
One way to stand out with your marketing emails nowadays is to make them in your unique style and maybe even interactive. We know that various visual elements are effective in attracting people’s attention. However, there are several things to remember when adding these elements – for example, problems with different email clients and limitations regarding the HTML email. In this article, we’ll discuss what to avoid and how to approach the playful possibilities of email marketing in a way that truly works.
What is an HTML email?
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns=”https://www.w3.org/1999/xhtml”> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Email Title</title> <style type="text/css"> a:link { color: #0000EE; text-decoration: none; } a:visited { color: #551A8B; } </style> </head>
No, this above is not the result of an accidental copy-paste, and the cat didn’t walk across the keyboard this time. It’s an example of what kind of text the HTML code of an email contains (and these, more specifically, are the first lines of code in your email). Before we dive into the potential problems that can occur when coding emails, let’s briefly explain the heart of this topic. HTML stands for HyperText Markup Language, and an HTML email is an email that has been created with custom formatting, i.e., coding that allows for more content options than a plain text email.
Regarding how it’s created, it must be emphasized that email coding and web coding don’t represent the same thing – although these two are often mistaken for one another. Coding for the web has accepted web standards that all modern browsers support. Email coding, on the other hand, is not just for desktops, phones, or tablets – in addition, there is also a wide range of applications that your email list uses to open your emails. This means that there is no single standard way to write code for all these variations of devices and apps. In other words, what works for one variant doesn’t work for the other.
HTML Possibilities in Email Marketing
It’s clear that HTML email gives you more design control, and you can create emails with real visual appeal that’s true to your brand. Using different HTML tags in the code you write, you can, for example, customize the color, background appearance, different images, and much more. This keyword should not be confused with tags you use to simplify your errands and distinguish between your different campaigns and emails. But here is a list of the most prominent advantages that come with making that HTML work for your emails:
- You can add custom images, photos, color shades, charts, links, polls, and more to your email.
- When done right, the HTML email is clearly more captivating and visually pleasant.
- You can optimize every email’s design to speak your brand’s language.
- You can add custom fields and hidden parameters in your custom HTML forms.
- In contrast to plain text emails, you can track HTML email performance by using code that tracks when images are downloaded upon email opening.
- Mobile responsive design ensures your HTML emails are easily viewable on smartphones and tablets.
- While Email Service Providers offer great visual editors, sometimes you need to go “out of the box” and add very specific customizations to your template that may not be supported in the drag-and-drop editor features. With HTML, it’s easy to edit or add new code and implement such changes. This is especially important if you’re troubleshooting some annoying rendering issues!

Potential Setbacks of Using HTML
Yes, HTML offers many ways to make your emails speak the language of your brand. But it’s still not possible to have a completely free hand regarding email marketing and coding. Many email clients do not support the various HTML content options that you see on web pages because they are not as up-to-date as web browsers are.
- Custom fonts and videos (both discussed further below) are not supported by many email clients.
- Background images and GIFs may also lack sufficient support from various email clients.
- If it is highly important that an email reaches the recipient at a specific moment, problems can occur with the HTML email due to its technical nature.
- HTML code can get “heavy” and “clunky” and may cause your emails to be cut off in the inbox.
- HTML errors can be tricky to troubleshoot – for example, a lost closing tag could cause lots of email rendering issues, and it could take some time to track it in the code!
When you create an HTML email, you should also be aware of those HTML elements that are blocked by or not working in almost any common email client. These are:
- JavaScript. This language is standard for web page programming, but for marketing emails, it is mostly blocked for security reasons.
- iFrame. Short for “inline frames.” Despite being one of the oldest HTML tags, it’s not reliable for emails, as it contains scripts and thus is blocked by most email clients.
- Embedded media. While the video has more support within email than in the past, it still doesn’t come close to the web’s universal support. So even if you try to embed media through your email code, it’s likely that it won’t work as expected in most email clients. Not only that – you must always think about your deliverability and test if embedded media in your code does not get your emails flagged as spam.
- HTML forms. The purpose of questionnaires is to get answers, not just to reveal to the readers what’s puzzling you. So you have to be sure that your questionnaire is functional. If your subscribers use a variety of email clients, this may lead to confusion because, while the questionnaire might appear in some inboxes, they may not be able to transmit their responses. Instead of using an HTML form, try to lure your readers to a landing page or web page where your questionnaire is.
