How to add a spacer element?
If you want to leave some space between different elements in your template, you can add a space bar between them.
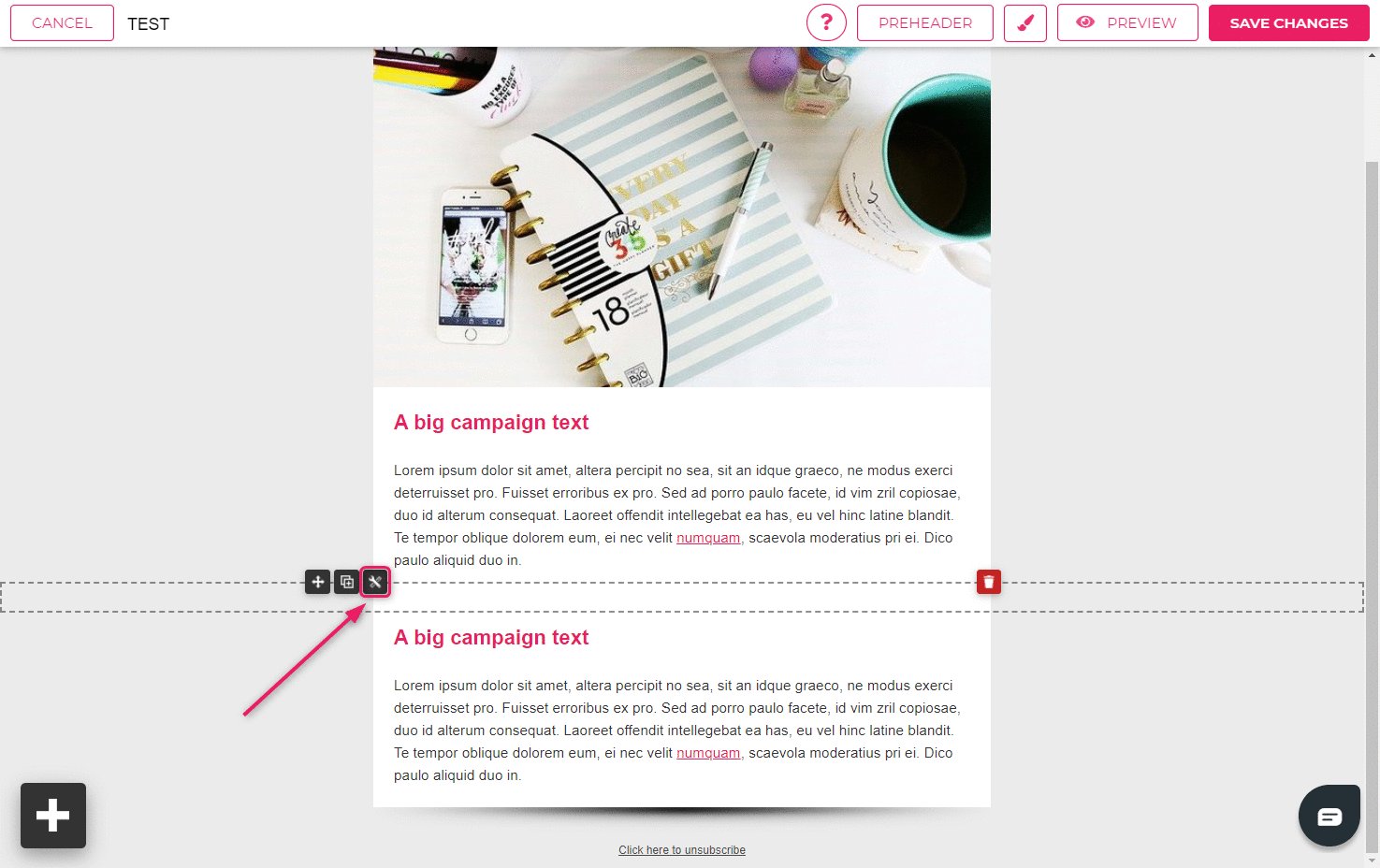
- Click on the “+” sign in the lower left corner and select a full-width layout bar.
- Drag it between the blocks you want to add space between.
