
Üks viis paljude turundusemeilide seas silma paista on luua need oma ettevõttele ainulaadses stiilis ja võib-olla isegi interaktiivsetena. Erinevad visuaalsed elemendid tõmbavad inimeste tähelepanu väga tõhusalt. Nende elementide lisamisel tuleb aga meeles pidada mitmeid asju – näiteks potentsiaalseid probleeme erinevate meiliklientidega ja piiranguid mida toovad HTML e-kirjad. Selles artiklis arutleme, mida vältida ja kuidas läheneda meiliturunduse võimalustele nii, et see tõesti toimiks.
Mis on HTML e-kirjad?
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns=”https://www.w3.org/1999/xhtml”> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Email Title</title> <style type="text/css"> a:link { color: #0000EE; text-decoration: none; } a:visited { color: #551A8B; } </style> </head>
Ei, ülaltoodu pole juhusliku kopeerimise või kassi klaviatuuril kõndimise tulemus. See on näide sellest, millist teksti meili HTML-kood sisaldab (ja siin näites tõime välja meili esimesed koodiread). Enne kui sukeldume võimalikesse probleemidesse, mis meilide kodeerimisel tekkida võivad, selgitame lühidalt selle teema põhiolemust. Lühend HTML tähistab hüperteksti märgistuskeelt (HyperText Markup Language) ja HTML-meil on e-kiri, mis on loodud kohandatud vorminguga, st kodeerimisega, mis võimaldab kasutada rohkem sisuvalikuid kui lihtteksti e-kiri.
Seoses selle loomisega tuleb rõhutada, et e-kirja kodeerimine veebikodeerimine ei kujuta endast sama asja – kuigi neid kahte aetakse sageli üksteisega segi. Veebikodeerimise jaoks on aktsepteeritud veebistandardid, mida toetavad kõik kaasaegsed brauserid. E-kirjade kodeerimisel tuleb seevastu lisaks lauaarvutitele, telefonidele või tahvelarvutitele arvestada ka laia valiku rakendustega, mida sinu meililist kasutab sinu meilide avamiseks. See tähendab, et kõigi nende seadmete ja rakenduste variatsioonide jaoks pole ühtset standardset koodi kirjutamise viisi. Teisisõnu – mis sobib ühe kombinatsiooni variandi puhul, ei pruugi sobida teise variandi jaoks.
Mida võimaldavad HTML e-kirjad meiliturunduses?
On selge, et HTML-meil annab sulle suurema kontrolli disainilahenduste osas, võimaldades sul luua visuaalselt atraktiivseid e-kirju, mis edastavad sinu brändisõnumit. Kasutades kirjutatavas koodis erinevaid HTML-märgendeid ehk -silte (HTML tags), saad kohandada näiteks värvi, tausta välimust, erinevaid pilte ja palju muud. Seda märksõna ei tohiks segi ajada siltidega, mida kasutad oma töö lihtsustamiseks ning erinevate kampaaniate ja meilide eristamiseks. Toome välja nimekirja silmapaistvamatest eelistest, mis kaasnevad HTML-i kasutamisega e-kirjade loomisel:
- Saad oma meilile lisada kohandatud pilte, fotosid, värvivarjundeid, diagramme, linke, küsitlusi jpm.
- Kui neid õigesti teha, on HTML e-kirjad selgelt köitvamad ja visuaalselt meeldivamad.
- Iga meili kujundust saab optimeerida nii, et see kõneleks sinu brändi keelt.
- Kohandatud HTML-vormidesse saad lisada kohandatud välju ja peidetud parameetreid.
- Erinevalt lihtteksti e-kirjadest saab HTML-meilide toimivust näha koodi abil, mis jälgib e-kirja avamisel allalaaditud pilte.
- Mobiilitundlik kujundus tagab, et sinu HTML-meilid on hõlpsasti vaadatavad ka nutitelefonides ja tahvelarvutites.
- Kuigi paljud meiliturunduse platvormid pakuvad oma kirjapõhja redaktoris suurepäraseid visuaalseid võimalusi, pead mõnikord “kastist välja” mõtlema ja lisama oma kirjapõhja väga spetsiifilisi kohandusi, mida platvormi funktsioonid ei pruugi toetada. HTML-iga on lihtne uut koodi redigeerida või lisada ja soovitud muudatusi rakendada. See on eriti oluline siis, kui tegeled mõne tüütu renderdamisprobleemi tõrkeotsinguga!

HTML-i kasutamise võimalikud tagasilöögid
Jah, HTML pakub mitmeid viise, kuidas panna oma meilid tõeliselt särama. Kuid e-kirjade kodeerimise puhul pole seda endiselt veel võimalik täiesti vabade kätega teha. Paljud meilikliendid ei toeta erinevaid veebilehtedel nähtavaid HTML-i sisuvalikuid, kuna need pole nii ajakohased kui veebibrauserid.
