How will elements be diplayed in mobile view?
When designing your template, you have to consider what your newsletter is going to look like when opened on a mobile device.
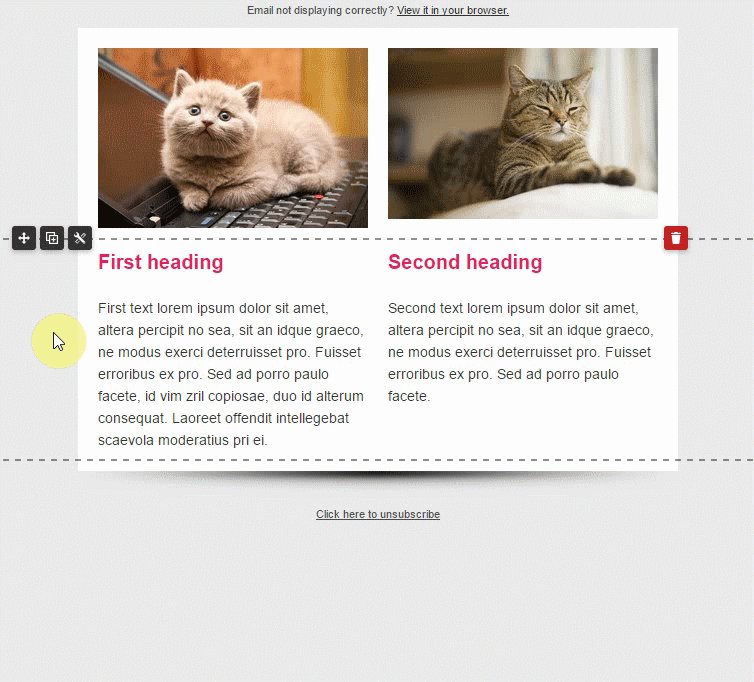
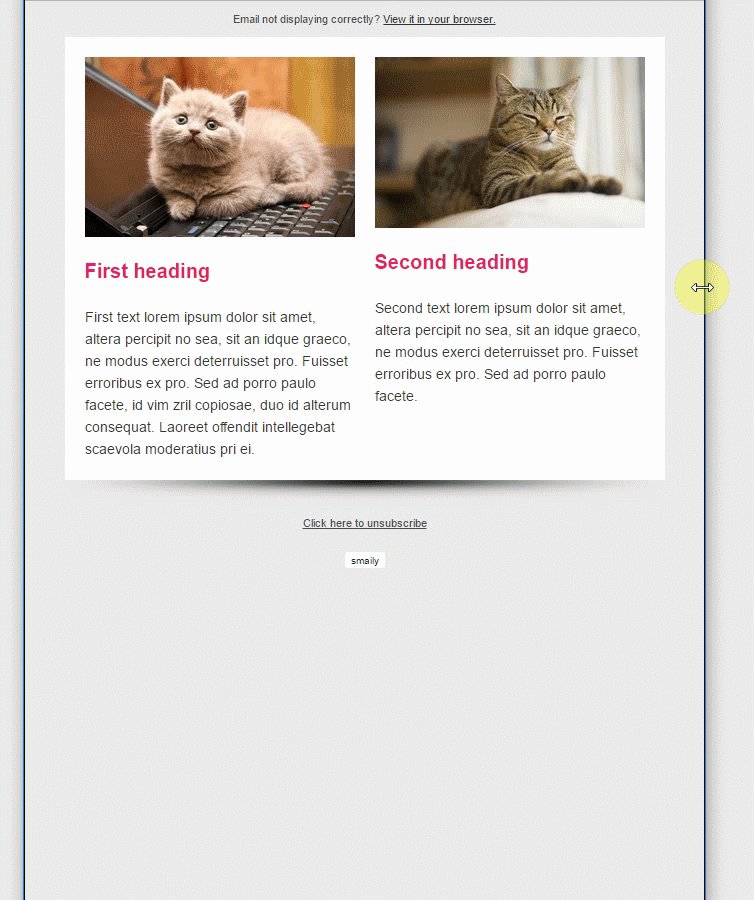
If there are two elements side-by-side in one block on your template, the element on the left will always be displayed above the right one in mobile view.
