Kuinka luoda laskeutumissivuja?
Voit luoda Smaily-laskeutumissivujen avulla kauniita laskeutumissivuja ja tilauslomakkeita. Katso pieni esittely laskeutumissivuista YouTube-kanavaltamme.
Laskeutumissivun luominen
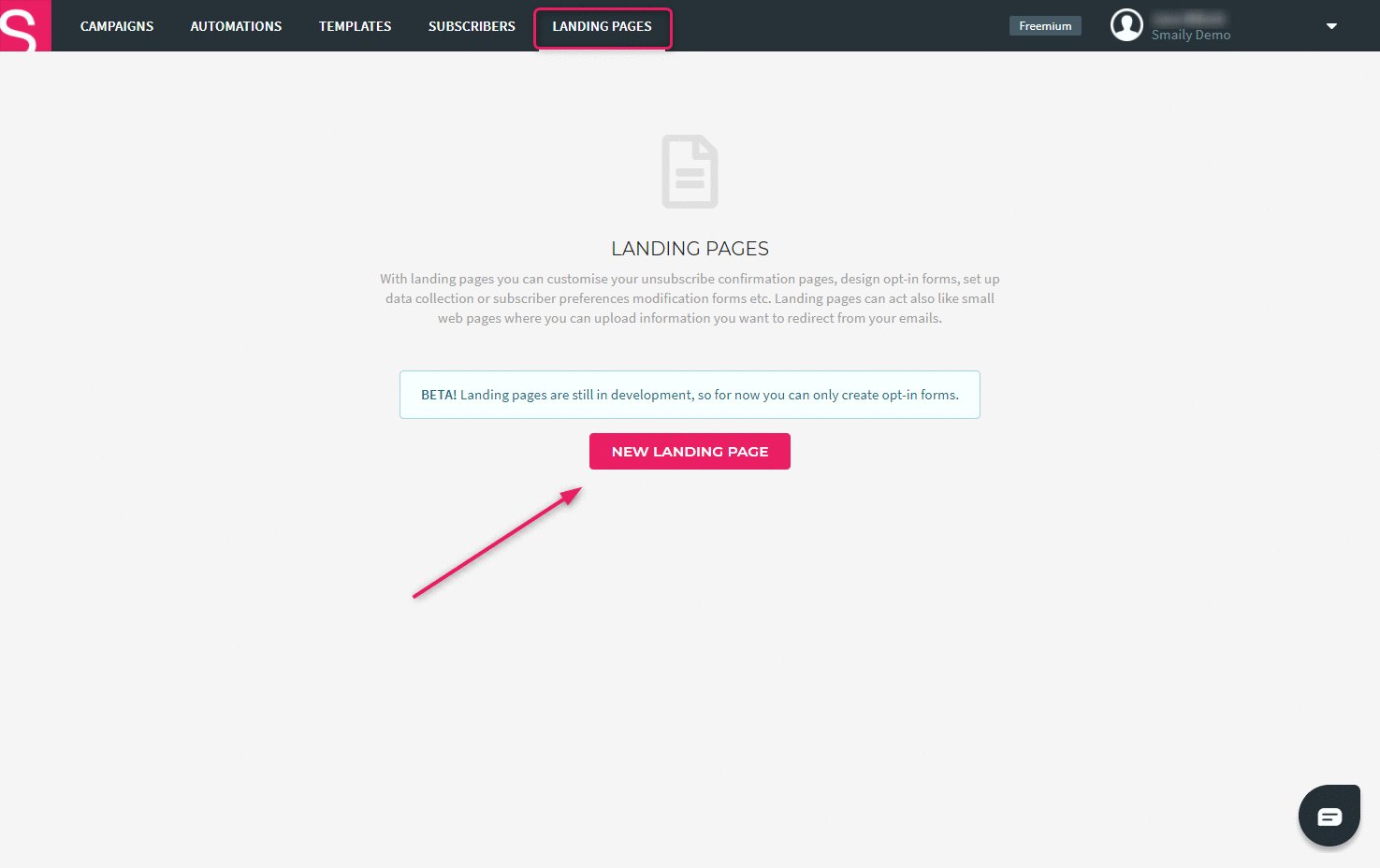
- Luodaksesi laskeutumissivun tai tilauslomakkeen, siirry “Aloitussivut”-välilehteen ja klikkaa “Uusi aloitussivu”.
