning seejärel anna pop-upile nimi.
- Käi läbi ülejäänud seadistused ning kui kõik on valmis kliki nupul “Publish”.
- Kopeeri ja kleebi antud kood enda kodulehe koodis soovitud kohta (HTML editor, website template, theme, jne.) ja peakski olema kõik.
Iframe koodi ettevalmistamine
- Kopeeri allolev kood kuhugi (näiteks wordi, märkmetesse), kus saad seda hiljem lihtsasti muuta.
<iframe width="600" height="600" style="width: 600px; height: 600px; border: 0px;" src="LISA_SIIA_OMA_MAANDUMISLEHE_URL"></iframe> - Ava oma loodud maandumislehe vorm uues aknas.
- Vajuta klahvikombinatsiooni Ctrl + Shift + C või parema hiireklikiga vormil ja vali menüüst “Inspekteeri”. Avaneb brauseri tööriistade liides ning sinu hiir on nüüd aktiveeritud. Kui valisid “Inspekteeri” siis hiire aktiveerimiseks kliki uue menüüakna vasakul üleval nurgas väikesele hiire ikoonile kastis. Kui hiirega vormi peal ringi liigud siis tõstetakse esile erinevaid maandumislehe elemendid.
- Pildil on välja toodud kaks numbrit, millest vasakpoolne on viitab elemendi laiusele ning parempoolne elemendi kõrgusele. Need numbrid on olulised selleks, et määrata kui suur iframe raam peab olema, et vorm ilusti ära mahuks.
Antud pildil on vormi laius 500px. Kui soovid mingil määral tausta ümber paistma jätta, saad laiusele lisada piksleid juurde. Näiteks, saad määrata kogu laiuseks 600px.
Kõrguse saad kätte, kui liigu aktiveeritud hiirega vormi kõrvale taustale. Antud näitel on selleks: 367px. Kui panna kõrgusele tausta juurde, on kogu kõrgus 400px.
