How to create a form on a landing page?
You can add a form to your landing page and design it the way you want to. You can create a simple opt-in form or a more complex one for more detailed data analysis.
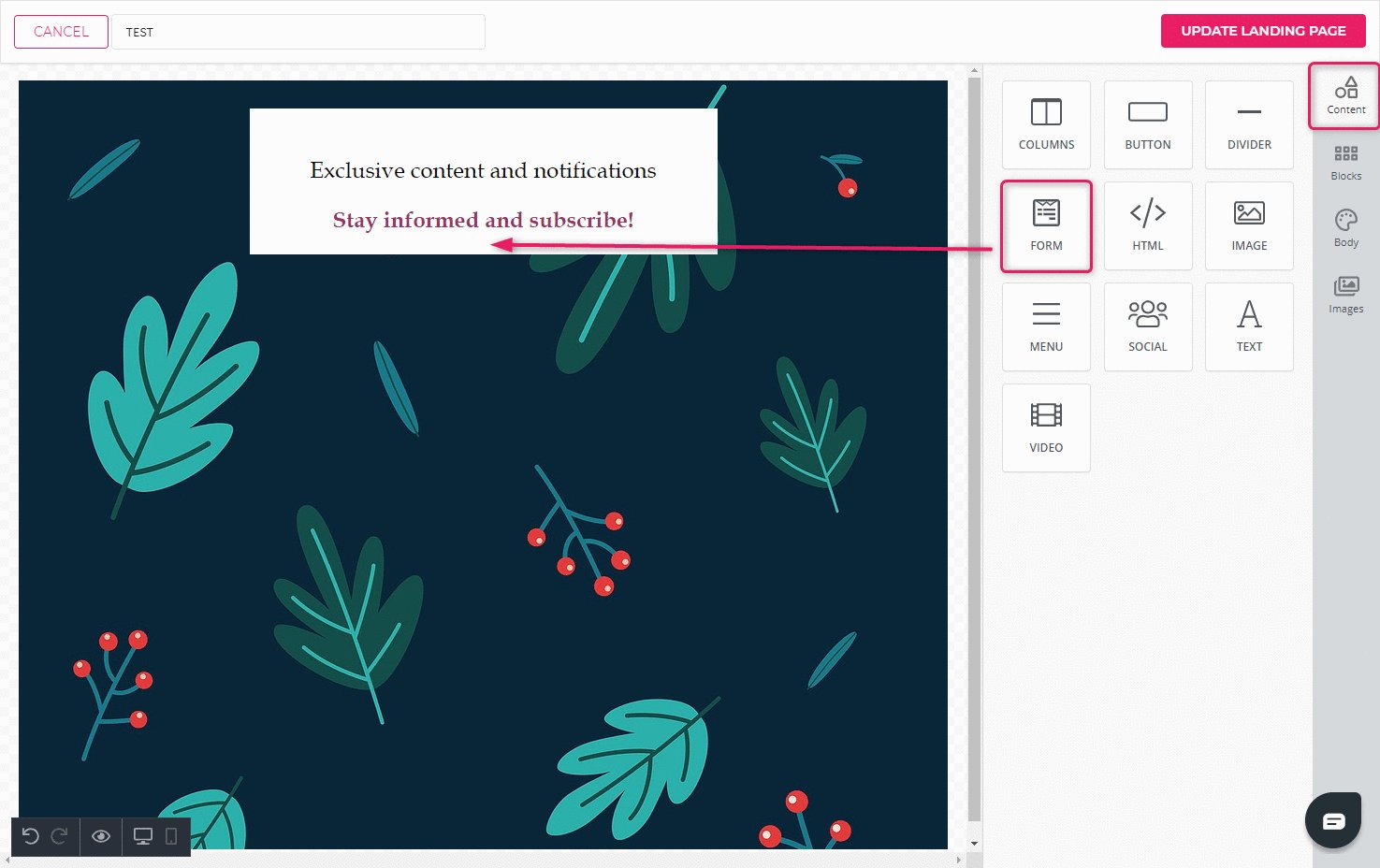
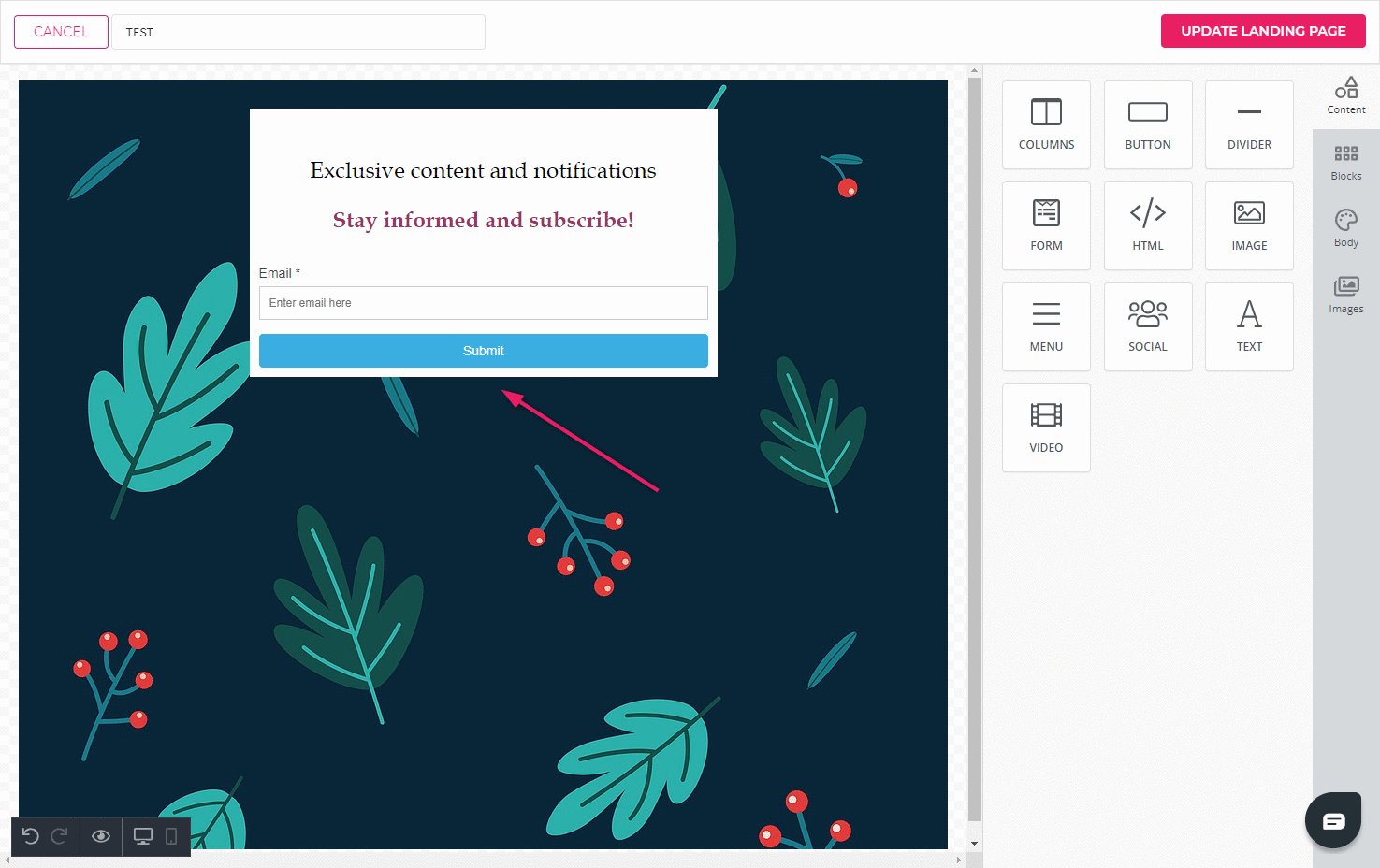
- Open the “Content” tab in the editor menu and drag a form element onto your landing page.
- Click on the form element to open the form settings menu.
