Choosing text color
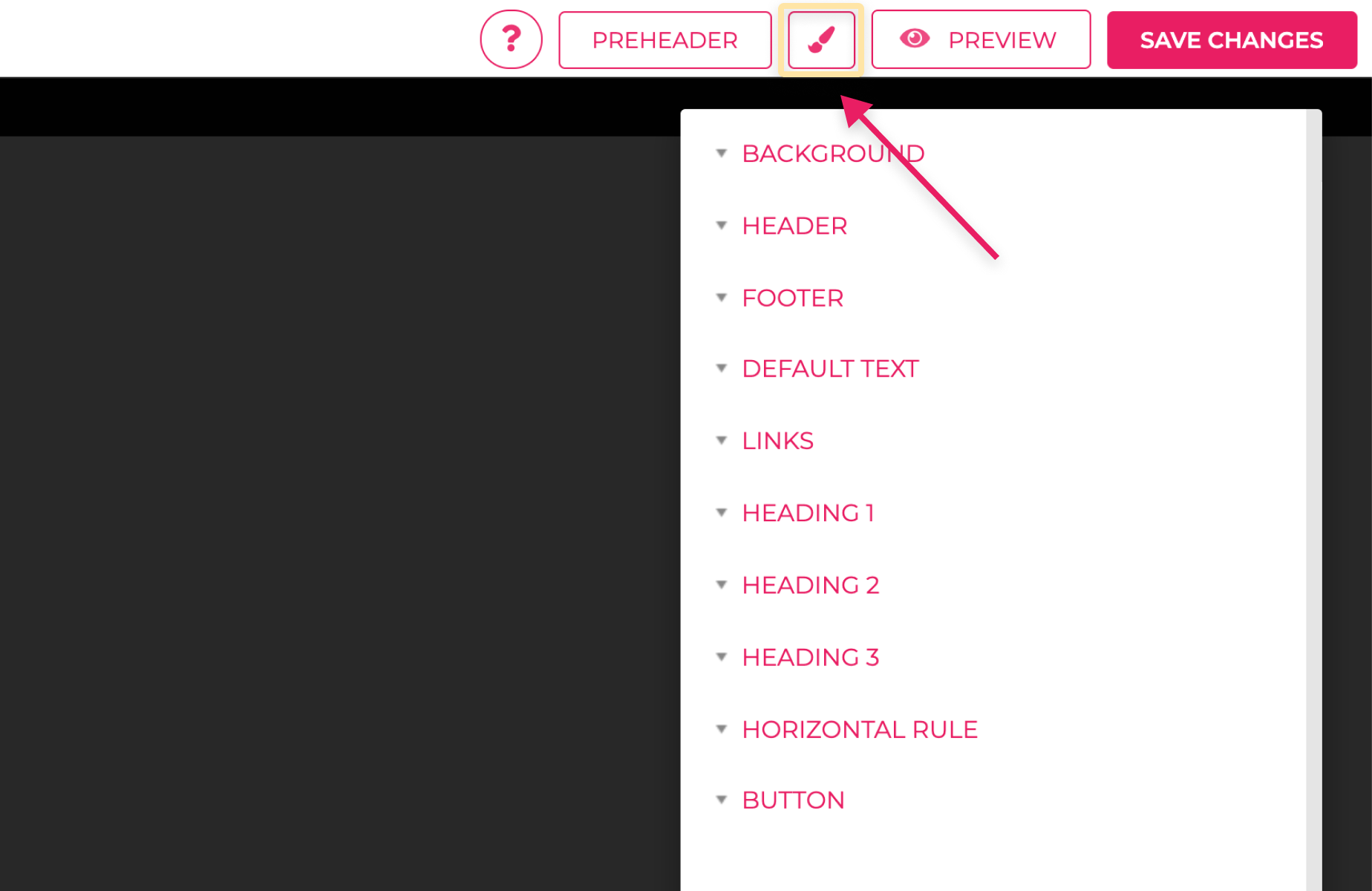
- Under “Customize styles” you can change the colors and styles of all text formats.
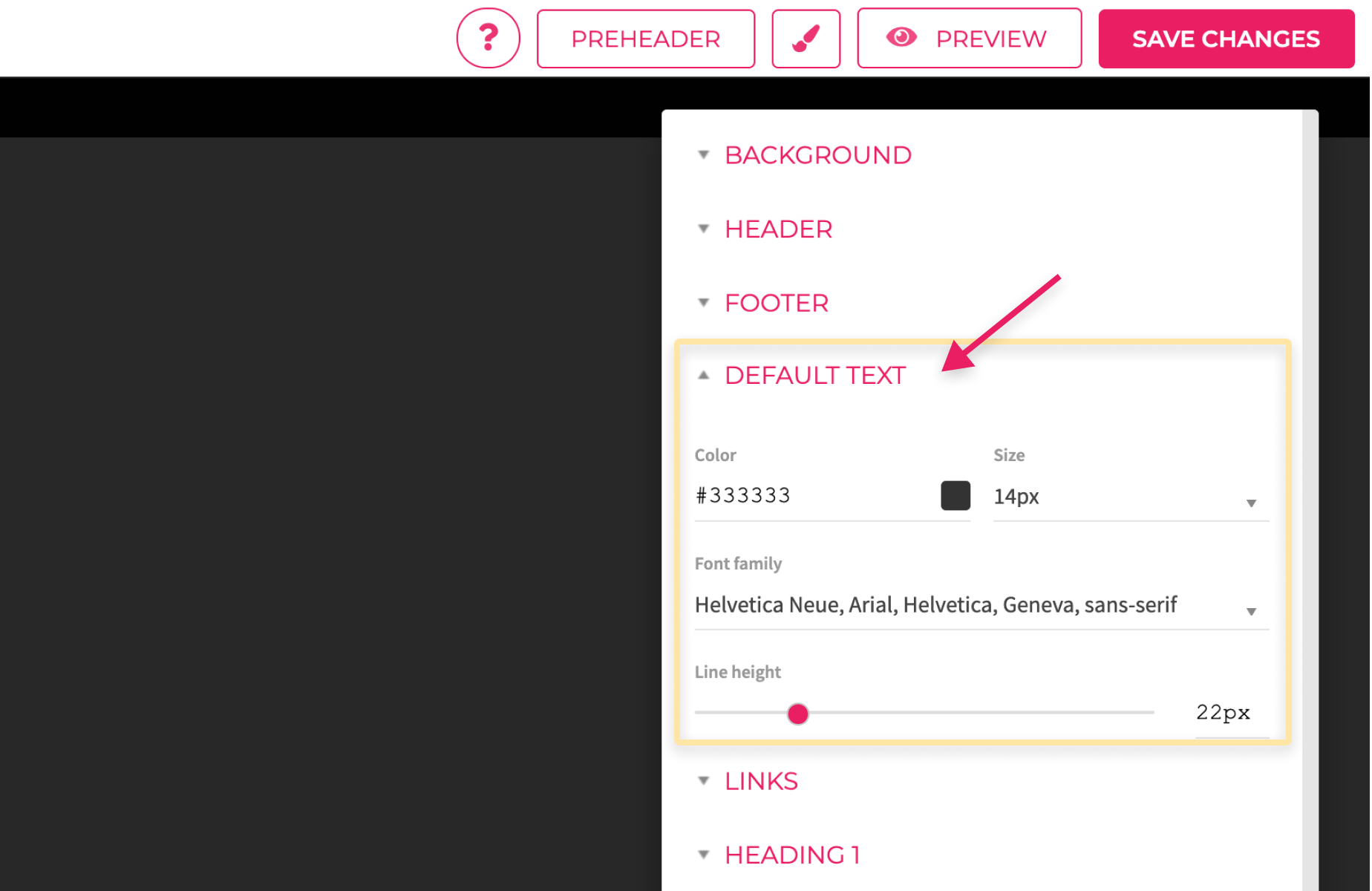
- Click on the preferred text format (e.g. “Heading 1”).