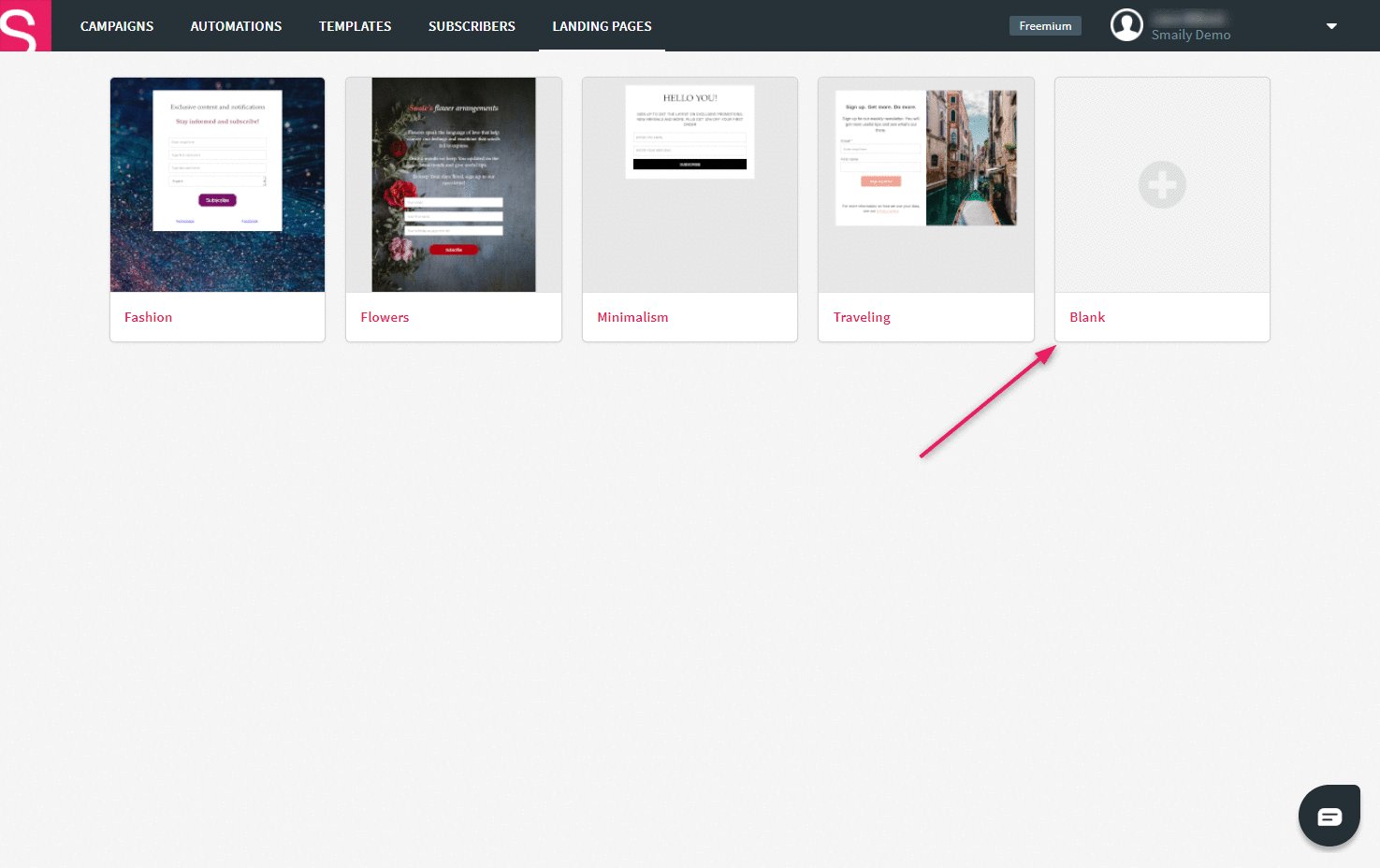
- Valitse valmis kirjepohja tai luo uusi klikkaamalla “+”-kuvaketta. Laskeutumissivueditori aukeaa.