- Drag a “Spacer” element from the elements section into the empty block you created in the previous step.
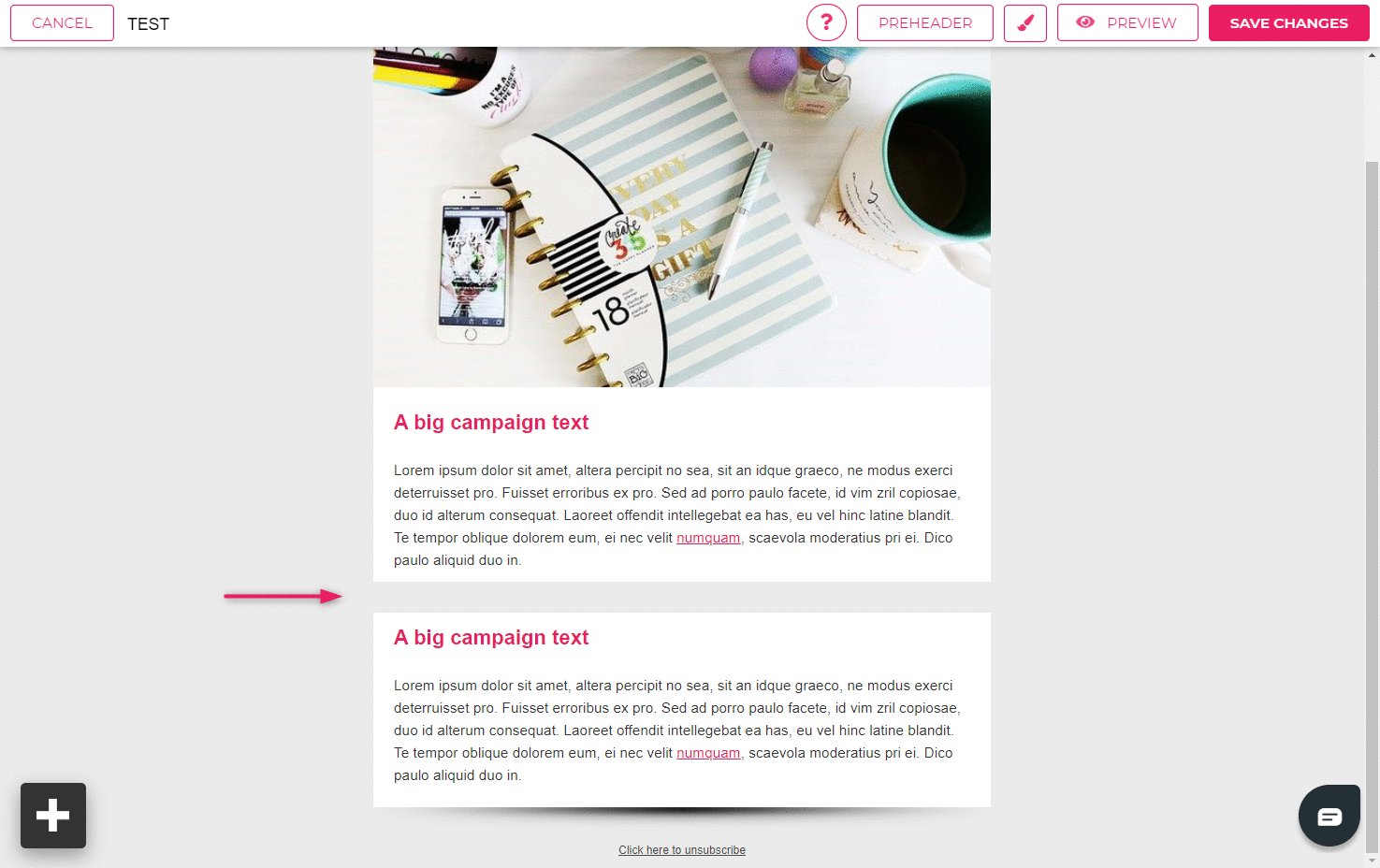
- By dragging the arrow, you can increase or decrease the width of the space bar.
You can also add a spacer right above or below an element without creating a new full-width layout bar. Click on the “+” sign and drag the spacer right next to the element where you want to add spacing.