- Choose the color of the text by clicking on the selected color box in the menu or insert the color code of your desired color in the field.
- All texts in this style format will be displayed in the selected color.
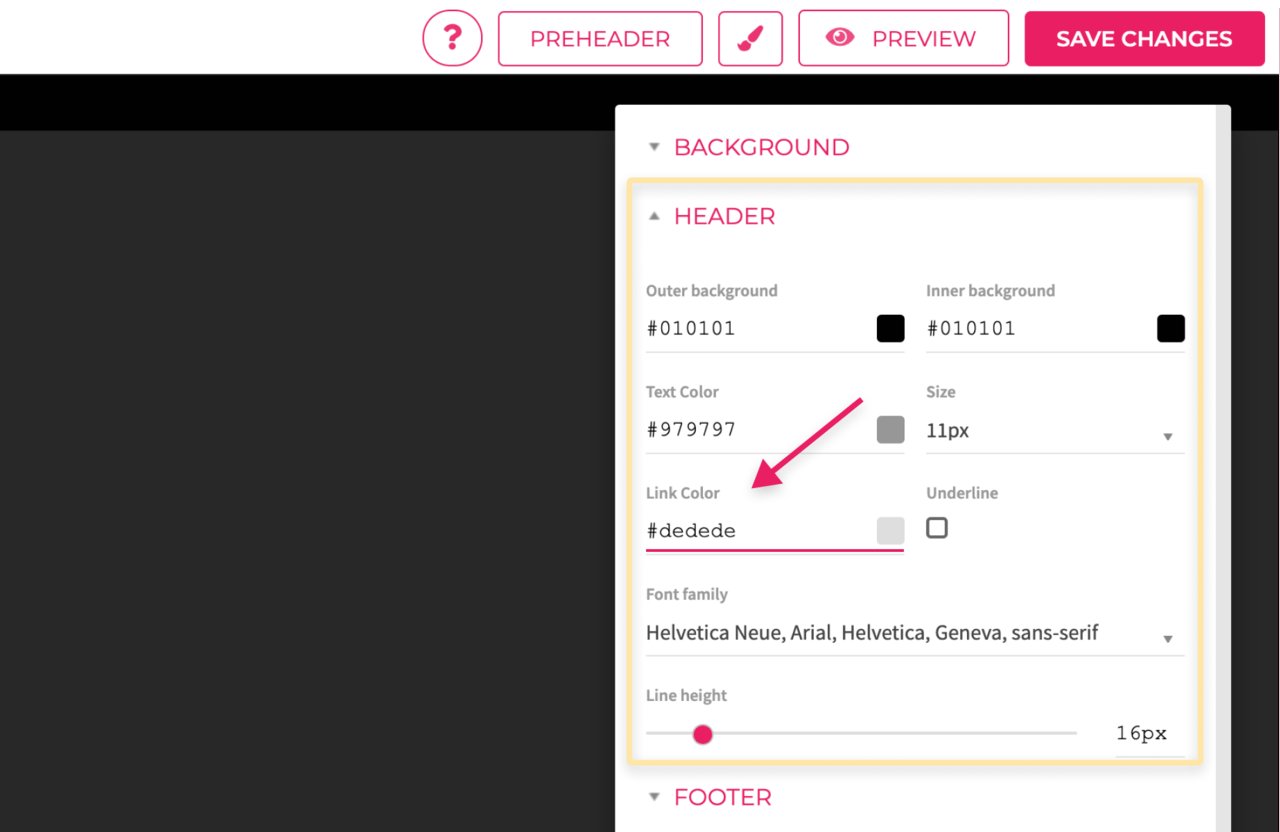
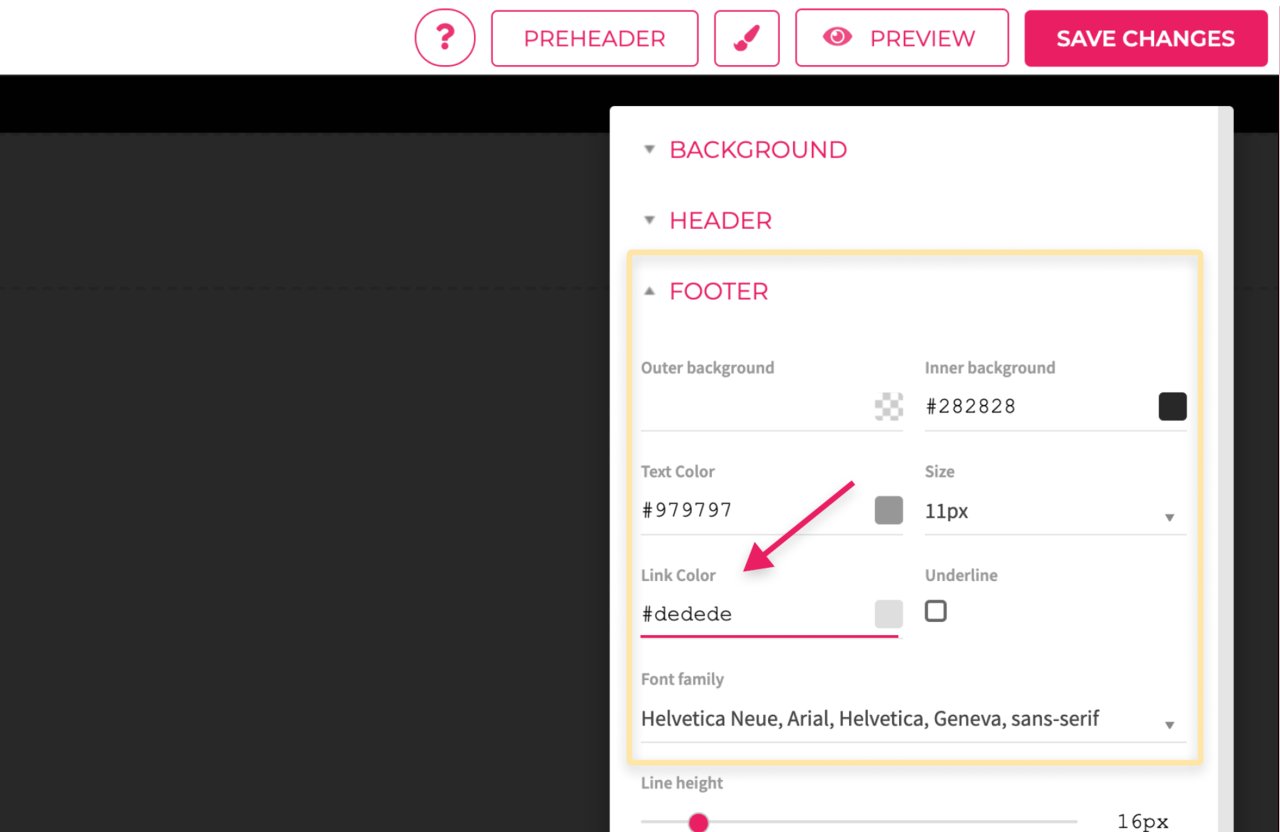