Antud näitel on iframe kood järgmine:
<iframe width="500" height="367" style="width: 500px; height: 367px; border: 0px;" src="https://demo.sendsmaily.net/landing-pages/ba244eea-1627-4521-9e4a-acc4ed5231d6/html/"></iframe>
Pop-upi loomine Poptini näitel
- Mine lehele https://www.poptin.com/
- Loo endale kasutaja või logi sisse olemasolevale.
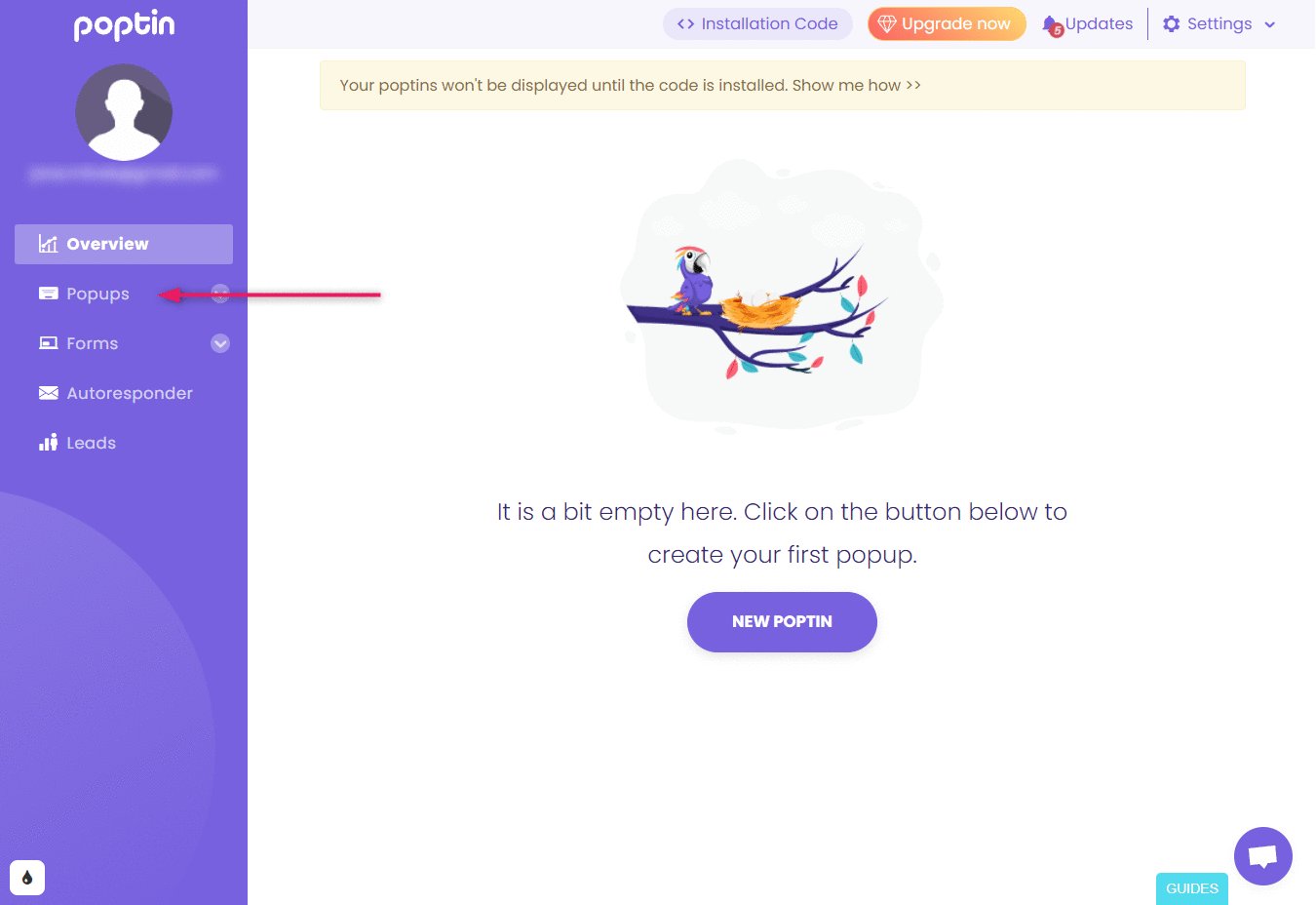
- Vali vasakult menüüst “Popups”.
- Vajuta nupule “New poptin”.
- Vali oma eesmärk (“What’s your goal?”) – Sobib suurepäraselt valik “Grow email list”.
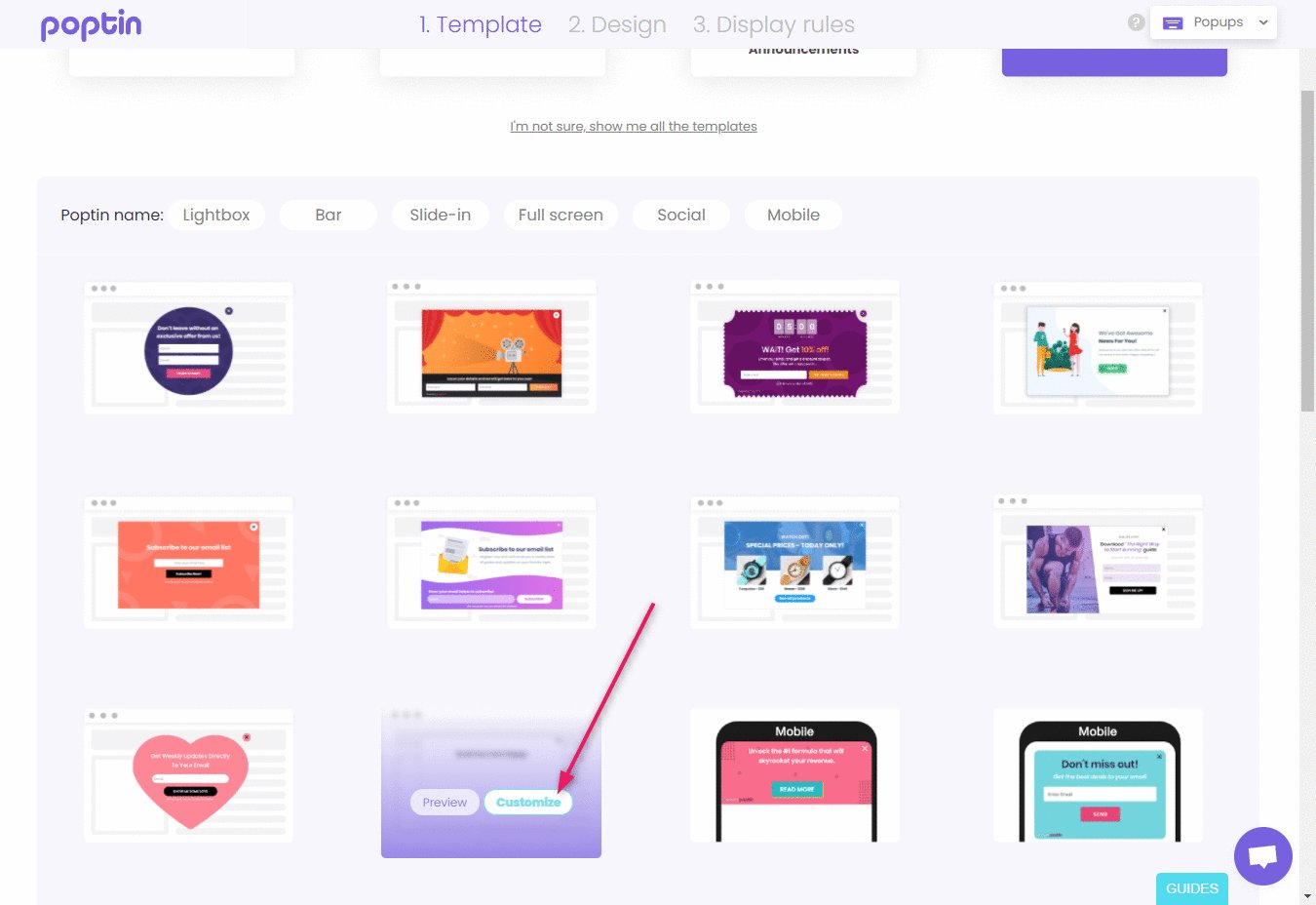
- Järgmiseks vali mall, millele pop-upi ehitama hakata. Antud näites on valitud tühi vorm “Build your own Popup” ning seejärel klikitud nupule “Customize”.
