How to add shadows?
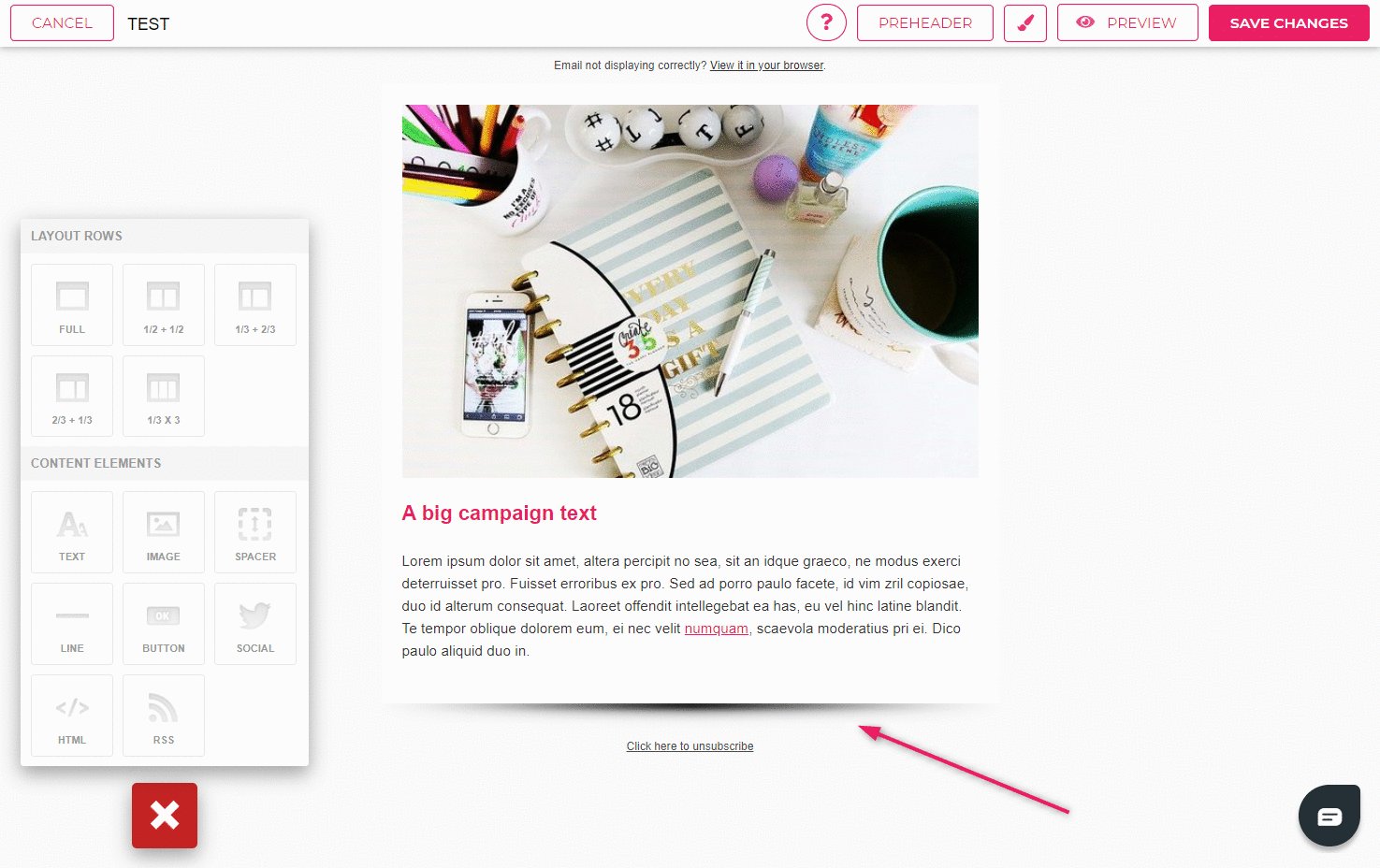
You can create a shadow effect under different elements (e.g. at the end of the template) by adding the shadow as a full-width image.
- Use Google image search to find a picture of a shadow you wish to add to your template.