Choosing the color of links
- You can change the color of every link, including links in the header, footer, plain text, heading etc.
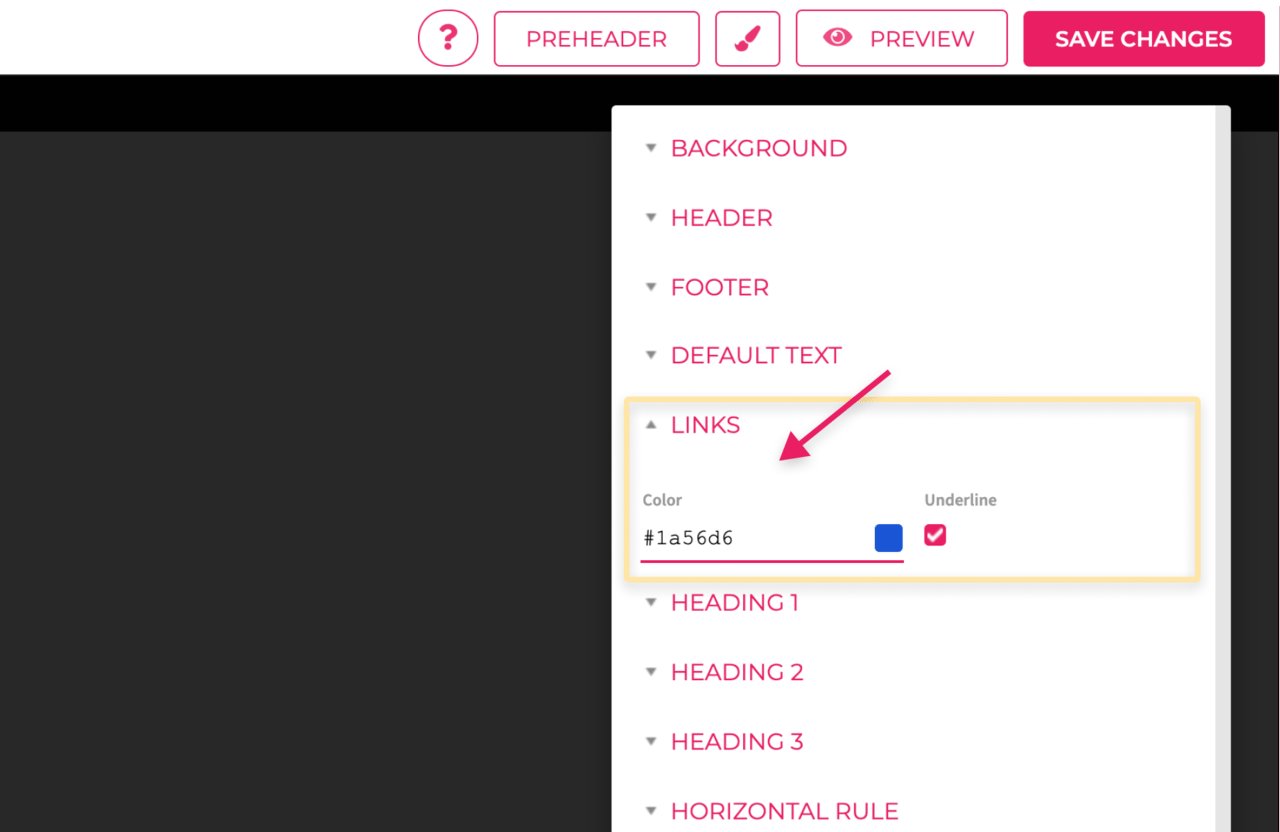
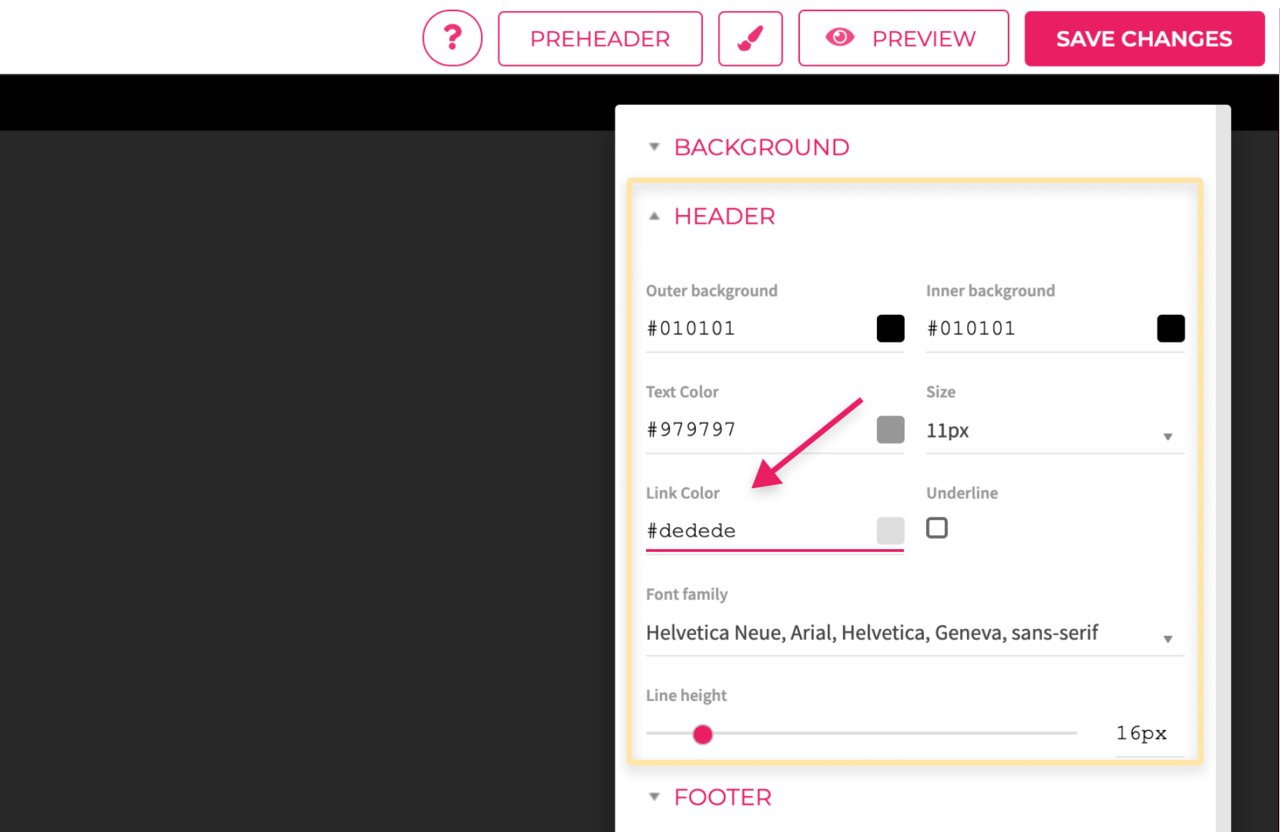
- Open “Header”, “Footer” and “Links” under “Customize styles”.