- Avanevas aknas määra enda jaoks pop-up lahenduse nimi ning domeeni alla sisesta oma kodulehe url, millele soovid pop-up lahenduse lisada.
- Seejärel avaneb poptini töölaud, kus saab hakata ehitama pop-upi.
- Kustuta ära ebavajalik tekstielement.
- Antud näitel on pop-up laius ja kõrgus määratud vastavalt iframe mõõtudele (600 ja 600).
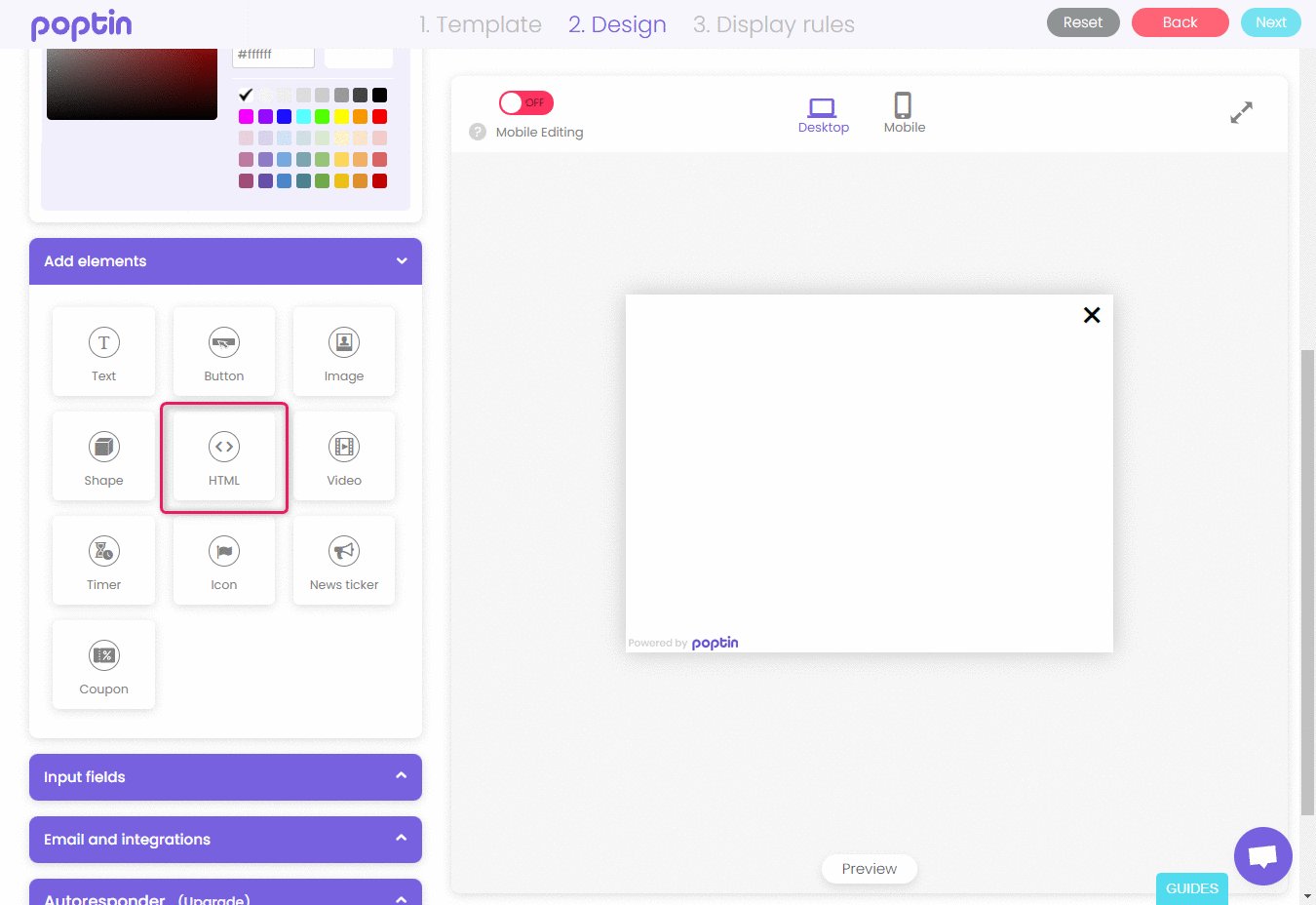
- Otsi vasakul menüüst üles kategooria “add elements” ning kliki seal HTML elemendi peale. See lisatakse automaatselt pop-upile.
- Kliki hiirega HTML elemendi peale (malli peal) ning vali avanevast menüüst “change HTML”.
- Avanevasse aknasse kopeeri ettevalmistatud iframe’i kood ja kliki “Save”.
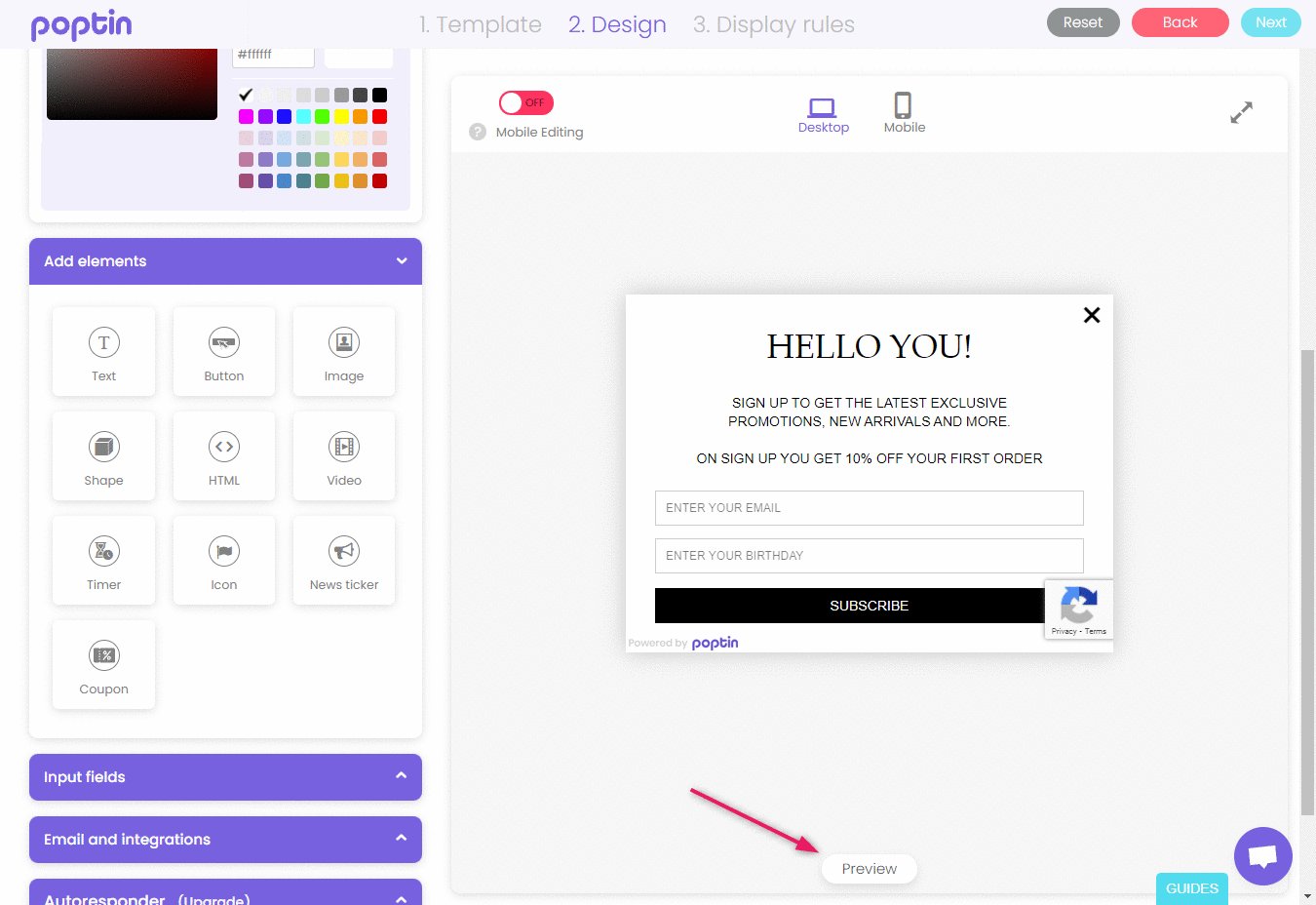
- Säti paika html aken ehk sikuta see täismõõtu.