The Problem With Videos in Marketing Emails
Since this is a particularly hot topic in the marketing landscape, we will focus more closely on the possibilities (and reasonableness) of using videos in email marketing.
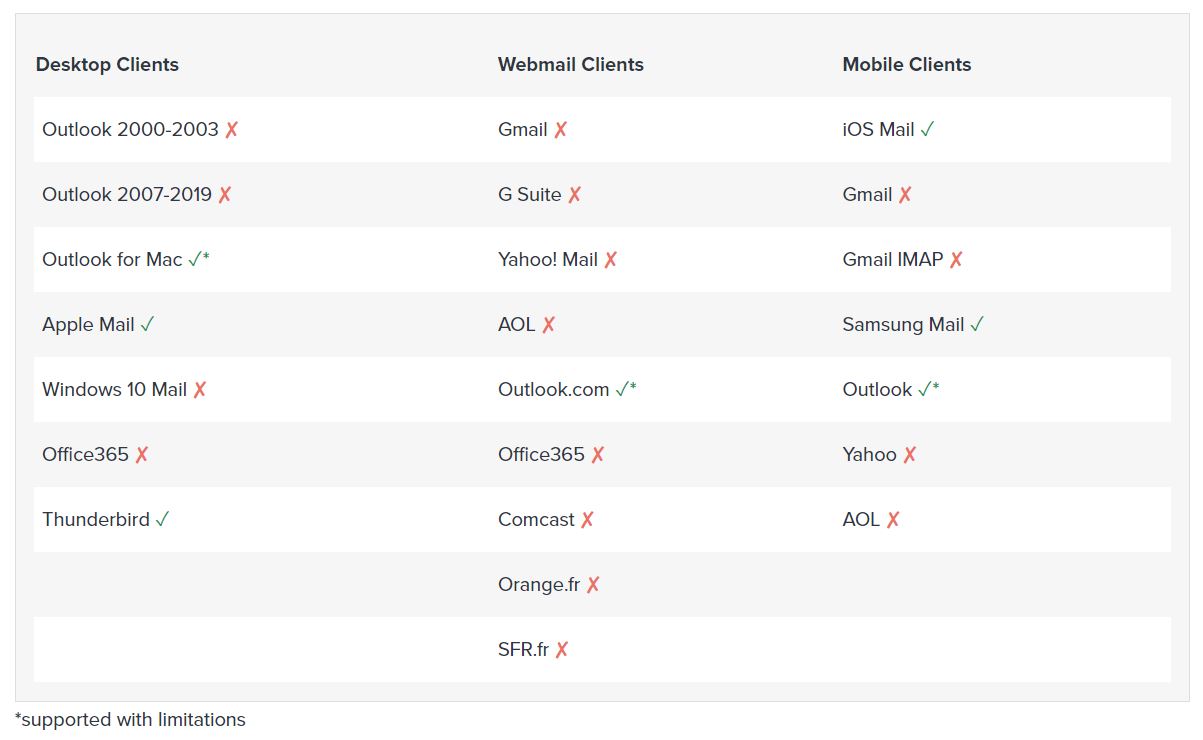
In the image below, you can see which email clients support adding an embedded video to an email:

Yes, we also feel a sense of loss when looking at this table. But unfortunately, these red crosses are a present reality that you must consider when dreaming about the perfect email and video to enhance our email marketing campaigns.
The Embedded Video
In email marketing, an embedded video stands for a video that is added to a marketing email through HTML code. As you can see from the table above, most of your subscribers won’t be able to see it due to their email client settings.
Second, most of the mailboxes remove the part of the code where the embedded video is added (considering it a malicious script, “<embed>” is disabled in email clients).
Let’s compare different email platforms, for example, Smaily and Mailchimp. It’s true that platforms like Mailchimp offer a manual alternative in their template editor, unlike Smaily, which currently requires a manual process. They enable you to embed a video link in the newsletter by generating a screenshot and attaching the video link to it. Directly in HTML, Mailchimp does not allow you to add part of the embedded code at all, removing it automatically. Video embedding does not work in the Smaily platform because there is no support for it in the Smaily templates (that is, there is no video element). The HTML element does allow you to insert arbitrary code into the text base. Smaily or the email client will remove it, as mentioned above, for security reasons.