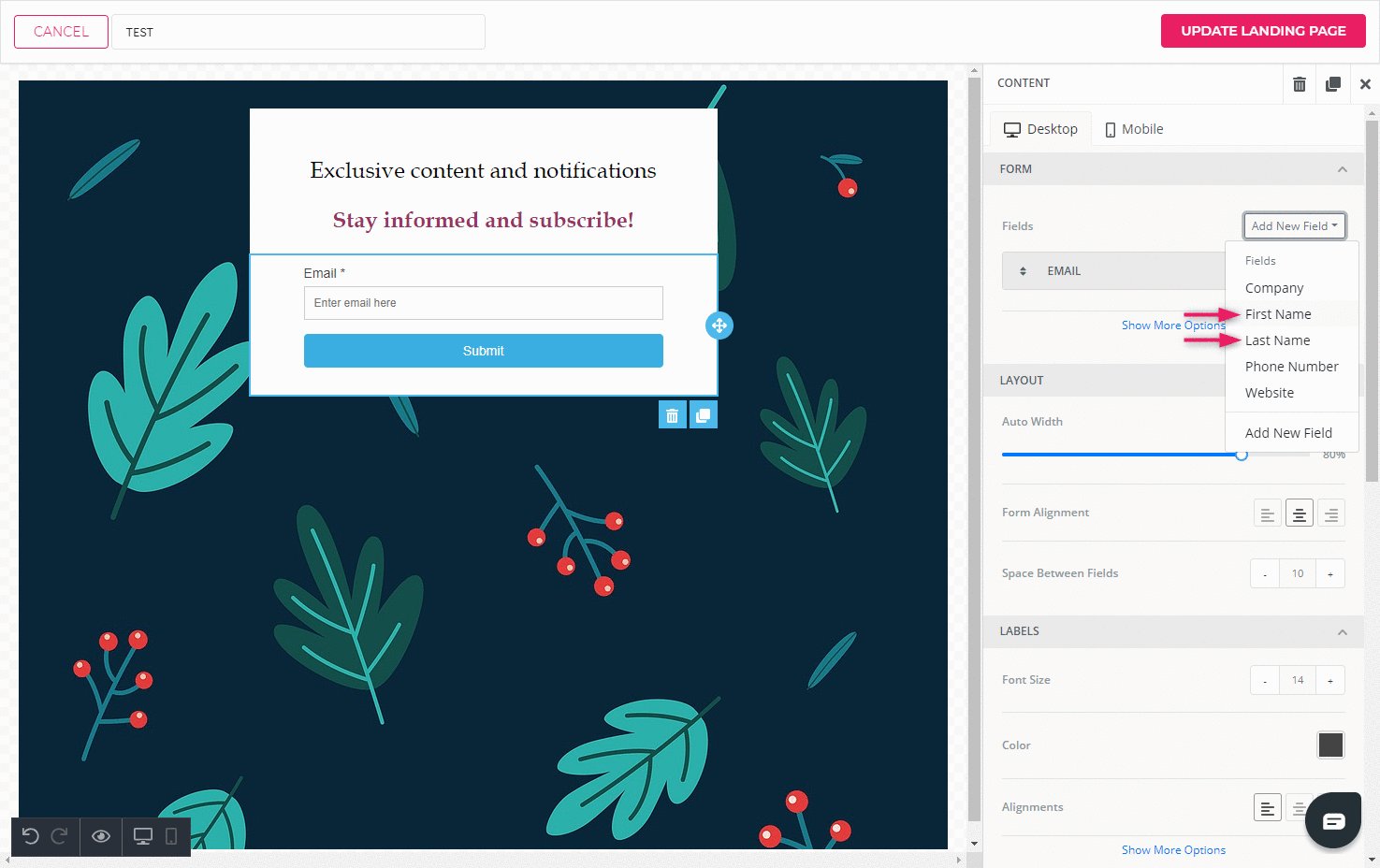
Adding fields to a form - To add a new field to a form, click “Add new field” in the form menu.
- Choose a pre-set field from the dropdown menu or add a new field.
If you create a new field, you can select the field type and a parameter connected to the specific field.
When selecting a parameter, it is important to keep in mind that you should use the same parameters that already exist in your account. E.g. if you have a field “Name” connected to your subscribers, it wouldn’t be wise to set “Full name” as a field parameter.
Field types:
- Text field (One line) – a regular text field to collect the contacts’ information.
- Text box (Multiple lines) – bigger text field.
- Email field – a text field for inserting an email address.
- Date field – text field for inserting a date.
- Dropdown – option to create a dropdown menu.
- Checkbox – multiple choice field.
- Hidden field – a hidden parameter, which allows to attach additional information to a contact when opting-in, connect to an automated workflow or add a success page to a form.
Field name – field parameter, to which the additional contact information is added.
Field label – field name which can be displayed in the form above the field.
Placeholder text – text that is displayed inside the field. Optional.