- Kliki ekraani allosas “preview” nupule, et vaadata pop-upi eelvaadet.
Pop-upi seadistamine
Kui visuaalne pool on olemas siis saab seadistada pop-upi kuvamist.
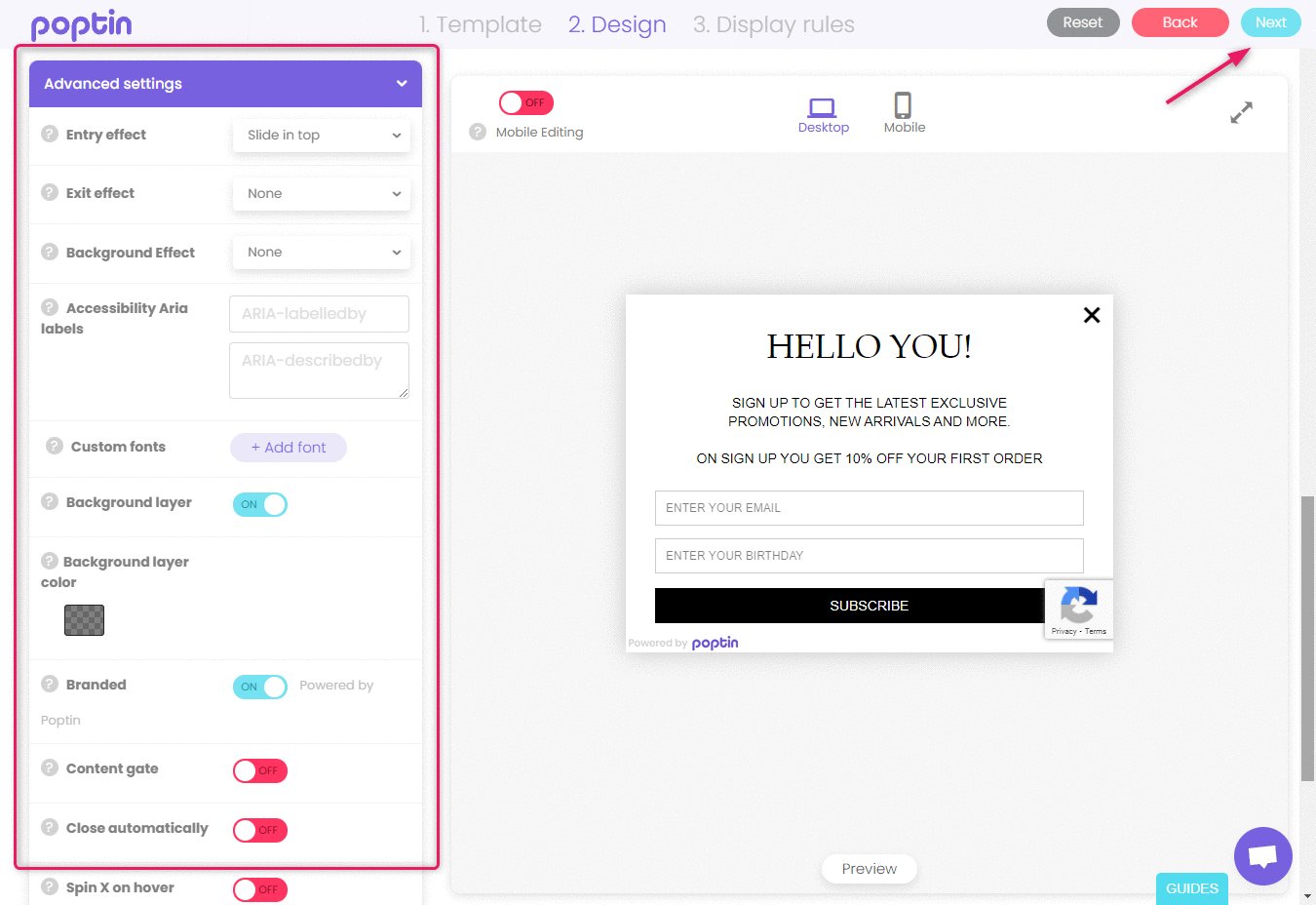
- Vasakul menüüs on kategooria “Advanced settings”, kus all saab paika panna – entry effect’i, exit effect’i jne.