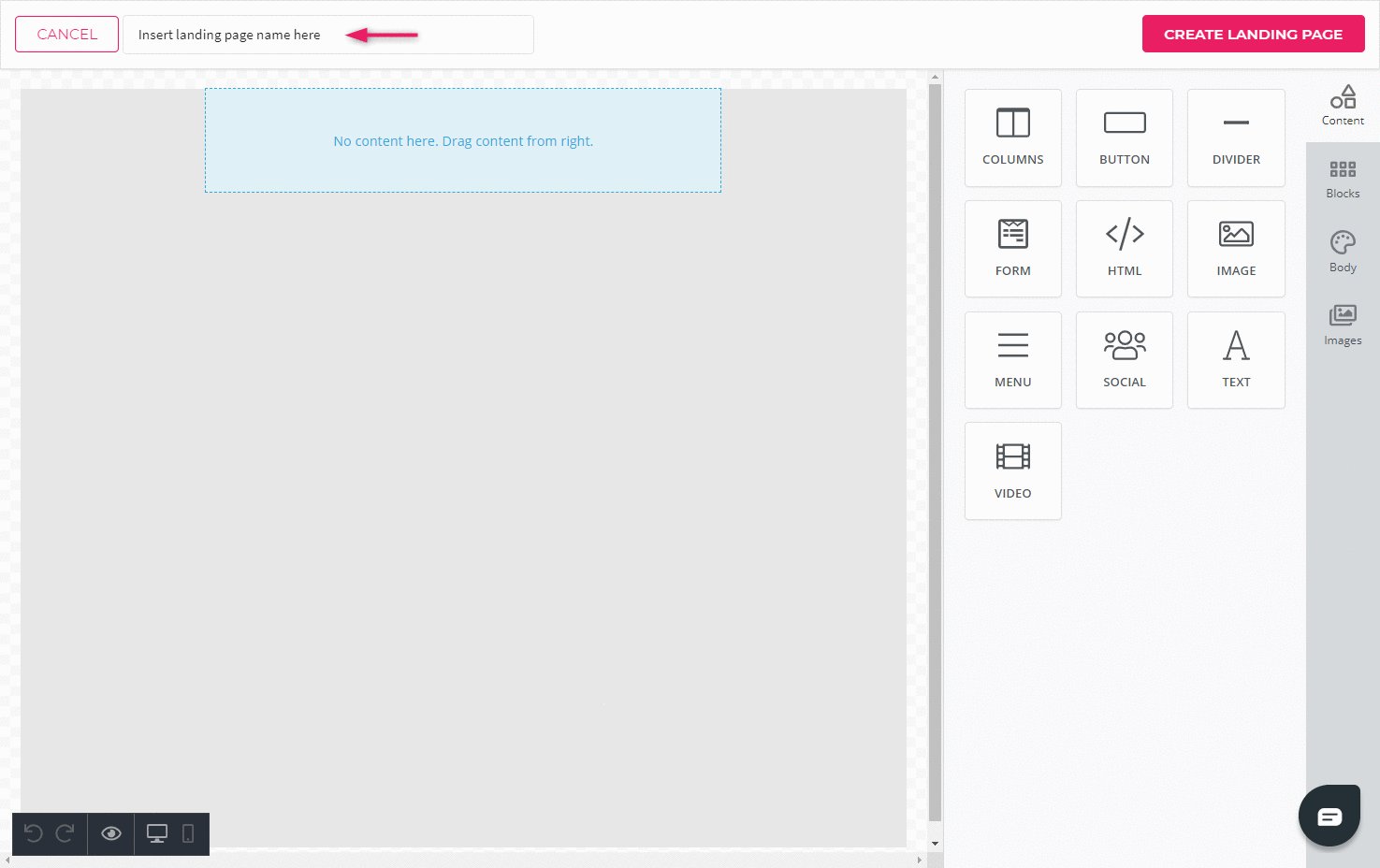
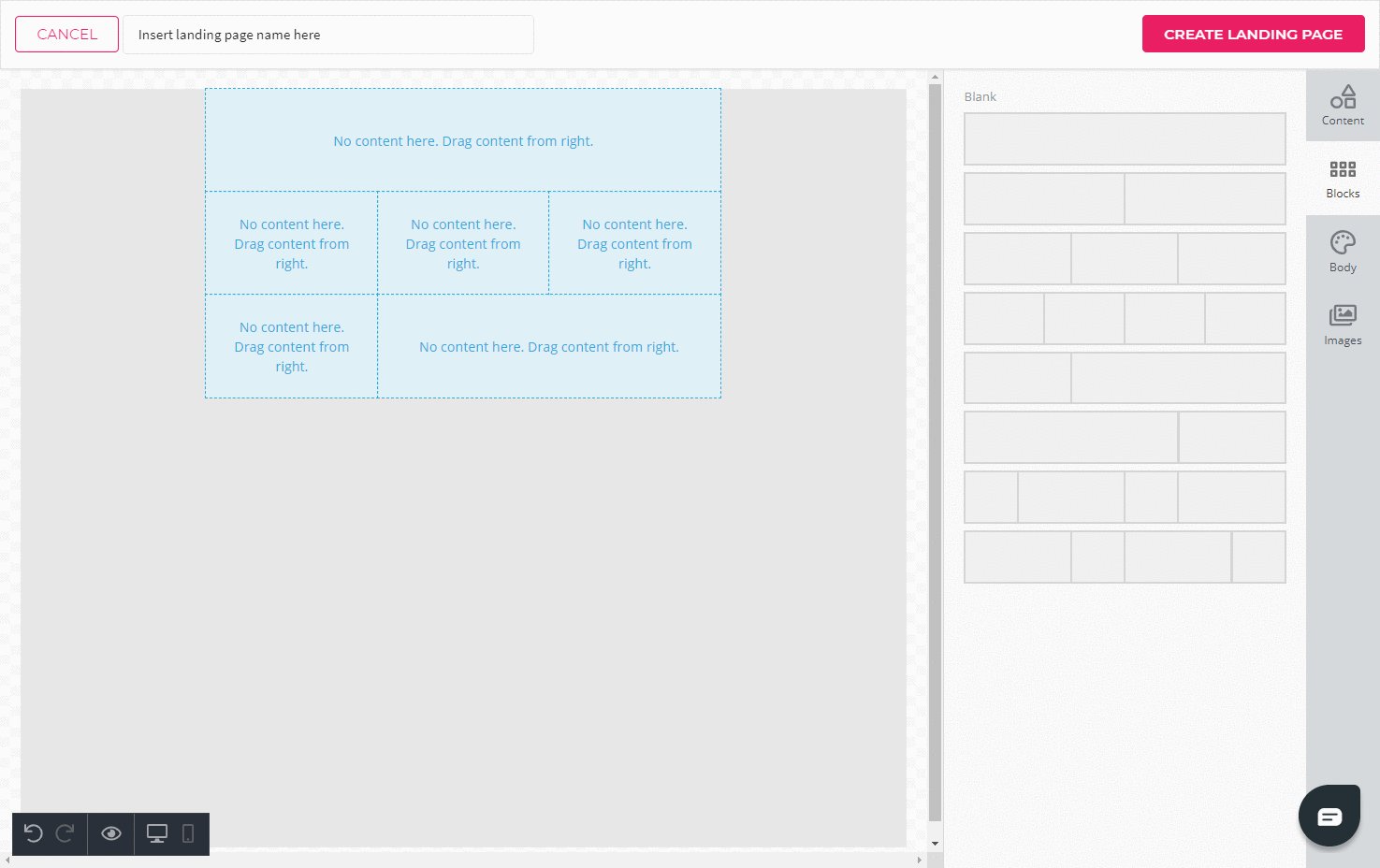
- Nimeä laskeutumissivusi ja aloita taiton ja sisältöelementtien lisääminen.