- Paljud meilikliendid ei toeta kohandatud fonte ja videoid (mõlemat käsitleme lähemalt järgmistes peatükkides).
- Samuti võib taustapiltidel ja GIF-idel puududa erinevate meiliklientide tugi.
- HTML-meili tehnilise olemuse tõttu võib tekkida probleeme e-kirja adressaadini jõudmisega soovitud konkreetsel hetkel.
- HTML-kood võib muutuda “raskeks” ja “kohmakaks” ning see võib põhjustada raskusi sinu meilide kuvamisel inimeste postkastides.
- HTML-i vigade tõrkeotsing võib olla keeruline – näiteks võib kadunud sulgemismärgend (closing tag) põhjustada probleeme meili renderdamisega ja selle jälgimine koodis võib võtta aega.
HTML e-kirjade loomisel peaksid olema teadlik ka nendest HTML-i elementidest, mis on blokeeritud või ei tööta peaaegu ühegi tavalise meilikliendi puhul. Need on:
- JavaScript. See keel on veebilehtede programmeerimisel standardne, kuid turundusmeilide puhul on see enamasti turvakaalutlustel blokeeritud.
- iFrame. Vaatamata sellele, et see on üks vanimaid HTML-märgendeid, pole see meilide jaoks usaldusväärne, kuna sisaldab skripte. Seetõttu blokeerib enamik meilikliente selle ära.
- Manustatud meediumid (embedded media). Kuigi e-post toetab videosid rohkem kui kunagi varem, ei jõua see siiski ligilähedalegi veebi universaalsele toele. Nii et isegi kui proovid meediumit oma meilikoodi kaudu manustada, ei tööta see tõenäoliselt enamiku meiliklientide puhul ootuspäraselt. Lisaks pead alati mõtlema kohaletoimetavuse peale ja testima, et sinu e-kirju koodi manustatud meediumi pärast rämpspostiks ei märgita.
- HTML vormid. Küsimustike eesmärk on saada vastuseid. Seega pead olema kindel, et sinu küsimustik ka töötab. Kui sinu tellijad on jaotunud paljude erinevate meiliklientide vahel, võib tekkida suur segadus sellest, et mõnes postkastis võib sinu küsimustik olla küll nähtav, kuid vastuseid sinna edastada ei saa. HTML-vormi kasutamise asemel proovi meelitada oma lugejaid maandumislehele või veebilehele, kus sinu küsimustik asub.
Probleemid e-kirjades olevate videotega
Kuna tegemist on turundusmaastikul eriti kuuma teemaga, siis keskendume lähemalt videote kasutamise võimalustele (ja mõistlikkusele) meiliturunduses.
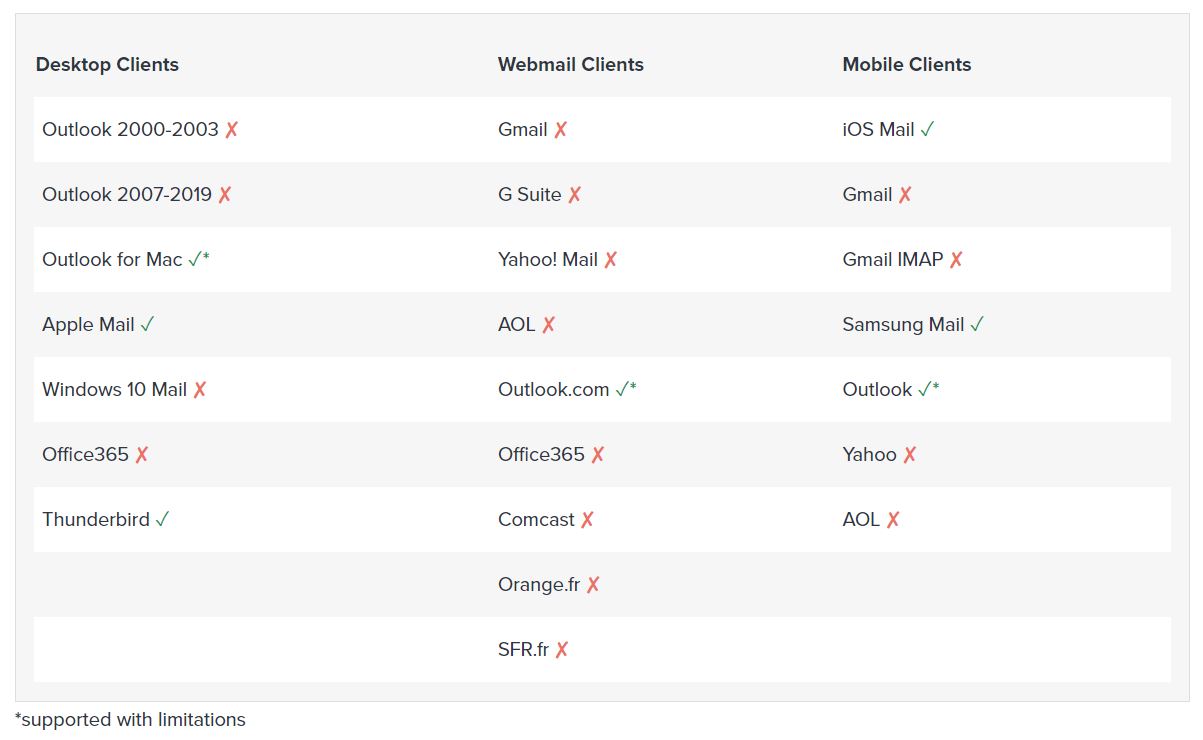
Allolevalt pildilt näed, millised meilikliendid toetavad e-kirjale manustatud video lisamist:

Jah, ka meie tunneme seda tabelit vaadates kaotustunnet. Kuid kahjuks on need punased ristid praegune reaalsus, millega tuleb arvestada, kui unistame meilikampaaniaid täiustavast ideaalsest videost.