- Kui need on seadistatud siis vajuta üleval paremas nurgas “next” nupule.
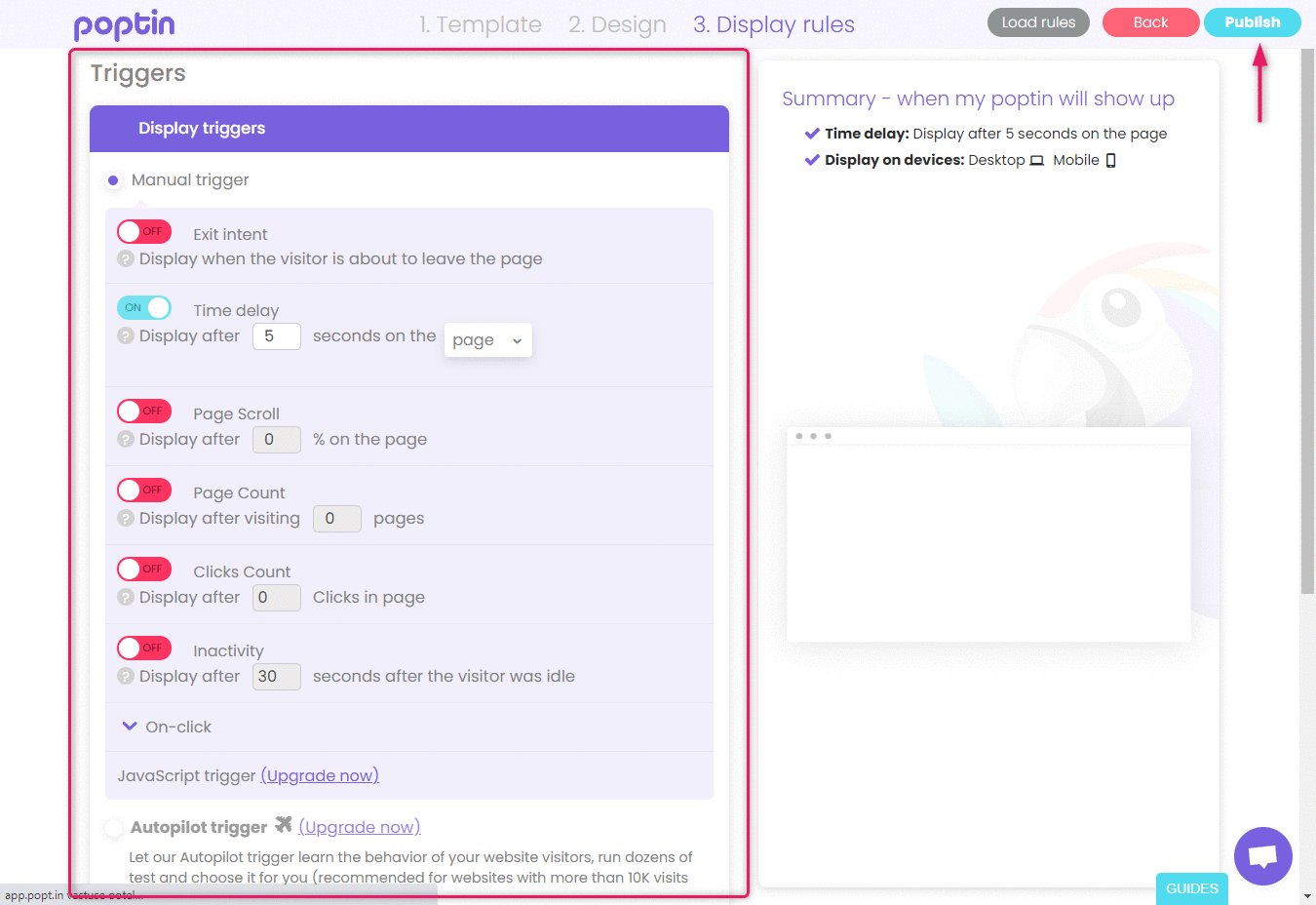
- Avaneb menüü display triggerite valikutega ehk siin saad määrata pop-upi kuvamise reeglid.