Mandatory field – makes the field input mandatory. Not recommended for Checkbox fields.
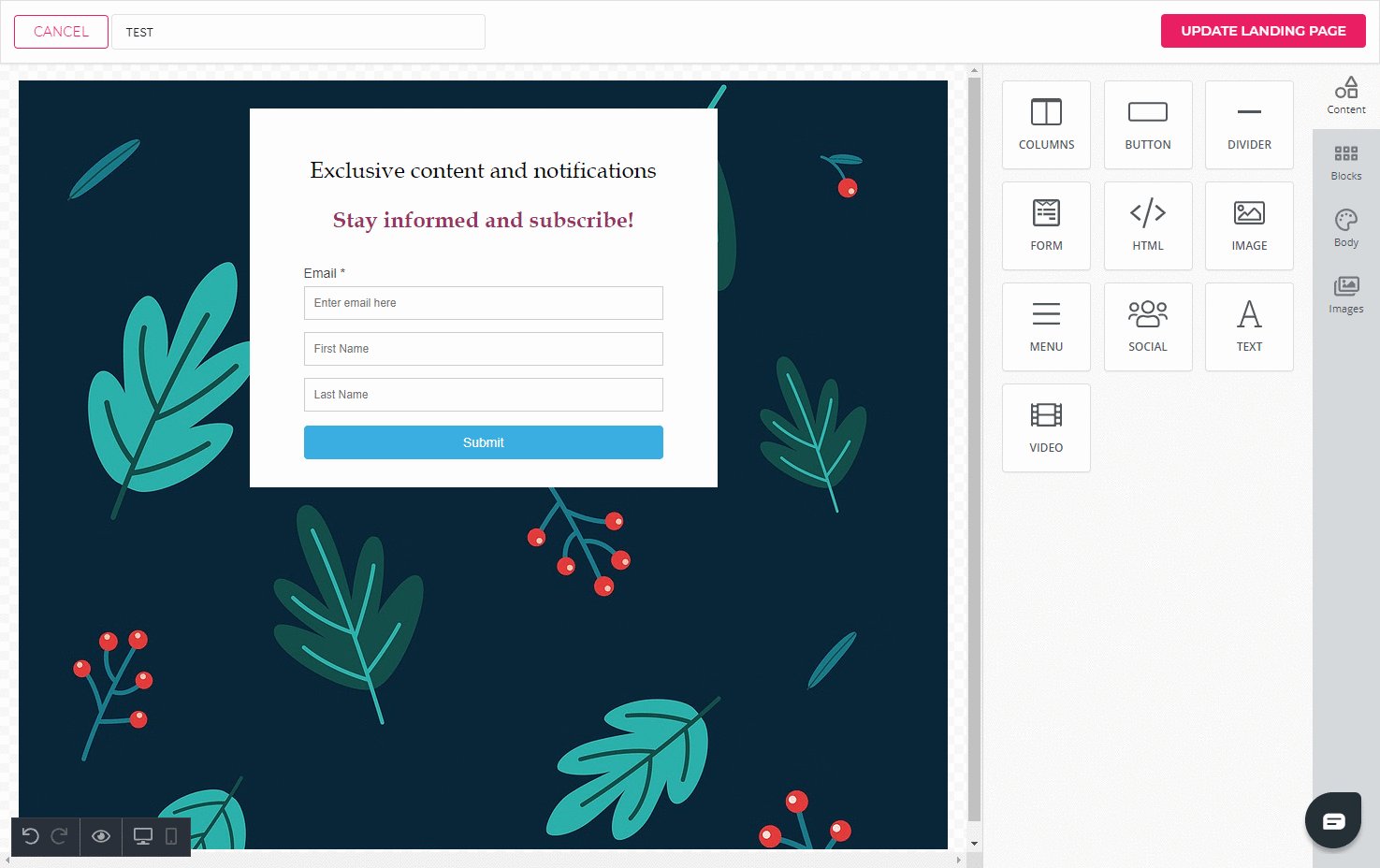
Once the fields have been added, you can change their layout by holding on to a triangle icon and dragging the fields in the field menu.
By clicking on “Show more options” you can modify the overall design of the form. You can change the field outline settings, the spacing between fields etc.
Other form menu settings
Labels – change the form label settings.
Button – change the button settings, placement and style.
General – change the spacing between the form and other elements.