Kui eelmistes artiklites oli juttu teemaridadest ja eelvaate tekstidest, siis täna räägime lähemalt CTA-st (call-to-action; kutse tegevusele; tegevuskutse).
Kuna enamus müügi- ja turunduskirju avatakse tänasel hetkel mobiilseadmes, tuleks igal e-turundusega kokku puutuval turundajal teha endale selgeks, et lisaks arvutihiirega tehtud klikkidele peab kirjatellijal olema võimalus teha sama asja mobiili või tahvelarvuti ekraanile toksates. Järgnevatel ridadel toomegi ära mõned asjad, mida peaksid nüüd ja edaspidi oma CTA nuppude kujundamisel silmas pidama.
Tee oma CTA-le korralik stressitest
Kõigepealt pane plaan paika. Litmus kirjutas juba 2014. aastal, et üks esimesi tegevusi peaks olema CTA eesmärkide kaardistamine. Loomulikult on iga CTA lõppeesmärgiks suunata kirjasaajad läbi linkide mingi soovitud sihtkohani, aga milliseid lahendusi sa selleks kasutama hakkad ja kuidas kirjasaaja neist aru saab? Kas su CTA on ikka piisavalt mõjuv ja arusaadav, et panna kirjasaajad tegutsema?
Siinkohal peaksid endalt küsima, mida su tegevuskutse üleüldse palub teha? Mis huvi või kasu peaks panema kirjasaaja sellele nupule klikkima? Kas kutse tegevusele on piisavalt selge, mitte eksitav?
Nii et alustuseks vaata iseend ja oma CTA-d kirjasaaja, mitte turundaja vaatenurgast. Või lase kolleegil, sõbral või naabril vaadata.
Erinevad CTA liigid
Tekstilink
Tekstilink ehk tekstis sisalduv hüperlink on tõenäoliselt üks vanimaid CTA liike. Kuigi viimastel aastatel oleme täheldanud programmeeritud ja kujundatud CTA nuppude kasvu, pole ka tavaline tekstilink kuhugi kadunud ja on endiselt firmasid, kes seda tulemuslikult kasutavad. Kui sa pole päris kindel, kas selline lahendus ka sinu sihtrühmale sobiks, siis tuleb jälle appi vana hea A/B testimine.
Siin on hea näide, kuidas Sun Savers on oma e-kirjas tekstilinki kasutanud:
Pildid
Loomulikult on võimalik CTA ka bänneri või pildi sisse peita, kuigi seda viimast tänapäeval enam ei soovitada ei julgeks. Aga kui sul on juba plaan tehtud ja kavatsed CTA bänneri või pildi sisse panna, siis ära unusta ALT TEXT-i lisamist, mis tuleb appi neile kirjasaajatele, kelle meiliprogramm pilte ja nupukesi automaatselt alla ei lae.
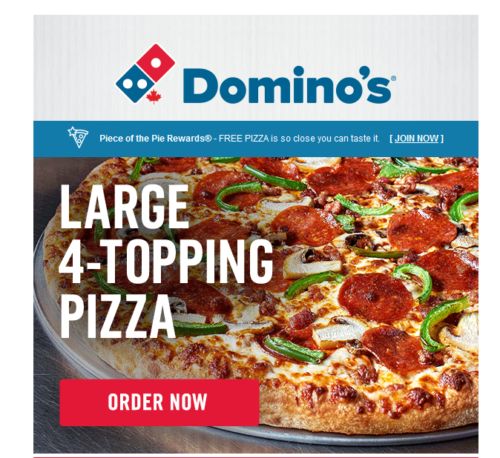
Hea näide Domino pitsaketilt – loominguline pildilahendus koos suure ja selge CTA-ga:
Nagu juba mainisime, siis peamine miinus pildinuppude puhul ongi asjaolu, et pildid ei pruugi kõigis meiliprogrammides avaneda. Ja arvestades mobiilseadmete eripära, võib vabalt juhtuda nii, et kirjasaaja ei viibi interneti levialas, ei kasuta mobiilset andmesidet või on oma seadetes piltide allalaadimise blokeerinud (Outlooki kasutajate puhul üsna tavaline nähtus). Nii et kui pole pilte, pole ka CTA-d ja kiri muutub üsna kasutuks! Sel lihtsal põhjusel eelistataksegi HTML nupukesi piltidele.