- Choose “Link color”.
- Click on the box with the preferred color or insert your desired color code in the field.
- All of the links in the header, footer and body portion of the email, will be displayed in the selected color.
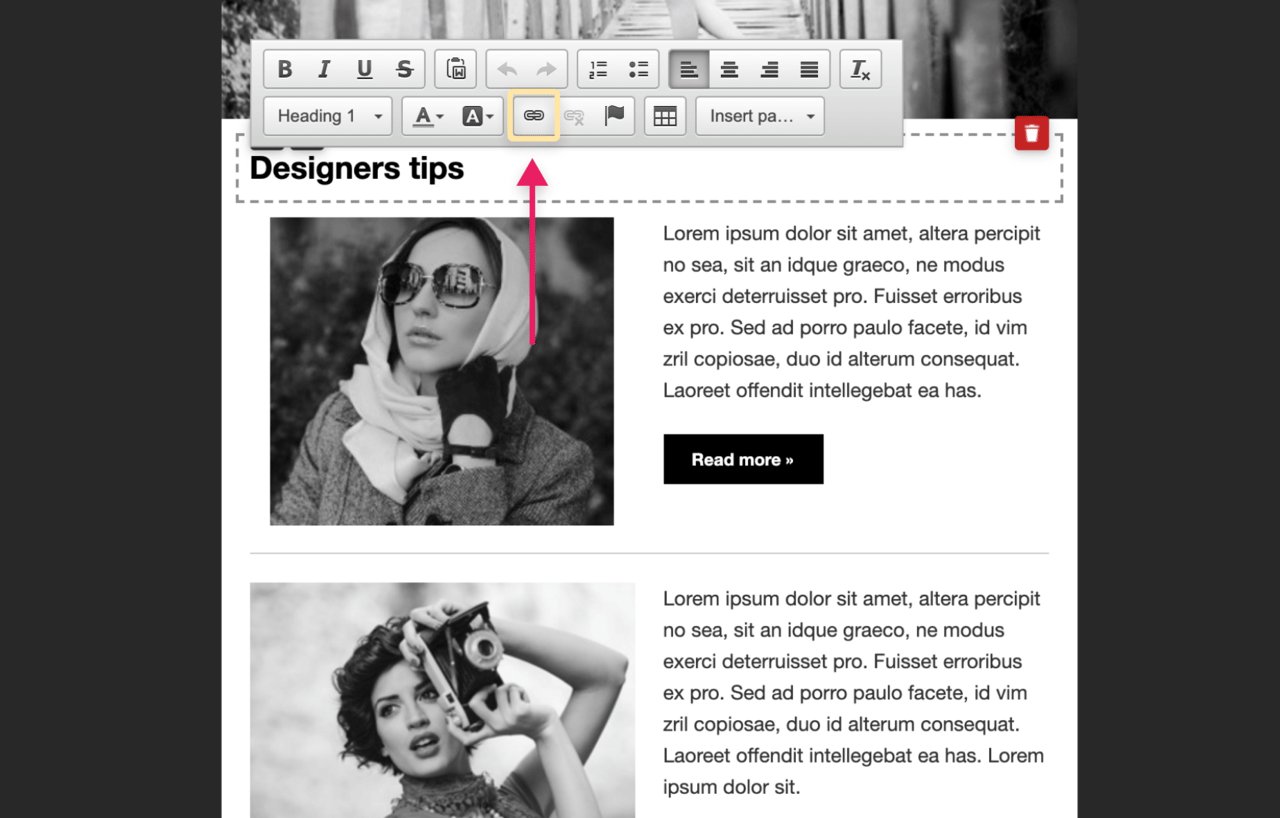