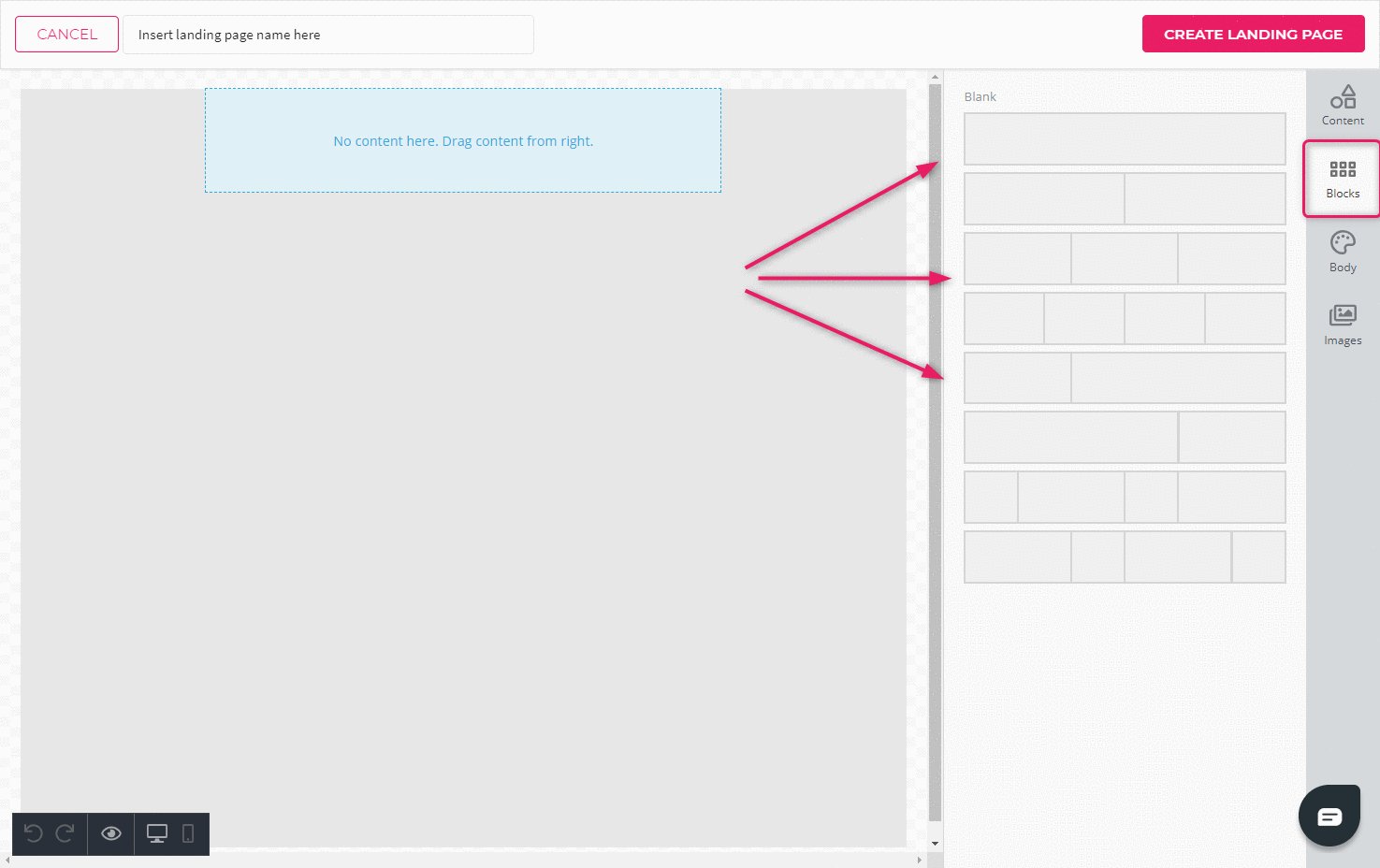
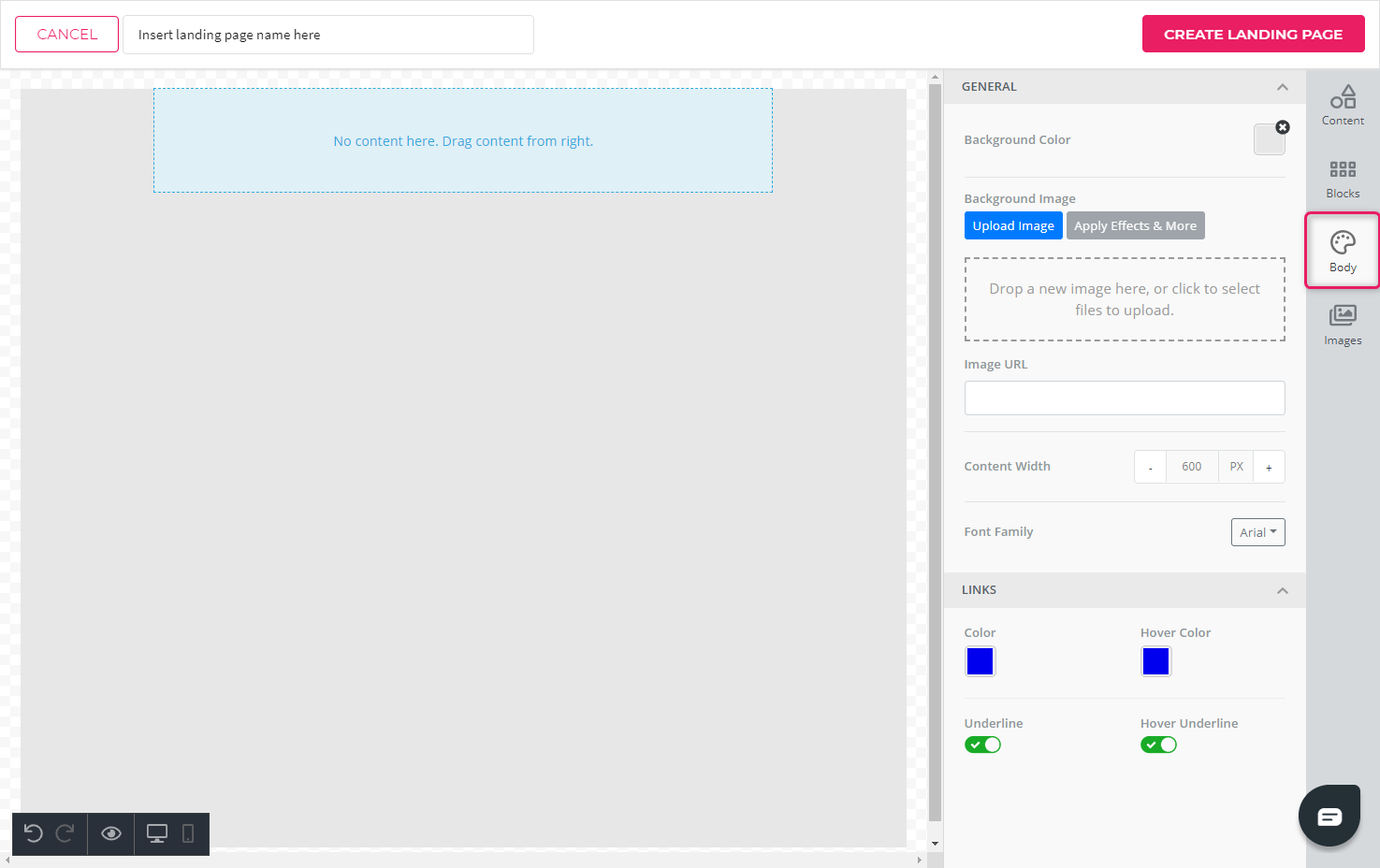
Oikealla olevassa valikossa on neljä välilehteä: Sisältö, lohkot, runko ja kuvat. Löydät kaikki tarpeelliset asetukset ja elementit laskeutumissivun / lomakkeen luomiseen kolmen ensimmäisen välilehden alta.
