How to add a background image to a landing page?
You can design your landing page in many different ways by switching up colors or images, thus making the landing page visually more attractive. You can also add a background image to your landing page.
Content element background image
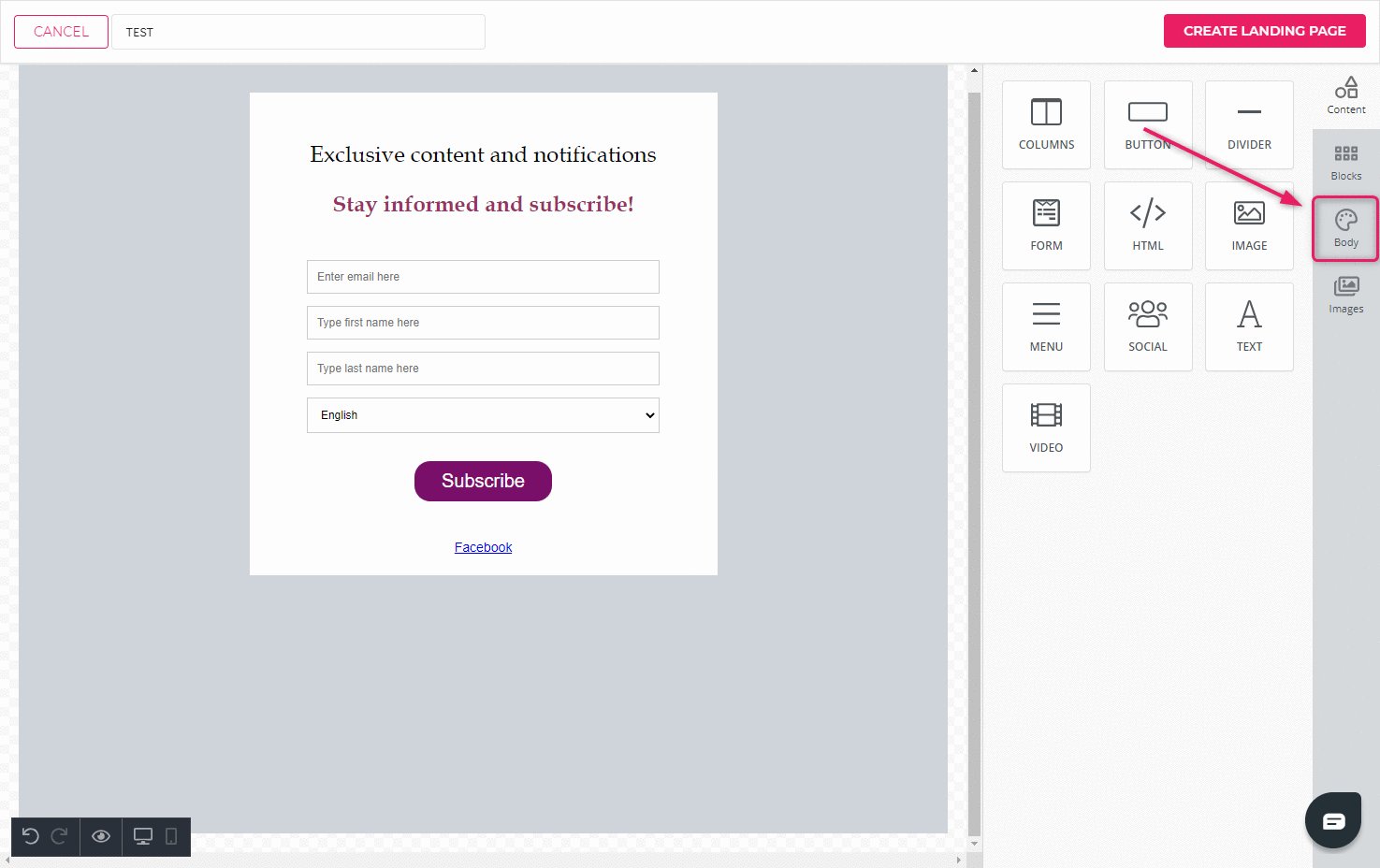