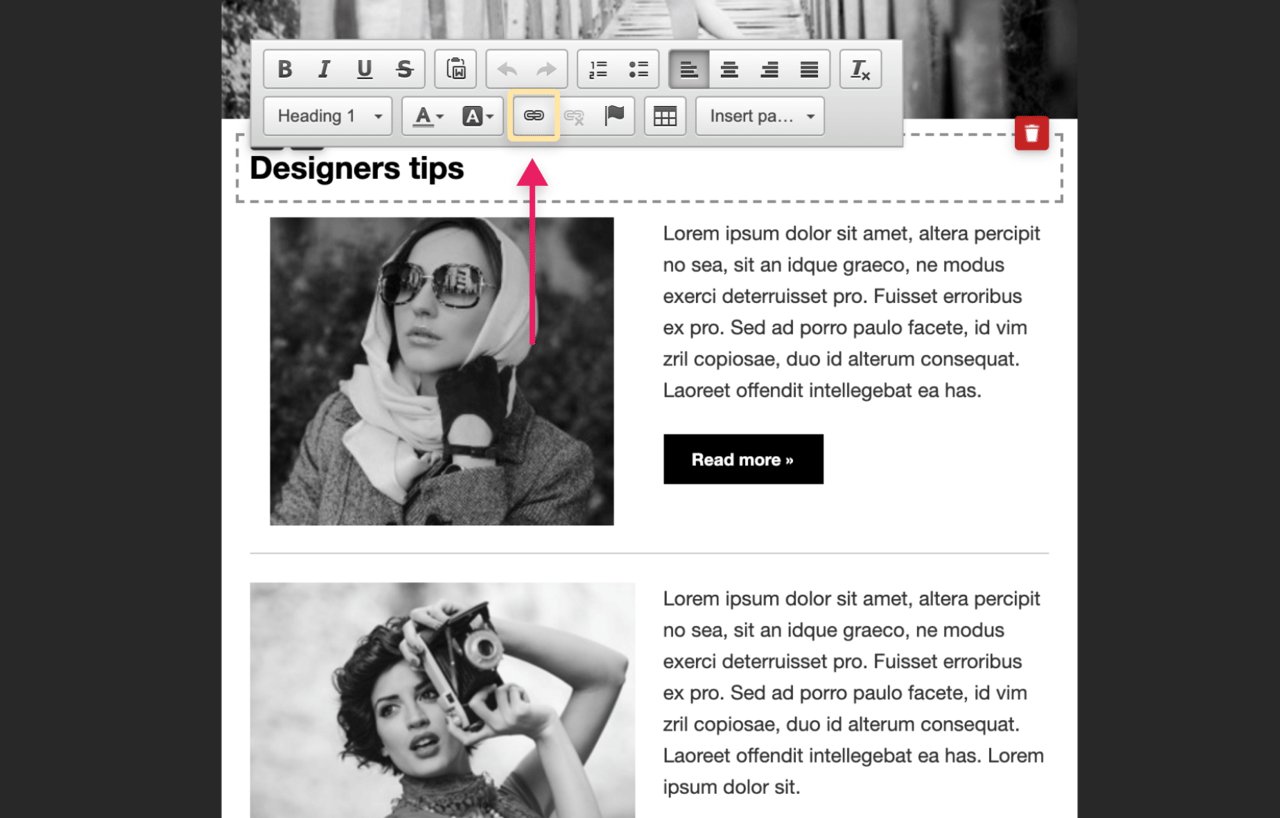
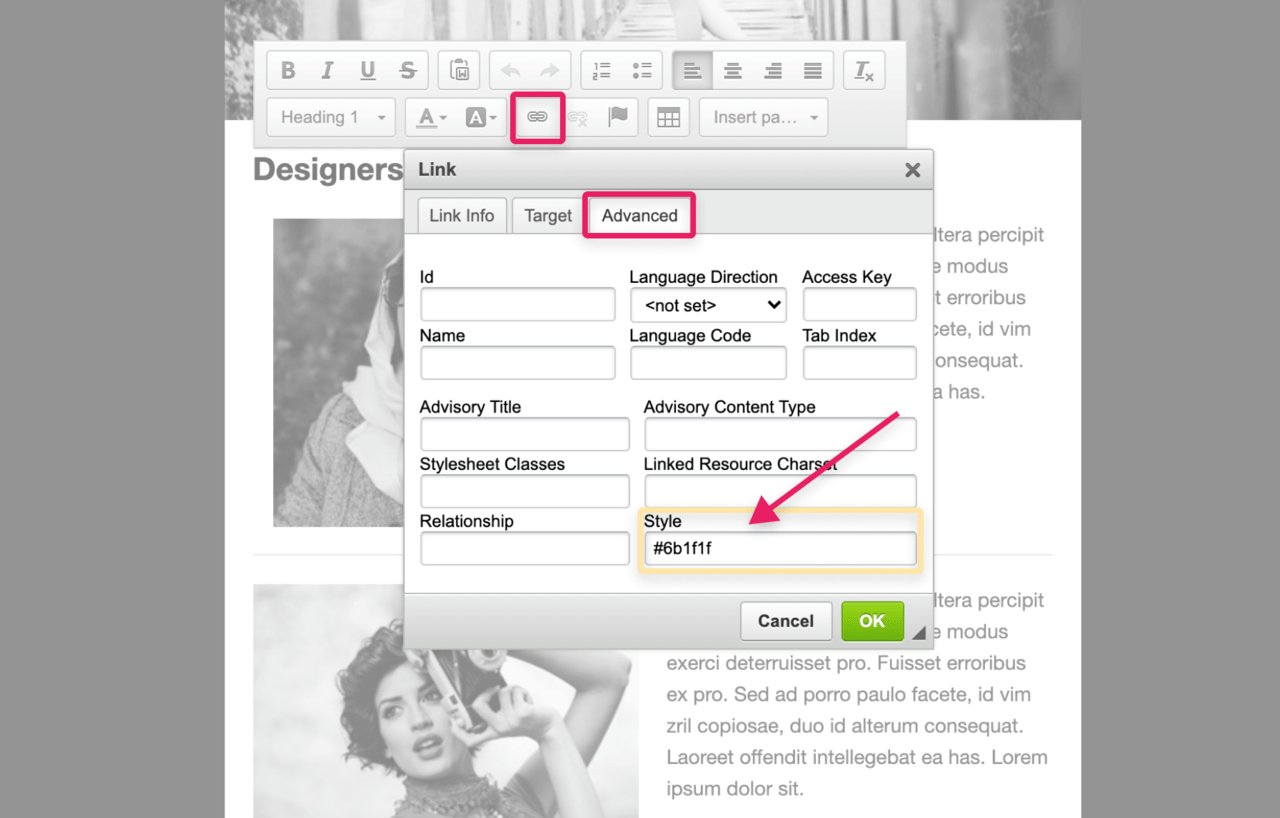
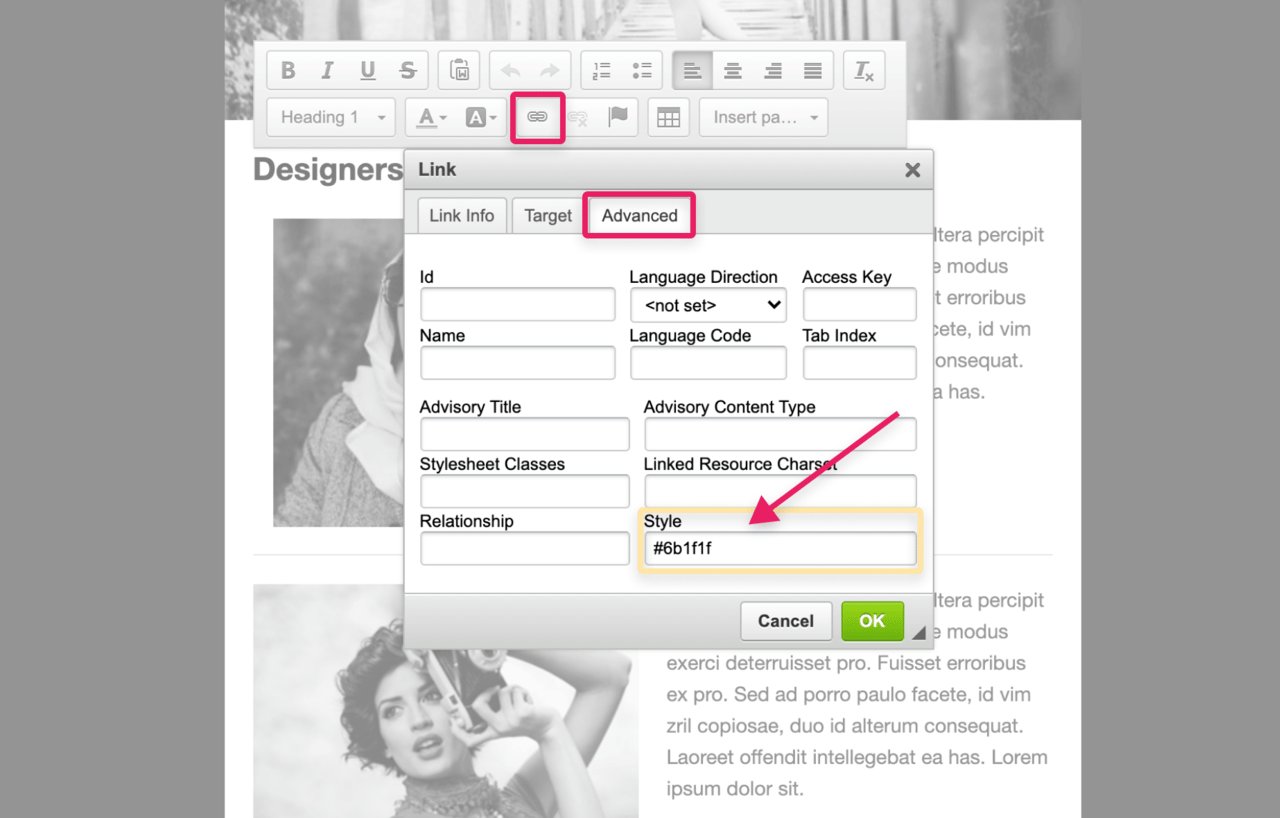
Changing the color of a single link
- To change the color of a single link, select the word or phrase connected to the link.
- Click on the “Add link” button on the text editing toolbar.
- Click on the “Advanced” tab in the new window and insert “color” followed by the code of the desired color (e.g. color:#008000) in the “Style” field .
- Click “OK” to confirm.
- To remove the selected color, delete the color code from the above-mentioned field.