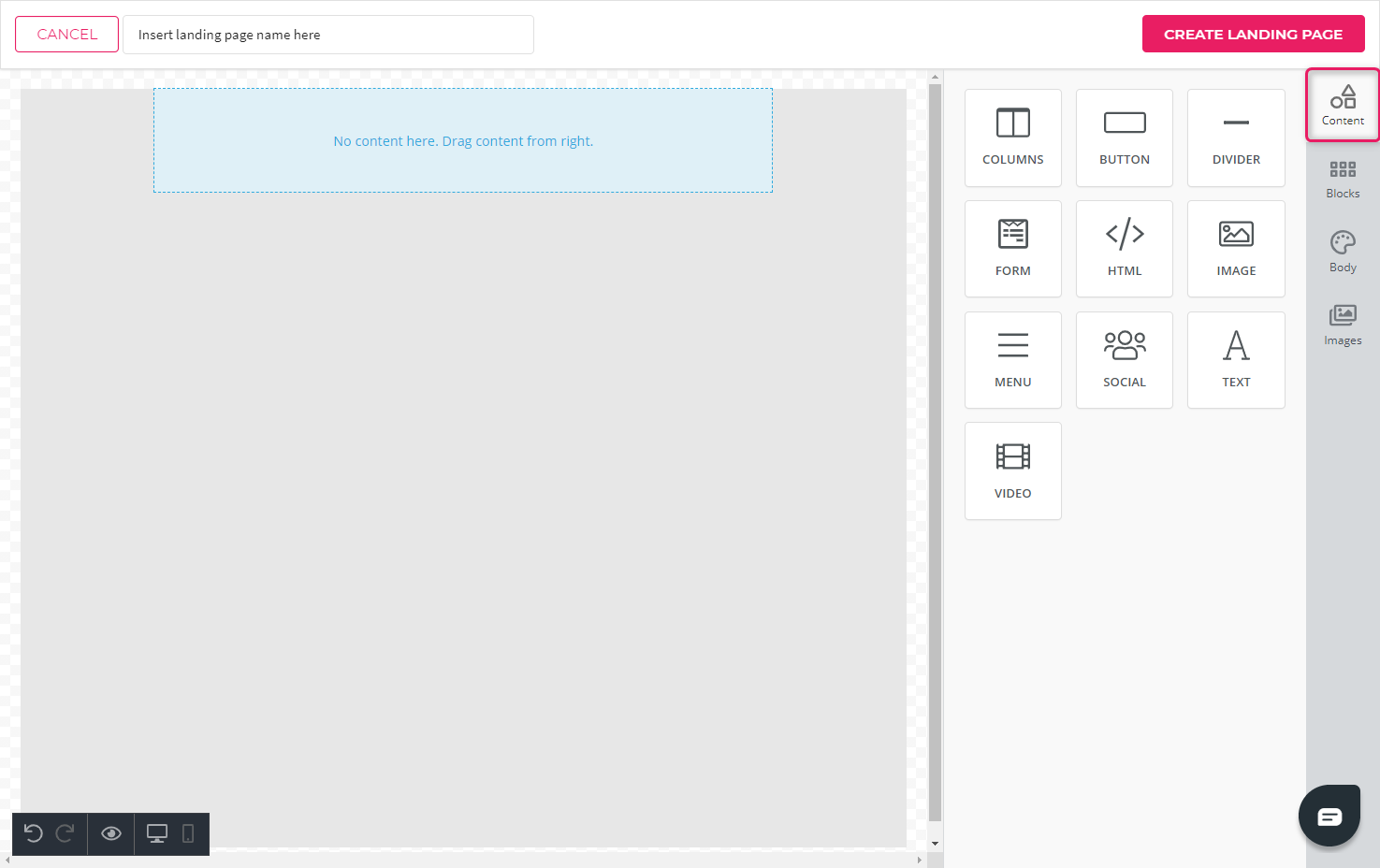
Sisällön lisääminen
Voit raahata erilaisia sisältöelementtejä laskeutumissivullesi “Sisältö”-välilehdeltä.
Voit valita seuraavista sisältöelementeistä:
- Sarakkeet – lisää uusi taittoelementti.
- Painike – lisää painike, joka johtaa toivomallesi sivulle.
- Jakaja – luo visuaalisen linjan tuomaan rakennetta ja erottamaan eri elementit toisistaan.
- Lomake – voit luoda laskeutumissivulle lomakkeen, jolla kerätä yhteystietoja.
- HTML – luo HTML-elementin laskeutumissivulle.
- Kuva – lisää kuvaelementin.
- Valikko – luo valikon. Voit luoda vaaka- tai pystysuoraan linkitetyn valikon.
- Sosiaalinen media – lisää sosiaalisen median kuvakkeet.
- Teksti – lisää tekstielementin.
- Video – lisää videon, joka voidaan näyttää laskeutumissivulla.
Katso lisää käyttöohjeita laskeutumissivuista.