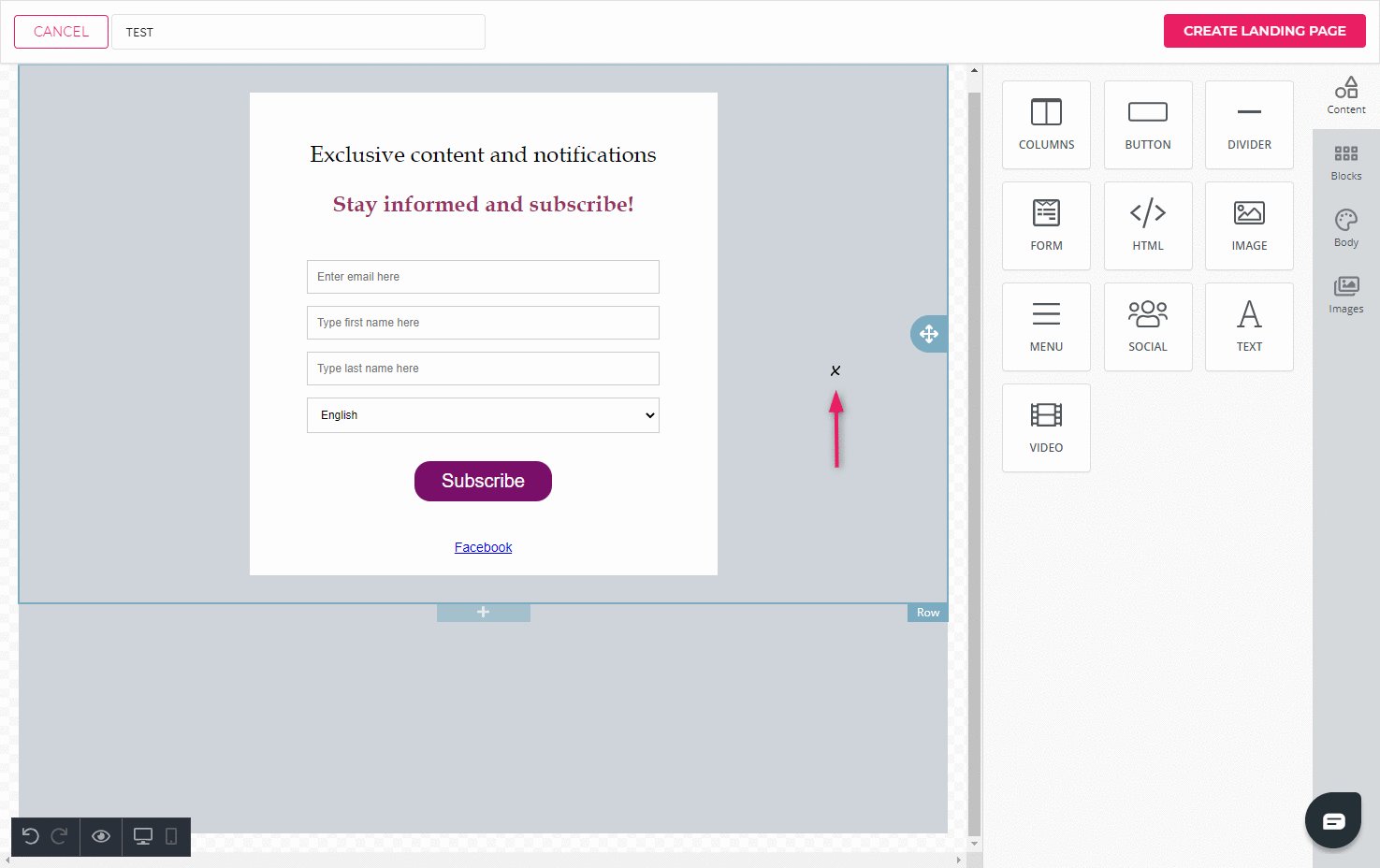
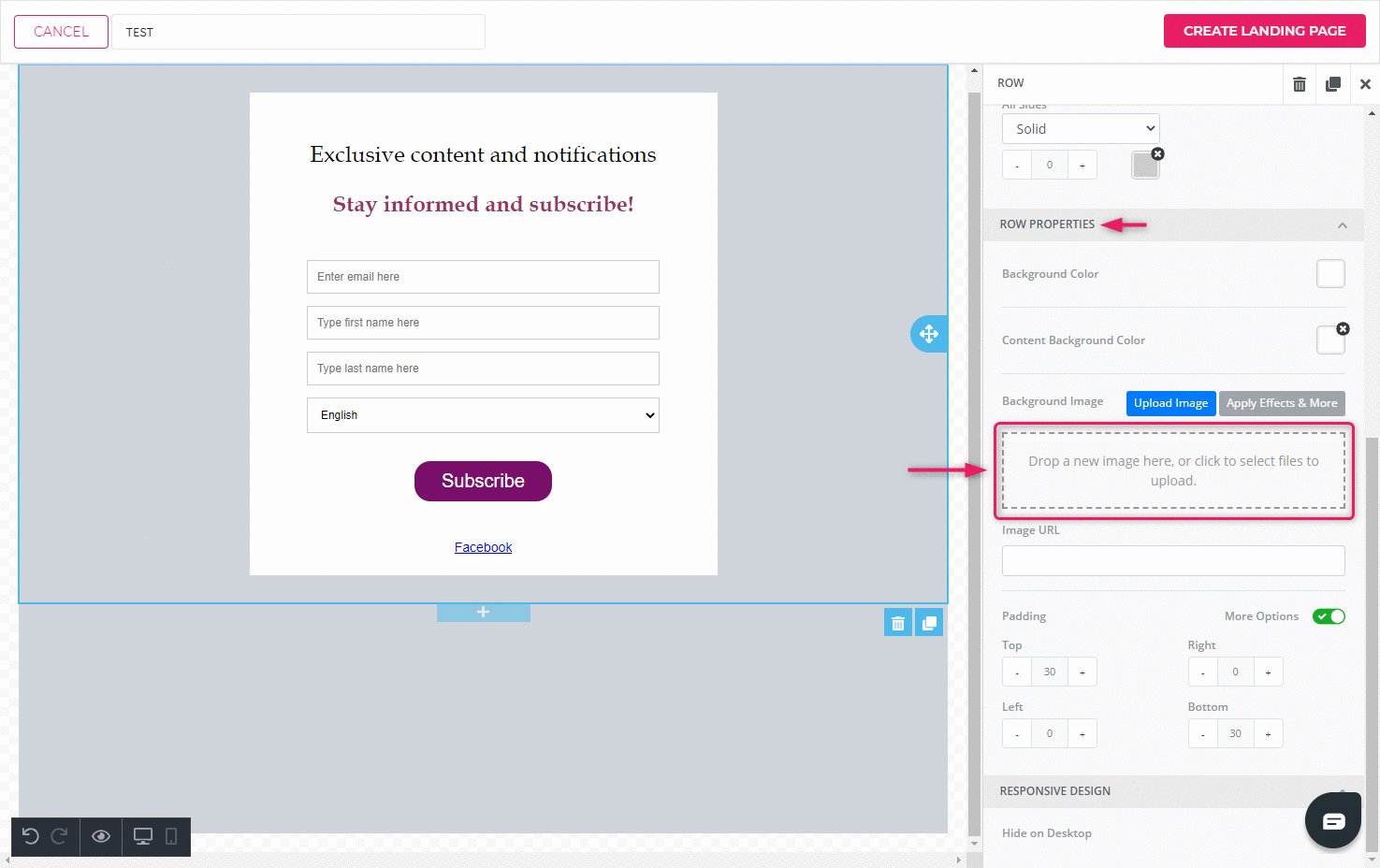
- Click on the background area next to the layout element. “Row” menu will open.