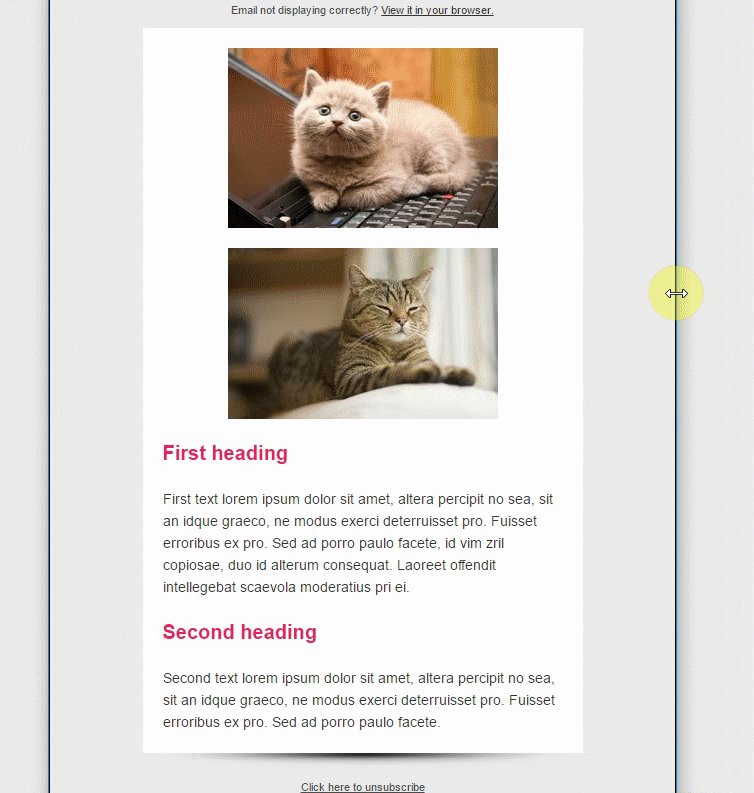
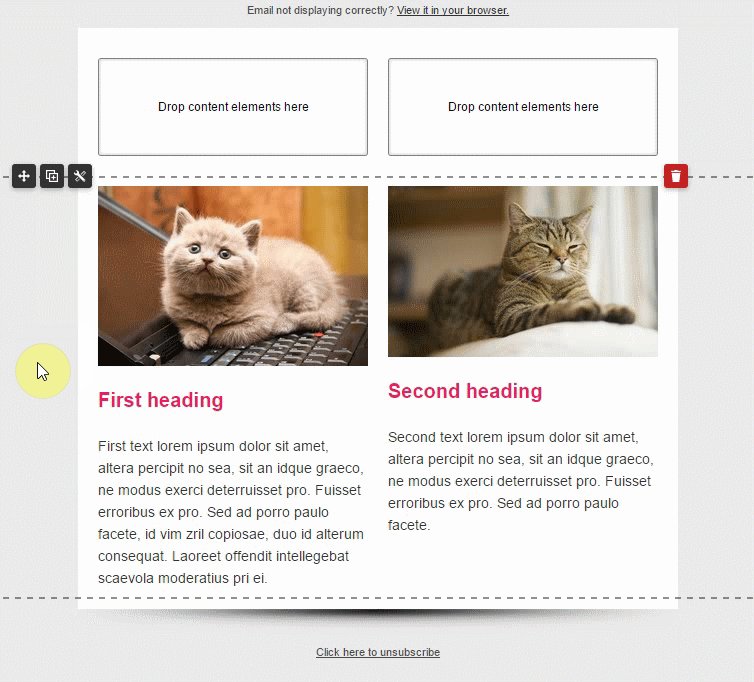
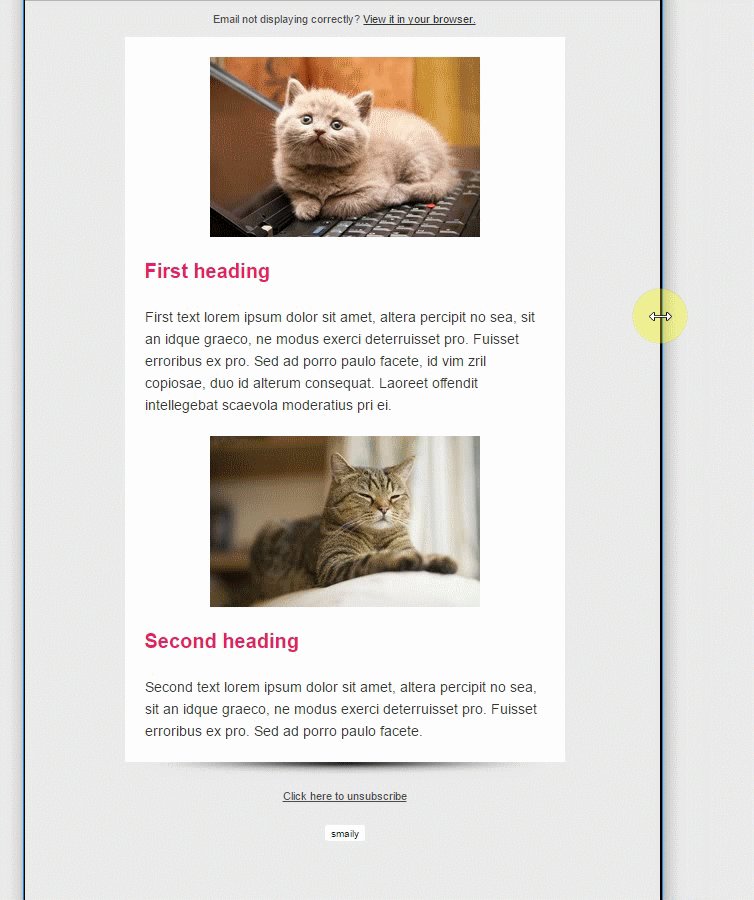
If an image and text are below each other but in separate blocks, the element on