- Kui need on seadistatud, kliki nupule “Publish”.
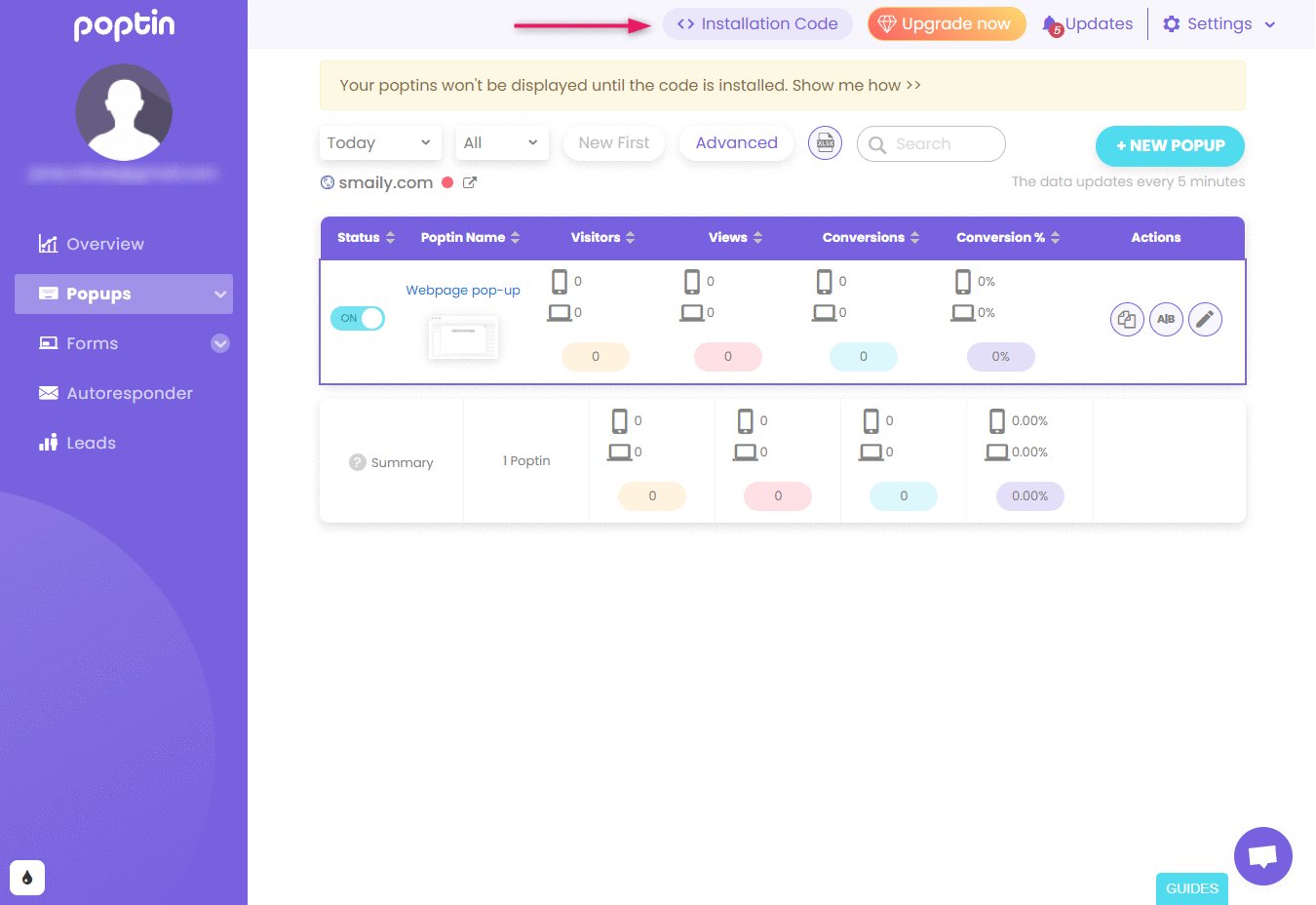
- Mine vasakult menüüst uuesti Popupide lehele ning kliki just loodud pop-upi nimele.