- Save the image on your computer.
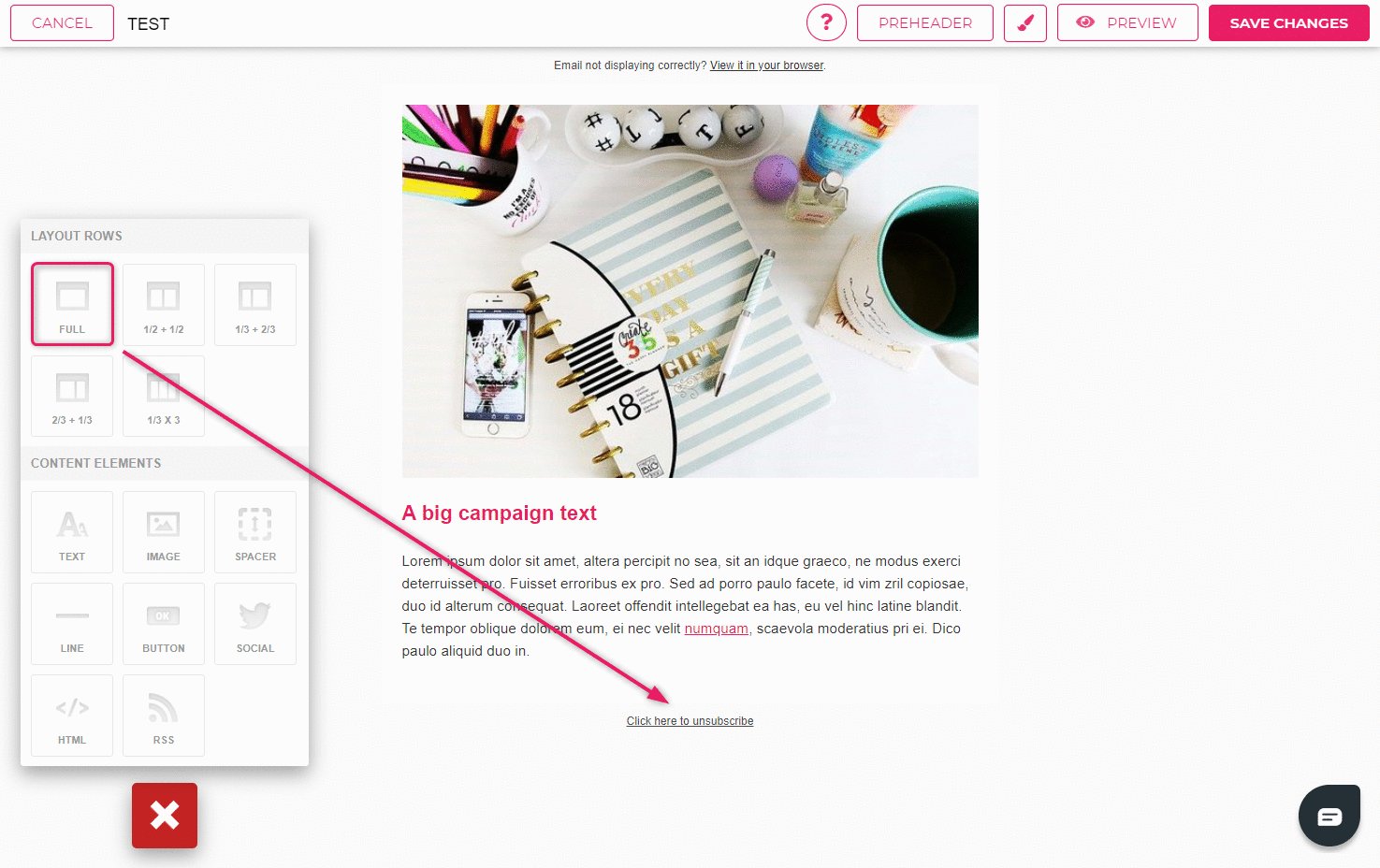
- Click on the “+” sign in the lower left corner of the template and drag a full-width image element to where you want to add the shadow.