Manustatud video (embedded video)
Meiliturunduses tähistab embedded ehk manustatud video sellist videot, mis lisatakse turundusmeilile HTML-koodi kaudu. Nagu näed ülaltoodud tabelist, ei saa enamik sinu tellijaid seda paraku oma meilikliendi seadete tõttu näha.
Teiseks eemaldab enamik postkaste selle osa koodist, kuhu on lisatud manustatud video (pidades seda pahavaraliseks skriptiks, on meiliklientides “<embed>” keelatud).
Võrdleme erinevaid meiliplatvorme, näiteks Smailyt ja Mailchimpi. Tõsi, Mailchimp ja mõned teised platvormid pakuvad alternatiivset lahendust oma kirjapõhja redaktoris. Need platvormid võimaldavad lisada uudiskirja sisse videolingi, mille puhul genereeritakse video kuvapilt, lisades selle taha lingi videole. Smaily puhul saab seda teha praegu ainult käsitsi, ehk HTML koodi läbi. Mailchimp keelab manustatud koodiosa lisamise otse HTML-i, korjates selle sealt automaatselt välja. Sarnaselt Mailchimpile ei tööta video manustamine Smaily platvormil, kuna Smaily kirjapõhjades puudub selle jaoks tugi (st videoelement puudub). HTML element võimaldab küll arbitraarset koodi kirjapõhja sisestada, aga see eemaldatakse turvalisuse kaalutlustel kas Smaily või meilikliendi poolt.
Seega, ükskõik kui suur sinu soov videot otse meilile lisada ka poleks, ei pruugi see teatud varjukülgede pärast olla nii kasulik, kui esialgu arvata võiks.
Miks peaksid manustatud videot vältima
Esiteks võib video lisamine meilile olla halb mõte seetõttu, et video olemasolu meilis ei jäta palju ruumi kasutajate edasiseks kaasamiseks. See tähendab, et kui tellija soovib videot näha, ei pea ta minema kasulikule maandumislehele või sotsiaalmeedia lehele. Lisades oma video sellistele lehtedele, saad seal inimestele anda rohkem stiimuleid täiendavate sammude tegemiseks – näiteks kampaanialehel registreerumiseks või ettevõtte sotsiaalmeedia lehe jälgimiseks. Lisaks võib olenevalt paigutusest juhtuda, et isegi kui video töötab adressaadi postkastis, varjutab see sinu meili tegelikku sõnumit, teisi olulisi pilte ja mis veelgi olulisem – sinu CTA-d, mida tellija ei pruugi märgata.
Tüpograafia: jää toetatud fontide juurde
Teine element, mis väärib eraldi väljatoomist, on font. Kahjuks on meilifontide võimalused veebidisainiga võrreldes piiratumad. Gmail ja Outlooki näitel on paljudel meiliklientidel kuvafontide tugi piiratud. Seetõttu saad oma uudiskirjade jaoks kasutada vaid põhilisi platvormidevahelisi fonte.
Siin on fondid, mida saad probleemideta kasutada:
- Sans-serif fondid: Arial, Helvetica, Verdana, Geneva, Lucida.
- Serif fondid: Times New Roman, Georgia.
- Monospace fondid: Courier, Courier New.
Kõiki neid fonte saad kasutada ka Smaily kirjapõhja tegemisel.

Kuidas meili edastamine võib “koodi lõhkuda”
Lisaks eelnevalt kirjeldatule, puudutame eraldi teemana ka e-kirjade edasisaatmist Outlookist ja teistest sarnastest postkastidest. Kõik meilikliendid renderdavad e-kirju erinevalt. Kui e-kiri saadetakse edasi, muudavad mõned e-posti kliendid selle edastatud sõnumi koodi.