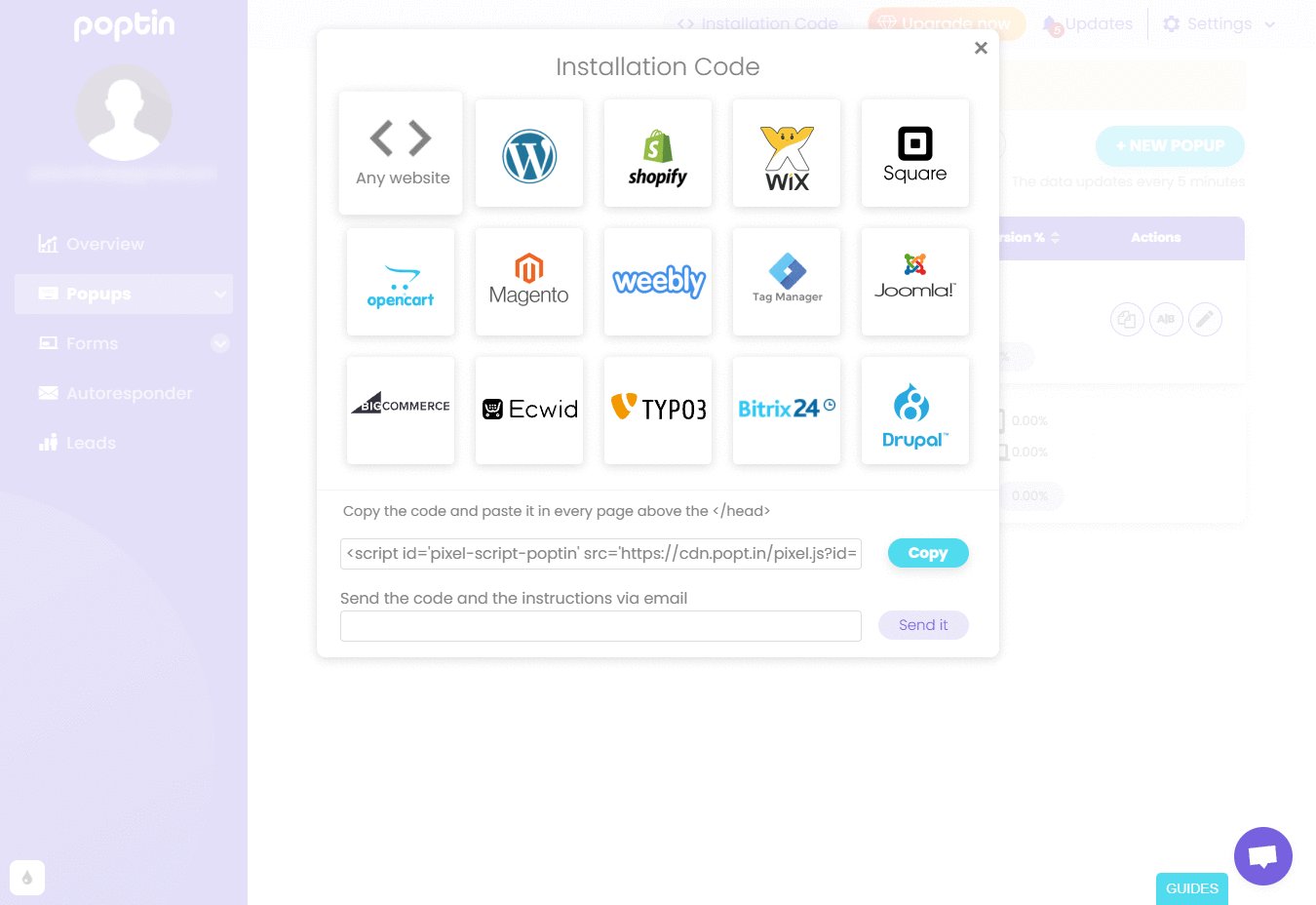
- Üleval menüüs kliki “Installation code” nupule ning vali millisele kodulehe platvormile koodi soovid lisada. Mina valisin “Any website”, kopeerisin sealt koodi ning see kood tuleb kodulehe arendajale anda, et see lisataks kodulehe koodi </head> tagi ette. Muudel juhtudel järgi juhendeid, mis on välja toodud.