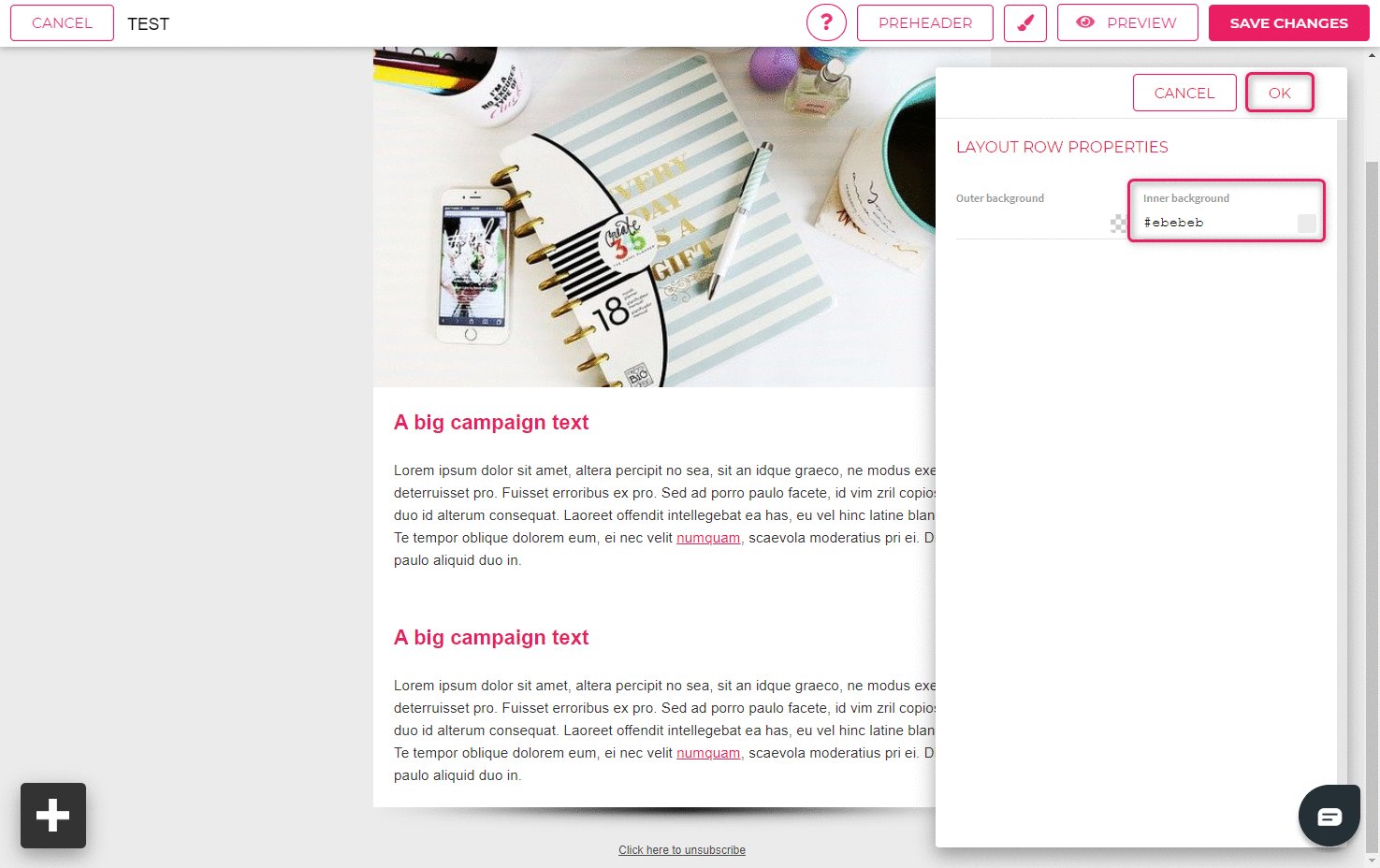
You can also use the space bar to modify the layout of your template. To create the look of a template consisting of blocks, add a spacer element into a layout element which has the same background color as the rest of the template background.