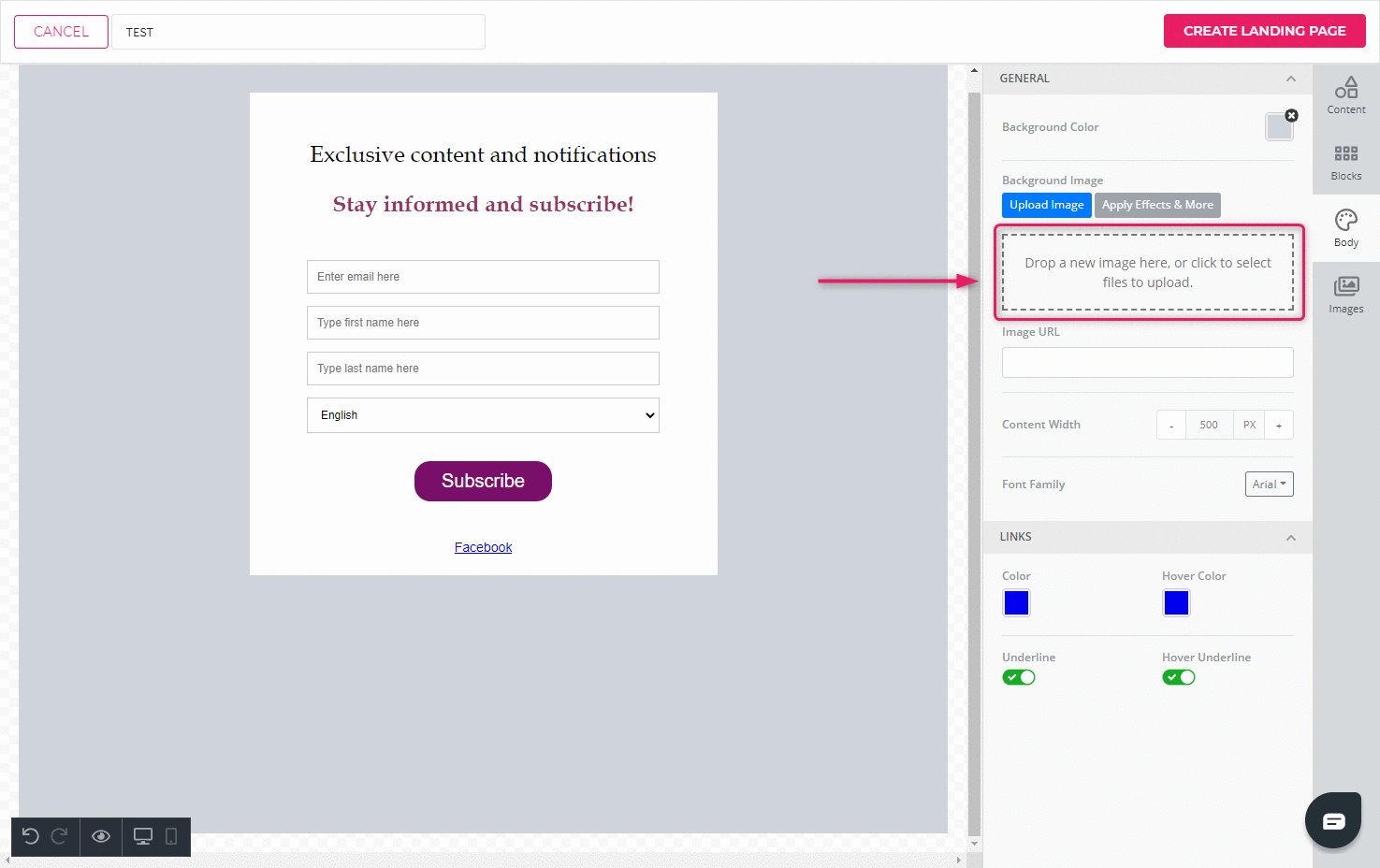
- To add an image under the row properties, click or drag the image onto the outlined image area.
