
Email marketing campaigns often go together with various online forms. There’s no doubt these forms (also called web forms) can drive business results forward. You would want to use a web form for multiple reasons: one can subscribe through a web form, download something, register or enter a contest, or even leave feedback. Each form has a purpose – the external one for the person using it and an internal one, a business-specific aim. Today, we’d like to give you five tips to improve your web forms and boost conversions.
Web Form Length
Tip #1: fewer fields in the form usually results in better conversion.
It’s recommended that web forms are as short as possible. Eliminating unnecessary form fields can considerably increase the conversion rate. Ask for information your business really needs, and don’t put too many fields that are simply for “nice to have data”. For example, let’s say your goal is to get new email subscribers through your blog opt-in. In this case, you most likely don’t need information such as their gender, postcode or phone number on the initial sign-up.
That said, the length of the form will depend on its purpose. There can be super simple forms with just one entry field. Still, sometimes you’ll need to use a more complex online form with multiple questions and fields. And that’s understandable.
Responsive Web Forms
Tip #2: go fully mobile responsive. Nobody likes unresponsive web forms.
There has been a lot of emphasis on building emails with responsive design. However, web forms sometimes tend to get overlooked. When you create your web forms, make sure they are mobile responsive or fluid to adapt to the screen size. We’ve all experienced online forms that break the pages, especially on small mobile screens. Such user experience does not help increase conversions.
Also, make sure the styling and spacing between your fields are good enough for desktop as well as mobile. Please build easily tappable fields – it can be pretty frustrating for the user to not be able to easily select a field they want to (or have to!) fill in.
Clearly Display the Error Messages
Tip #3: errors that don’t explain the issue will decrease the chances of the web form being completed.
When building a form, you should test for any possible errors and include all the relevant error messages. For example, an incorrect format of the email address or a missing value in a field can generate their own error messages. That said, any error messages the form displays need to be straightforward and easy to understand.
It doesn’t take long for your potential subscriber to give up filling a form if they keep getting error messages that do not explain the cause clearly (or show instructions on how to rectify the problem!).
Mark All the Necessary Fields
Tip #4: make sure your users understand what is optional and what’s required.
Unfortunately, sometimes online forms do not make it clear what’s optional and what’s not. If you’re trying to get more data than you absolutely require, make these fields optional, but mark them as such.
It isn’t difficult to add the asterisk * next to the field label and indicate that it means a required field. It’s grown into a pretty standard practice, and internet users have become quite used to it. Let the users decide if they want to share that extra information with you, they’ll certainly appreciate that. And it will reduce your chances of your form being abandoned.
Clearly Indicate What Type of Input is Required
Tip #5: users will appreciate clear labels and indicators of the type of input the fields require.
This is particularly relevant if you have many different types of fields. We all know that data may come in many formats. Some are pretty standard: for example, an email address format. Others can be much more complex or have different variations of data input format.
Lets’ take a phone number as an example. You can write a phone number in several different ways. For instance, using a + in front of the number, or adding a country code, or even without any of these. When you build your web form, do you require a specific phone number format? If you do, then you should have an explanation of what kind of input you need. Either include some text next to the field in question to give some direction or use ghost text to provide more information.
What is ghost text? Ghost text can be defined as user interface text in a field. Ghost text purpose is to provide extra guidance for the data input. Once a user types in the field, ghost text should disappear. In our phone number example, the ghost text can indicate the phone number format such as (xxx) xxx xxxx. Remember, the less time your users spend trying to figure out what they need to type in, the better. Less frustration, less time spent filling in forms will lead to more conversions.
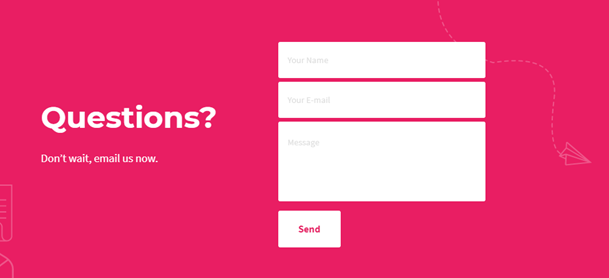
Here’s an example of ghost text – this is our own form, and instead of labels, we’ve added clear ghost text in the fields themselves. It saves space, and even without any field labelling, it’s still very clear and user-friendly.

Better Web Forms – Better Conversions
We’ve shared five tips to help you improve your web forms and boost these desired conversions. Remember, while we, as marketers, would love to know everything about our subscribers, it doesn’t work like that. Ask for the data you need and if you want to include any optional fields for additional data, make sure you mark them as such. Be in the users’ shoes and see how friendly your web form is, if it’s rendering well on mobiles and on desktops. The smoother and quicker it is to fill in the forms, the better – you’ll get more submissions and fewer form abandonments.