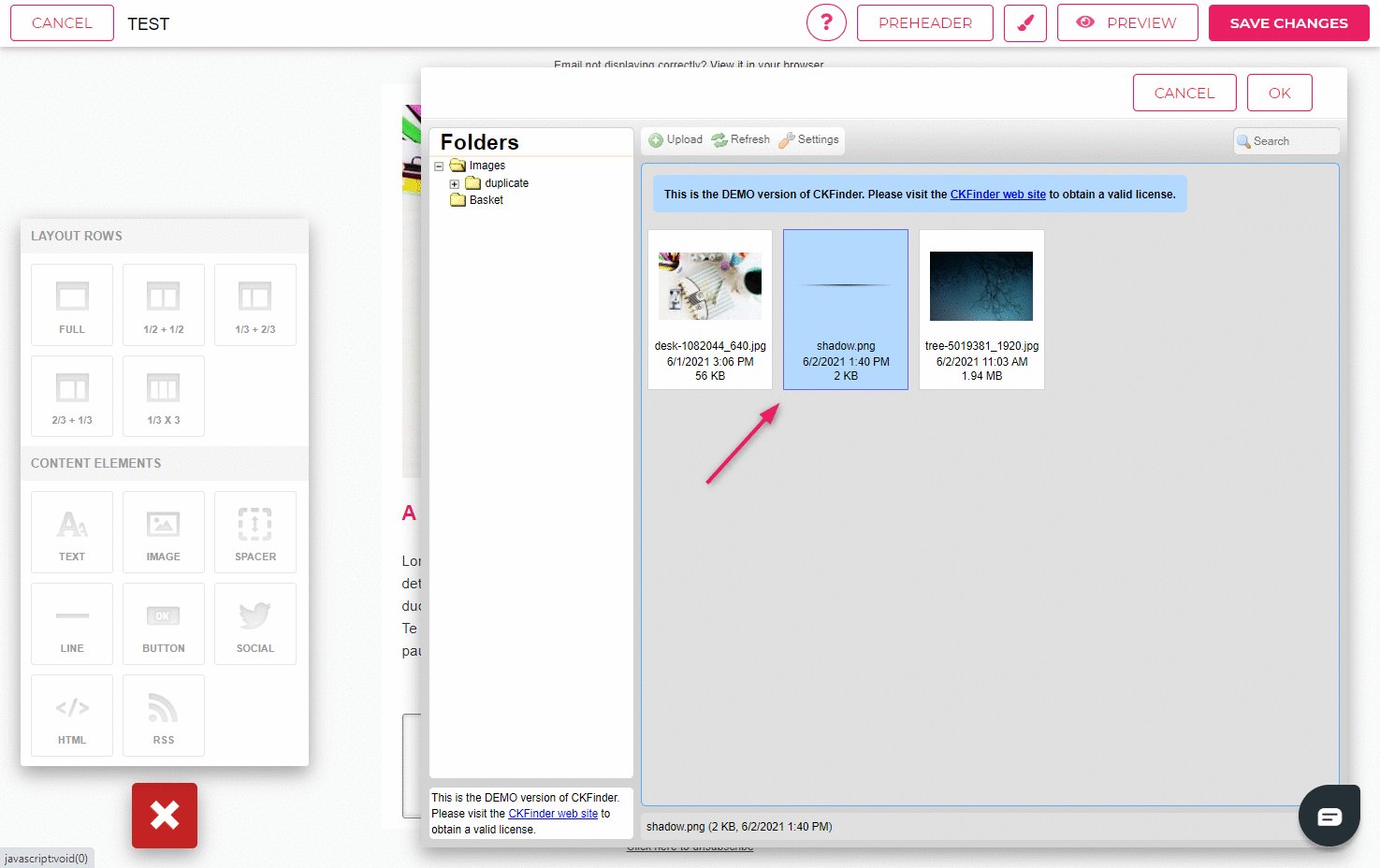
- Click on the “Choose image” button and upload the image of the shadow from your computer.