However bothersome this all may seem, adding a video directly to an email may not be as useful as you might initially think, and it actually may have some downsides.
Why You Should Avoid the Embedded Video
Adding a video to an email is a bad idea because if the video is present in the e-mail, it does not leave much room for further user engagement. This means that when interested in seeing the video, people don’t have to go to a useful landing page or a social media page. If you add a video on these pages, you can give people more stimuli to take additional steps – for example, sign up for a campaign or follow your social media page. Additionally, depending on its placement, a video might work in the recipient’s inbox but can overshadow the email’s actual message, other images, and your Call to Action, which the subscriber may overlook.
Typography: Stick With Supported Fonts
Another element that needs a little more of our attention is the font. Unfortunately, fonts are more limited for email than for web design. Email clients such as Gmail and Outlook have limited display font support. Therefore, you can only use basic cross-platform fonts for your newsletters.
Here are the fonts that are safe to use:
- Sans-serif fonts: Arial, Helvetica, Verdana, Geneva, Lucida.
- Serif fonts: Times New Roman, Georgia.
- Monospace fonts: Courier, Courier New.
You can also use all these fonts when making a Smaily template.

How Forwarding May “Break the Code”
In addition to what was previously described, we will also touch on forwarding of messages from Outlook and other mailboxes as a separate topic. As expected, all email clients render emails differently, and when a subscriber decides to forward your email, some email clients change the code of the forwarded message in the process.
Changing the code can mean:
- Removing some HTML elements.
- “Packing” the original HTML into the HTML block code of the forwarder.
- Inserting additional classes into your code.
Unfortunately, there’s not much you can actively do to prevent design changes when someone forwards your newsletter. There’s simply no way to check whether the email client changes your code or not.
So – How to Create a Successful HTML email?
We covered several things that can go wrong with HTML email. But what to do so that your email is functional and pleasant to look at for every subscriber who uses an email client? We will give you some recommendations.
- Images in emails. Be sure to add the width and height attributes to your email graphics to prevent possible image rendering issues.
- Image-to-text ratio. Remember not to overload your email with excessive images and similar content. Not only is it heavy on the viewer’s eyes, but it also increases the probability of technical problems, e.g., ending up in the spam folder. So be sure to follow the advisable text-image ratio in the email.
- Email code. Keep your HTML email code clean and simple. Use inline CSS styles instead of external stylesheets or embedded style tags, as some email clients may remove them. Additionally, use tables for layout to ensure consistent rendering across different email clients. Validate your HTML code to ensure that it is free of errors and adheres to email coding best practices.
- Email videos. Due to compatibility issues across email clients, don’t embed videos directly in your email. Instead, use a thumbnail image that links to the video hosted on a platform like YouTube or Vimeo. This way, your subscribers can click the thumbnail and watch the video in their browser, avoiding potential rendering problems. You can also add a link to the video on your Facebook page – this way, you might also get more followers on your social media account.
- Email fonts. Stick to web-safe fonts to ensure that your text is displayed correctly on all email clients. If you still want to use a custom font, provide a fallback web-safe font in your inline CSS to ensure that your email remains readable even if the custom font fails to load.
- Having backup. Always include a plain-text version of your email to cater to recipients who cannot view HTML emails or prefer to read plain-text emails. Additionally, make sure your email is responsive and mobile-friendly, as a significant percentage of recipients open emails on their mobile devices.
- Choosing the right platform. There are different types of email marketing software, and each of them solves the structure of the letter differently. Even if the emails from some service providers may look good, it can also generally mean that they’ve made compromises to achieve that – e.g., in the form of limited template editing, support for email clients, or “lightness” of the font. Smaily has taken the general approach of being as flexible as we can while simultaneously working with as many different desktop, web, and mobile email clients as possible (including older ones).
- Test! Remember to always test your email across various email clients and devices before sending it out to your subscribers to catch any potential issues and make necessary adjustments.

In Conclusion
Creating a successful HTML email involves paying attention to various aspects, such as graphics, images, code, videos, fonts, and other elements. By adhering to best practices, optimizing your email for different email clients and devices, and choosing a platform that enables you to do it successfully, you can ensure a positive user experience and improve the chances of your email campaign’s success. Happy HTML-ing!