the left will still move above the element on the right but they’re moved block by block.
Mobile view:
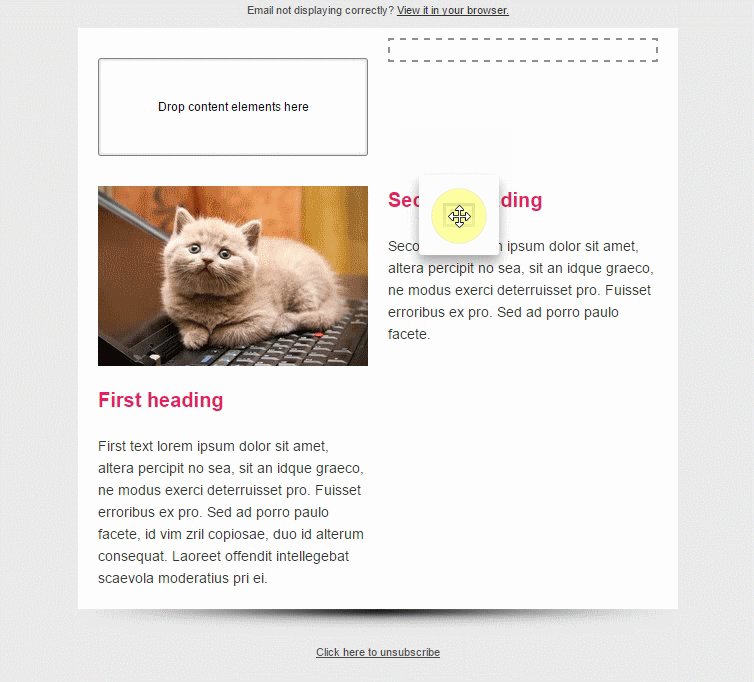
To avoid that, drag the image and the text into the same block.