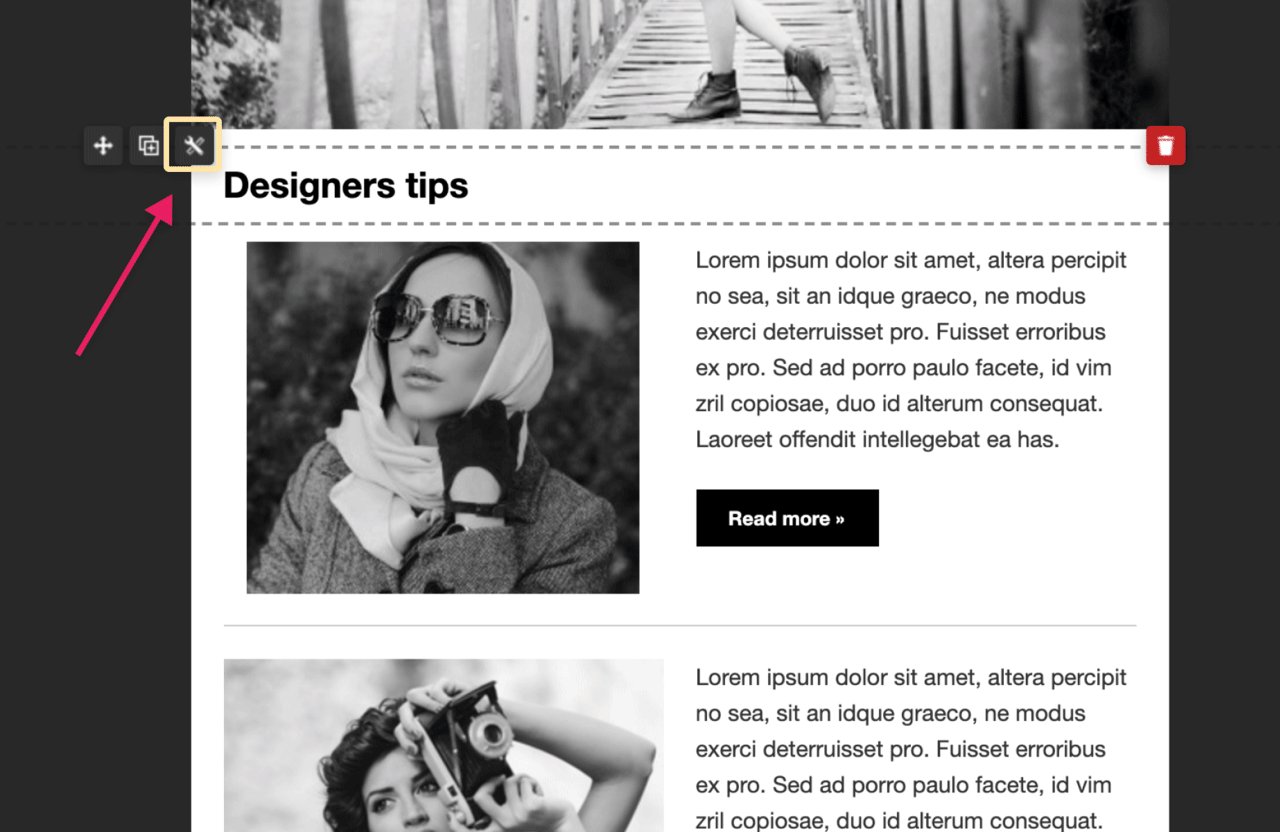
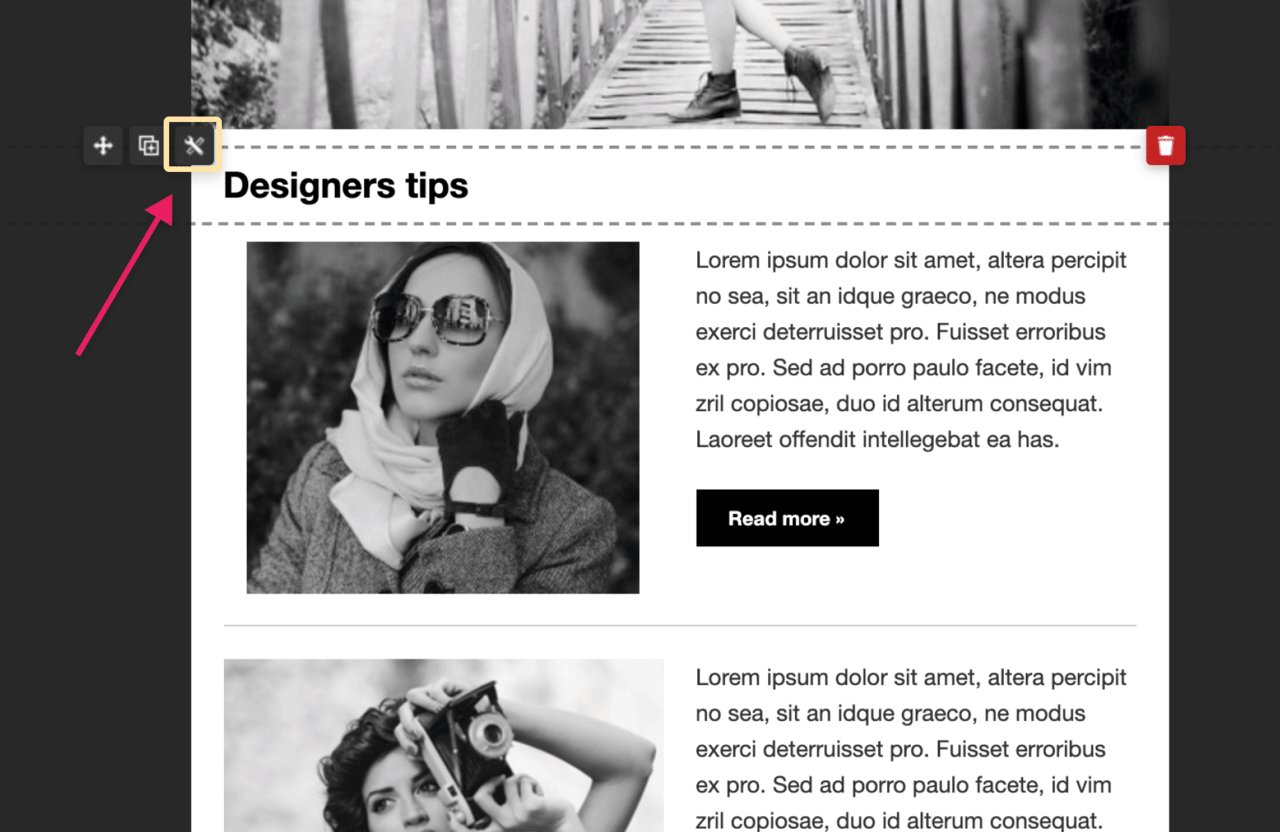
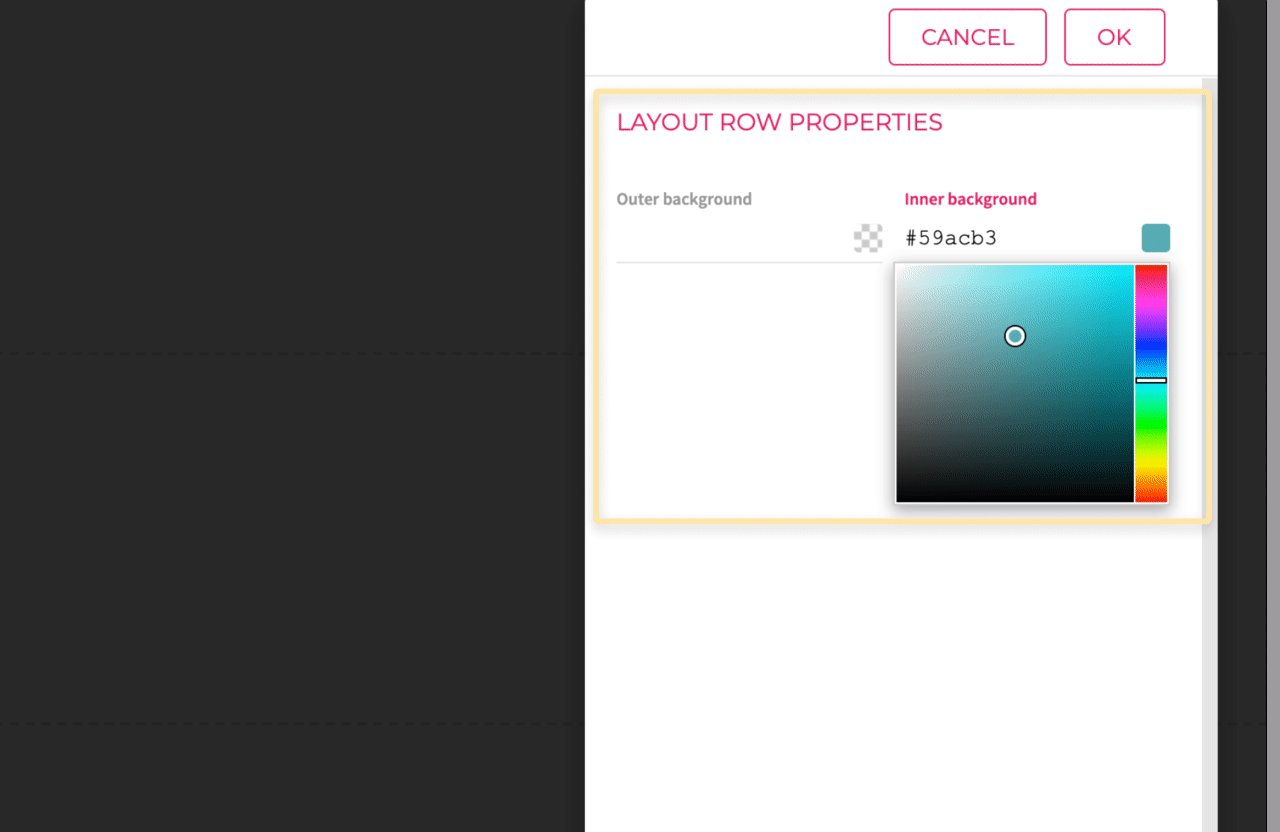
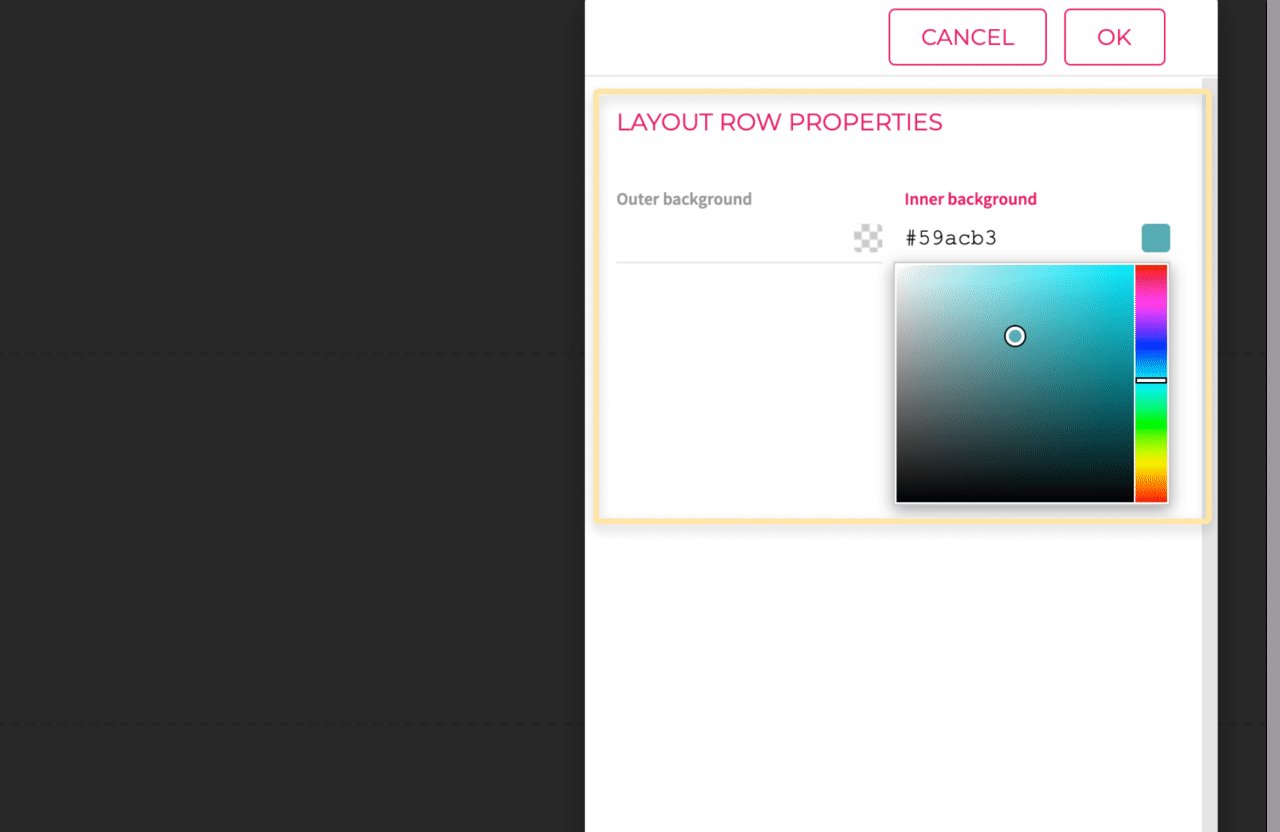
Changing the color of layout elements
- You can change both the inner and outer background color of layout elements.
- Move to the left side of the element until a wrench icon appears. Click on the icon.
- You can set both the inner and outer background color in the menu.
- Click on the preferred background color box or insert a desired color code in the field.
- To save changes, click “OK” in the upper right corner.
- To remove the selected background color, delete the color code from the above-mentioned field and click “OK”.
By changing the background color of the blocks, you can change the design of the template. For example, by adding a block between two text blocks and making it the same color as the general background, you can create the effect that the newsletter consists of blocks.