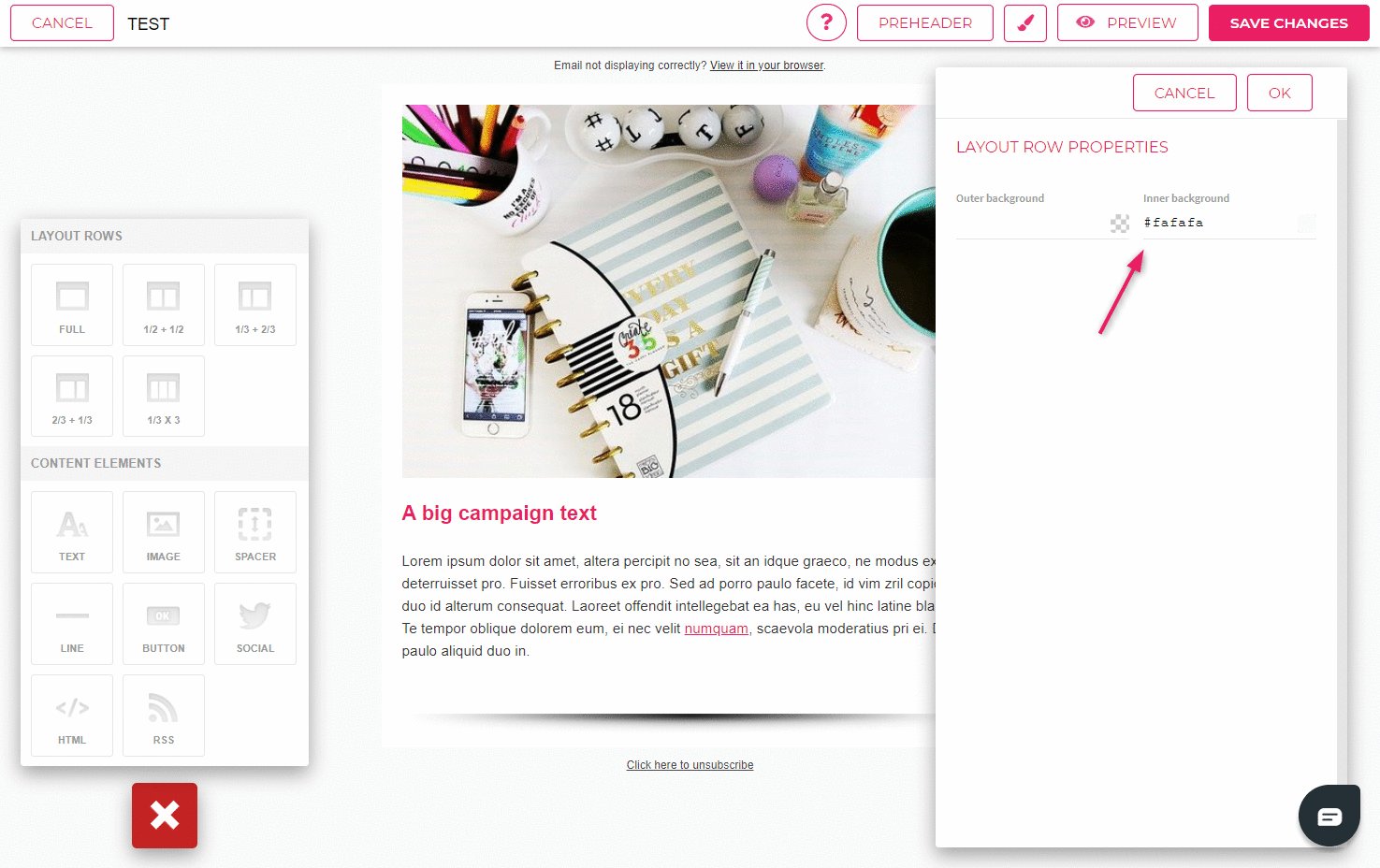
- To remove padding from the image, click on the settings icon in the upper left corner.
- Remove the check mark in front of the “Vertical padding” option in the image settings window.
If the image is not the correct width, you can adjust the width manually. Choose 600px as the width of the image under image settings and leave the height field empty.
TIP: Choose a shadow image that has no background color.