See võib hõlmata järgmist:
- Teatud HTML-i elementide eemaldamist.
- Originaal HTML-i nö “pakkimist” edasisaatja HTML plokki.
- Täiendavate klasside sisestamist sinu koodi.
Kahjuks saab väga vähe teha selleks, et täielikult vältida kujunduse muutmist e-kirja edasisaatmisel. Seda, kas meiliklient sinu koodi muudab või mitte, ei ole võimalik kuidagi kontrollida.
Niisiis – kuidas luua toimivad HTML e-kirjad?
Käsitlesime mitmeid asju, mis võivad HTML-meiliga valesti minna. Mida aga teha, et sinu e-kiri oleks funktsionaalne ja meeldiv vaadata mis tahes meiliklienti kasutavale tellijale? Anname sulle mõned soovitused.
- Pildid e-kirjades. Võimalike kujutise renderdamisprobleemide vältimiseks lisa oma meiligraafikale kindlasti laiuse ja kõrguse atribuudid.
- Pildi ja teksti suhe. Ära lisa oma e-kirjadesse liigselt pilte jm sarnast sisu. See mitte ainult ei koorma vaataja silmi, vaid suurendab ka tehniliste probleemide, nt rämpsposti kausta sattumise tõenäosust. Seega järgi kindlasti e-kirja jaoks soovitatud pildi ja teksti suhet.
- Meilikood. Hoia oma HTML-meilikood puhas ja lihtne. Kasuta väliste stiilitabelite või manustatud stiilimärgendite asemel tekstisiseseid CSS-i stiile, kuna mõned meilikliendid võivad need eemaldada. Lisaks kasuta paigutuse jaoks tabeleid, et tagada järjepidev renderdamine erinevate meiliklientide puhul. Valideeri oma HTML-kood veendumaks, et see on vigadeta ja järgib meilikodeerimise parimaid tavasid.
- Videod meilides. Meiliklientide ühilduvusprobleemide ärahoidmiseks jäta videod oma meilidesse lisamata. Selle asemel kasuta pisipilti, mis viib klikkija mõnele platvormile, nagu näiteks YouTube või Vimeo. Nii saavad sinu tellijad klõpsata pisipildil ja vaadata videot oma brauseris, vältides võimalikke renderdusprobleeme. Võid lisada lingi ka oma Facebooki lehel asuvale videole – nii saad tõenäolisemalt ka oma sotsiaalmeedia kontole rohkem jälgijaid.
- Meilides kasutatav font. Kasuta konkreetseid fonte, et tagada meiliteksti korrektne kuvamine iga meilikliendi puhul. Kui soovid siiski kasutada kohandatud fonti, lisa oma tekstisisesesse CSS-i veebiohutu font, et sinu e-kiri oleks loetav ka siis, kui kohandatud fondi laadimine ebaõnnestub.
- Loo varukoopia (backup). Lisa oma meili alati ka e-kirja lihttekstversioon, et vastu tulla neile tellijatele, kes ei saa HTML-meile vaadata või kes eelistavad lugeda e-kirju lihtteksti vormis. Lisaks veendu, et sinu e-kiri oleks mobiilisõbralik, kuna märkimisväärne osa adressaatidest avab e-kirju mobiilseadmetes.
- Vali õige platvorm. Leidub palju erinevaid meiliturunduse platvorme ja igaüks neist lahendab kirja struktuuri erinevalt. Isegi kui mõne teenusepakkuja e-kirjad võivad head välja näha, võib see üldiselt tähendada ka seda, et selle saavutamiseks on tehtud kompromisse. Näiteks on piiratud kirjapõhjade redigeerimise võimalusi või erinevate meiliklientide tugi on puudulik. Smaily on võtnud üldise lähenemisviisi olla võimalikult paindlik, töötades samal ajal võimalikult paljude erinevate laua-, veebi- ja mobiilseadmete ning meiliklientidega (sh ka vanemate versioonidega).
- Testi! Ära unusta enne tellijatele saatmist oma e-kirju alati testida erinevate meiliklientide ja seadmete puhul. Niiviisi saad tuvastada võimalikke probleeme ja teha vajalikke kohandusi.

Kokkuvõtteks
Eduka HTML-meili loomine hõlmab tähelepanu pööramist erinevatele aspektidele, nagu graafika, pildid, koodi korrektsus, videod, fondid ja muud elemendid. Järgides parimaid tavasid, optimeerides oma e-kirja erinevate meiliklientide ja seadmete jaoks ning valides platvormi, mis võimaldab seda edukalt teha, saad tagada positiivse kasutajakogemuse. Kõige sellega parandad ka oma meilikampaania õnnestumise võimalusi. Küsimuste korral võid alati pöörduda Smaily abivalmi klienditoe poole. Head HTML-i kasutamist!