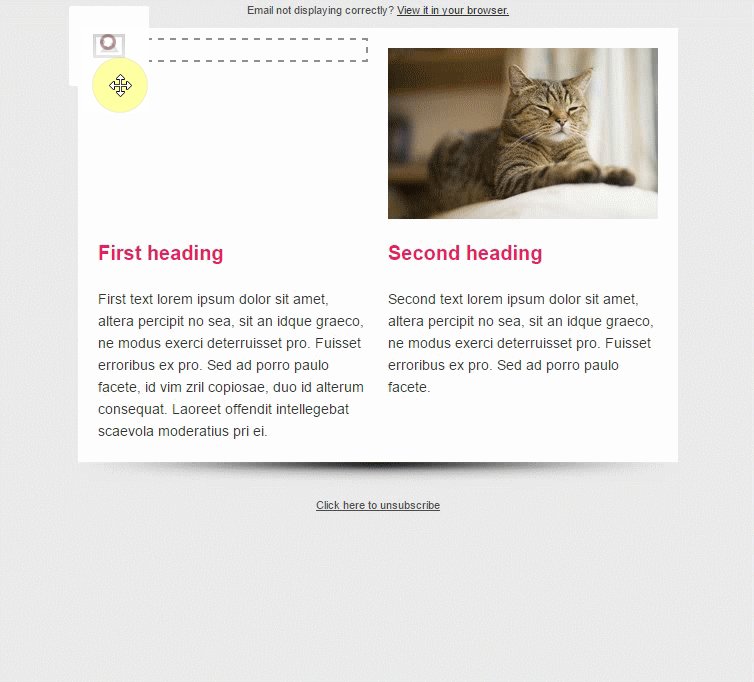
To drag the elements, move the cursor onto the arrow icon in the upper left corner of the element and drag the element where you want it to be displayed.
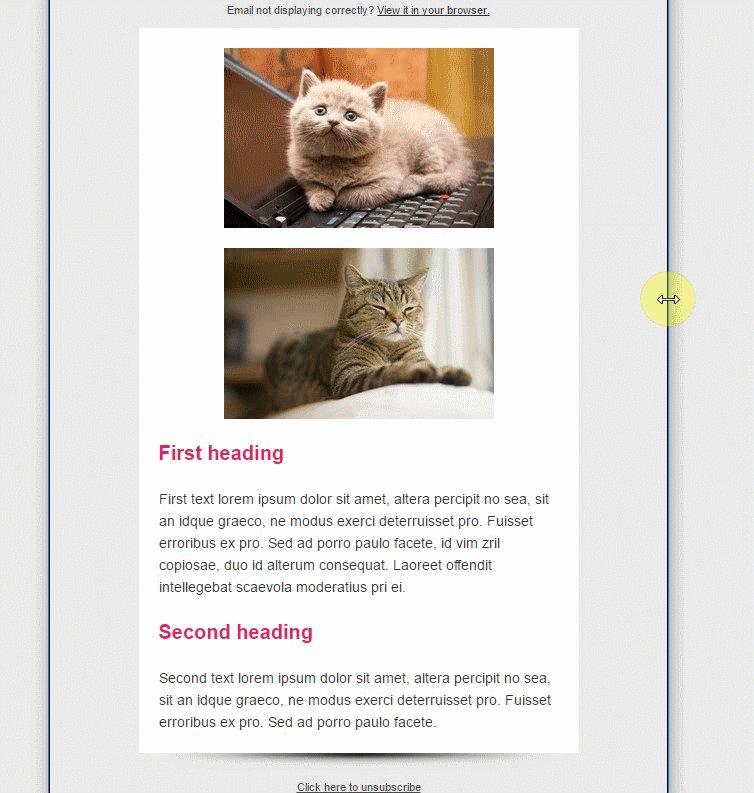