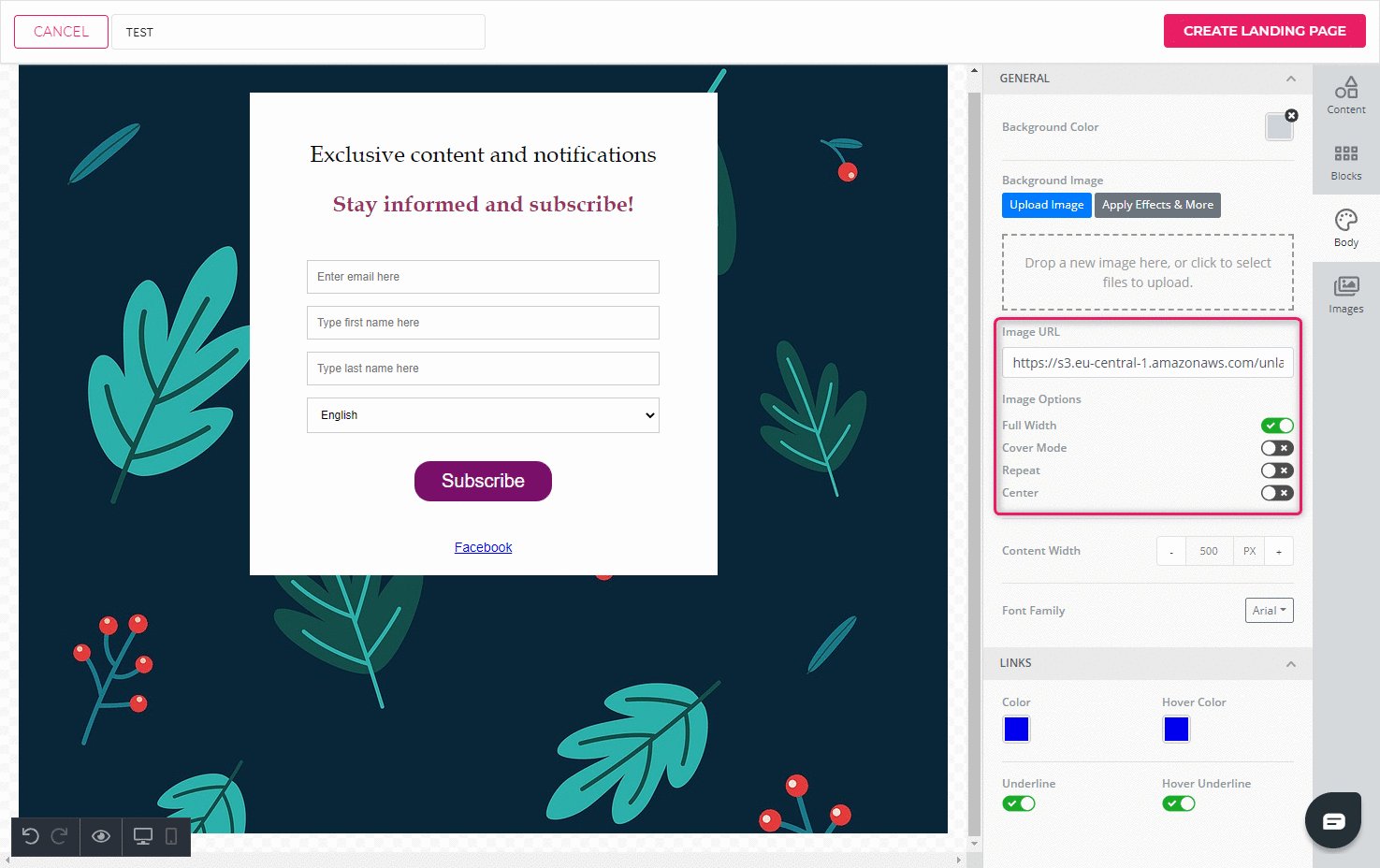
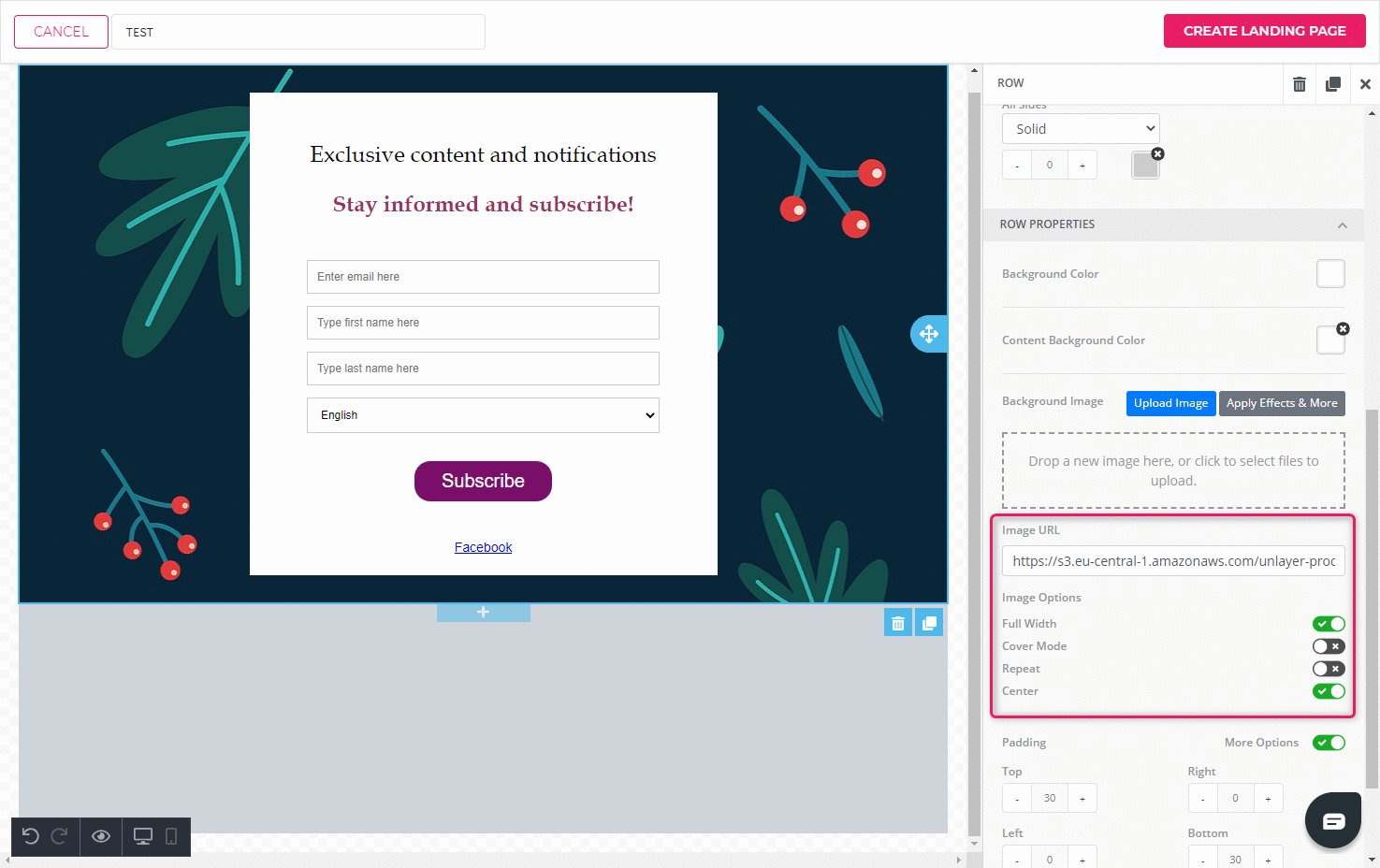
- Adjust the image properties to change how the image is displayed.
- The layout element will now have a background image while the rest of the landing page background will remain as set under the body settings.