HTML nupud
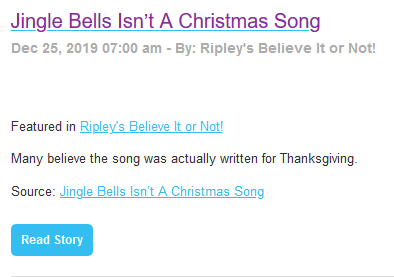
HTML nuppe, mida peetakse kõige “kuulikindlamaks” lahenduseks, luuakse HTML ja CSS programmeerimise abil. Sel viisil on isegi väljalülitatud piltide korral CTA ilusti nähtav. Allpool on suurepärane näide Ripley’s Believe It or Not! uudiskirja “offline” vaatest, milles pilte küll pole, aga CTA on nähtav:
HTML nuppude kasuks räägib ka eelis, et Smaily kasutajad ei pea HTML programmeerimise pärast oma pead vaevama, kuna meie kasutajasõbralik drag-and-drop liides teeb kogu raske töö kasutaja eest ära. Vali ainult CTA, kohenda seda oma eelistuste järgi ja ongi kõik.
CTA olgu nii klikkimiseks kui toksamiseks!
Kui koostad kirju, siis pea meeles, et suure osa saajateni jõuavad need just mobiilseadme kaudu. See tähendab, et sinu CTA peaks sobima nii hiirega klikkimiseks kui ka näpuga toksamiseks.
Leia CTA-le sobiv suurus. See peaks olema piisavalt suur, et sellele näpu või hiirega pihta saada, kuid selle ümber peaks jääma ka natuke “õhku”. Litmus soovitab siinkohal järgida Apple-i poolt koostatud juhiseid ja kasutada vähemalt 44 piksli suurust ruutu, mis sobib nii sülearvuti kui ka enamiku mobiilseadmetega.
Nüüd leia nupule hea asukoht. Kas see peaks olema joondatud e-kirja keskele või hoopis vasakusse äärde? Või ikkagi paremale? Ära vaeva oma pead ja eelista spekulatsioonidele informatsiooni!
Kui me räägime mobiiliekraanile näpuga toksamisest, siis peaksid silmas pidada asjaolu, et osa inimesi on vasaku- ja osa paremakäelised. Mõned kirjasaajatest kasutavad sirvimiseks, skrollimiseks ja toksimiseks vasakut kätt, kuid suur osa teeb seda oma parema käega. Nii et isegi kui keskele joondatud CTA nupp võib tunduda üsna kindla peale minek, siis alati on mõistlik teha mõned testid, et veenduda oma kirjasaajate eelistustes.
Keelekasutus CTA nupul
Pikka aega juhtis CTA tekstide populaarsustabelit kuulus klišee “kliki siia”. Tänasel hetkel seostatakse seda sisutühja fraasi juba üsna otseselt spämmiga, nii et mõtle hoolikalt, kas sa ikka tahad sellesse ämbrisse astuda. Eriti, kui su käsutuses on suur hulk palju paremaid alternatiive.
Sõltuvalt oma CTA eesmärgist soovitame kasutada näiteks:
•Laadi alla
•Vaata lisa
•Alusta sirvimist
•Alusta siit
•Aktiveeri kohe
•Loe lisa
•Vaata siit
•Vaata lähemalt
•Küsi pakkumist
•Broneeri kohe
•Broneeri külastus
•Leia sobiv aeg
•Osta kohe
•Osta siit
•Jne…
Sinu CTA tekst peaks andma kirjasaajale aimu, mis teda nupukesele klikkides/toksates ootab. Kas tema arvutisse/telefoni laetakse midagi või avaneb talle vaade kampaaniatoodetest? Äkki on see hoopis link, mis viib ostu- või broneerimiskeskkonda? Nii et lähene oma CTA nupu tekstile loominguliselt, kuid proovi olla selge ja täpne.
Kokkuvõtteks võib öelda, et kuigi CTA nupud tunduvad paljudele esmapilgul väheolulise detailina, võib nendega katsetamine anda üllatavaid tulemusi. Halvasti paigutatud ja koostatud CTA võib valusalt kätte maksta saamata tulu või kirjatellimusest loobujate näol. Samas hea CTA võib aga kirjasaajas tekitada tunde, et talle pööratakse tähelepanu ja temast hoolitakse.
Nii et testi oma CTA lahendusi ja jälgi mõõdikuid.