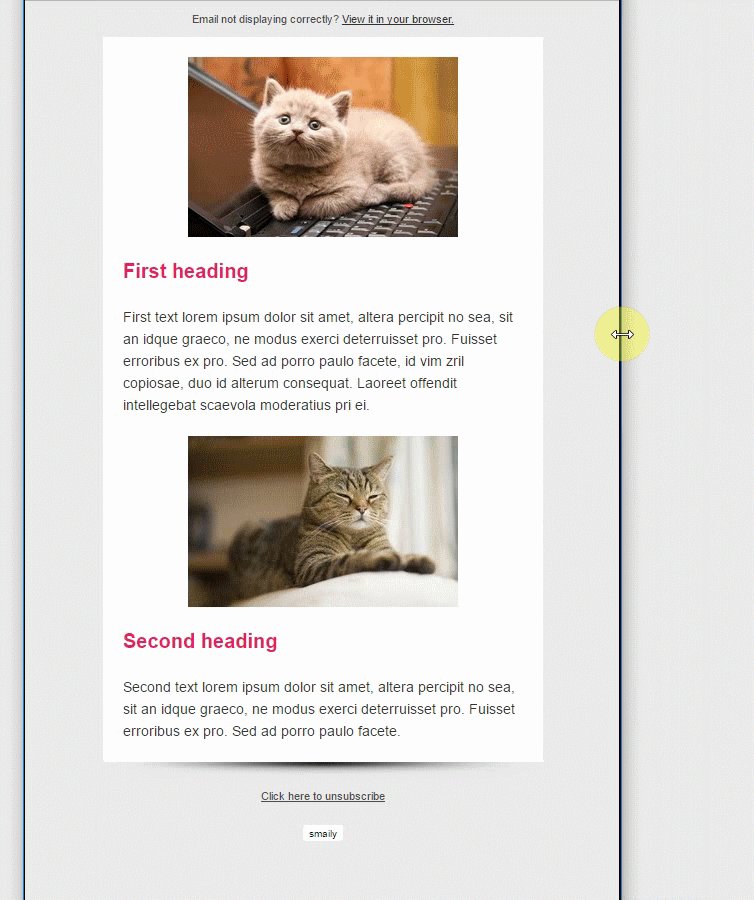
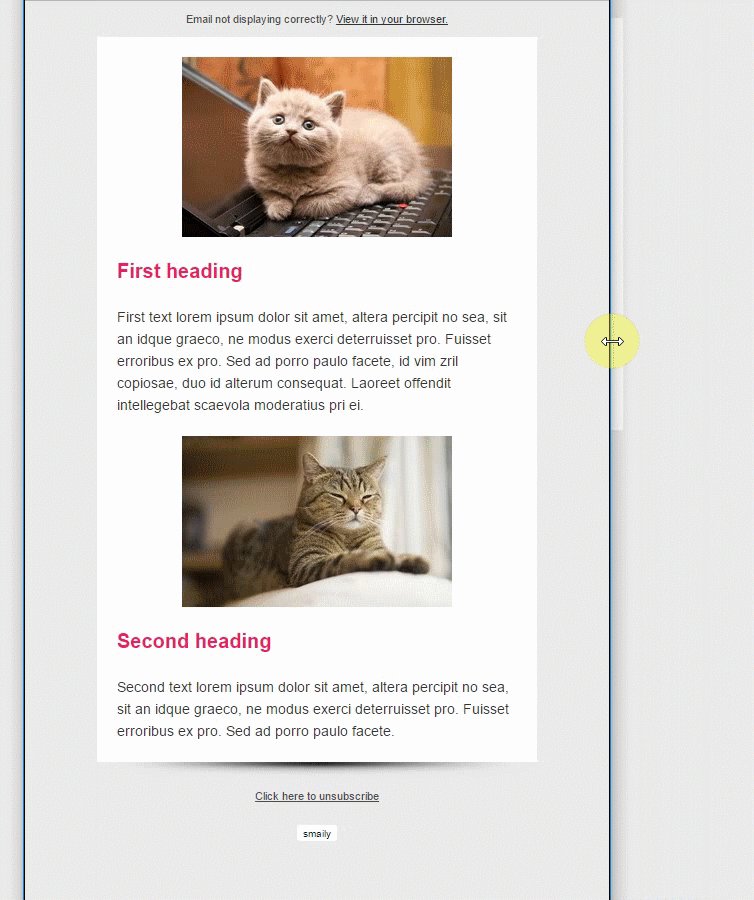
Once you’ve dragged the elements into the same block, they will remain in the same order in the mobile view as well.
Mobile view: